Как загрузить файл HTML в WordPress (2 способа)
С появлением редактора блоков и редактора сайта дизайн WordPress стал еще проще. Тем не менее, есть еще некоторые особые обстоятельства, которые могут потребовать, чтобы вы знали, как загрузить файл HTML в WordPress.
Например, вам может понадобиться перенести на свой сайт нестандартные дизайны. Хорошая новость заключается в том, что это довольно просто. На самом деле, есть несколько способов сделать это.
Почему вы можете захотеть загрузить файл HTML в WordPress
WordPress очень доступен и удобен для пользователя. По мере развития системы управления контентом (CMS) разработчики постоянно ищут способы выполнить свою миссию по демократизации издательского дела.
Фактически, сообщество WordPress отходит от сложных решений для кодирования в пользу более интуитивно понятных систем, таких как компоновщики страниц. Понятно, что принципы редактирования с помощью перетаскивания и блочного дизайна никуда не денутся.
Итак, вам может быть интересно — зачем вам загружать HTML-файл в WordPress?
Правда в том, что в большинстве случаев это, вероятно, не лучшая идея. Может быть проще переделать любой элемент или контент в этом HTML-файле, используя редактор блоков WordPress или конструктор страниц, такой как Elementor.
Тем не менее, есть некоторые обстоятельства, при которых вам может понадобиться знать, как загрузить HTML-файл в WordPress. Вот несколько из них:
- Импорт существующих дизайнов. 📥 Иногда бывает проще импортировать уже существующий дизайн с помощью HTML-файла. Это особенно верно, если вы переносите свой сайт с другой CMS или конструктора сайтов.
- Создание пользовательских макетов вне вашей темы. 🎨 Все темы WordPress легко настраиваются. Обычно они дают вам гибкость, необходимую для создания пользовательских макетов, которые уникальны для вашего бренда и видения. Тем не менее, вам может понадобиться создать некоторые дизайны вне рамок вашей темы, а затем импортировать их на свой сайт.
- Проверка вашего сайта с помощью Google Search Console. 🔎 Если вы хотите настроить свой веб-сайт с помощью Google Search Console, вам необходимо подтвердить, что вы являетесь его владельцем. Один из способов сделать это — загрузить HTML-файл на свой сайт.
Подводя итог, загрузка HTML-файлов — это не то, что вам нужно делать часто в WordPress. Тем не менее, хорошо, что вы научились это делать, на тот случай, если вы окажетесь в любом из вышеперечисленных сценариев.
Как загрузить HTML-файл в WordPress
Теперь, когда вы знаете, почему вы можете захотеть загрузить файл HTML в WordPress, мы покажем вам два способа сделать это:
Давайте начнем!
1. Использование редактора блоков
Первый способ загрузить HTML-файл в WordPress — использовать редактор блоков. Этот метод может быть особенно полезен, если вы хотите импортировать определенный элемент дизайна или пользовательский макет.
Существует два способа загрузки HTML-файла в редактор блоков:
- Вы можете загрузить сам файл. Это позволит другим пользователям загружать файл HTML.
- Вы можете добавить HTML из файла в редактор, чтобы показать этот дизайн. Это полезно, если вы хотите отобразить фактический HTML-дизайн на странице, а не просто ссылку на файл.
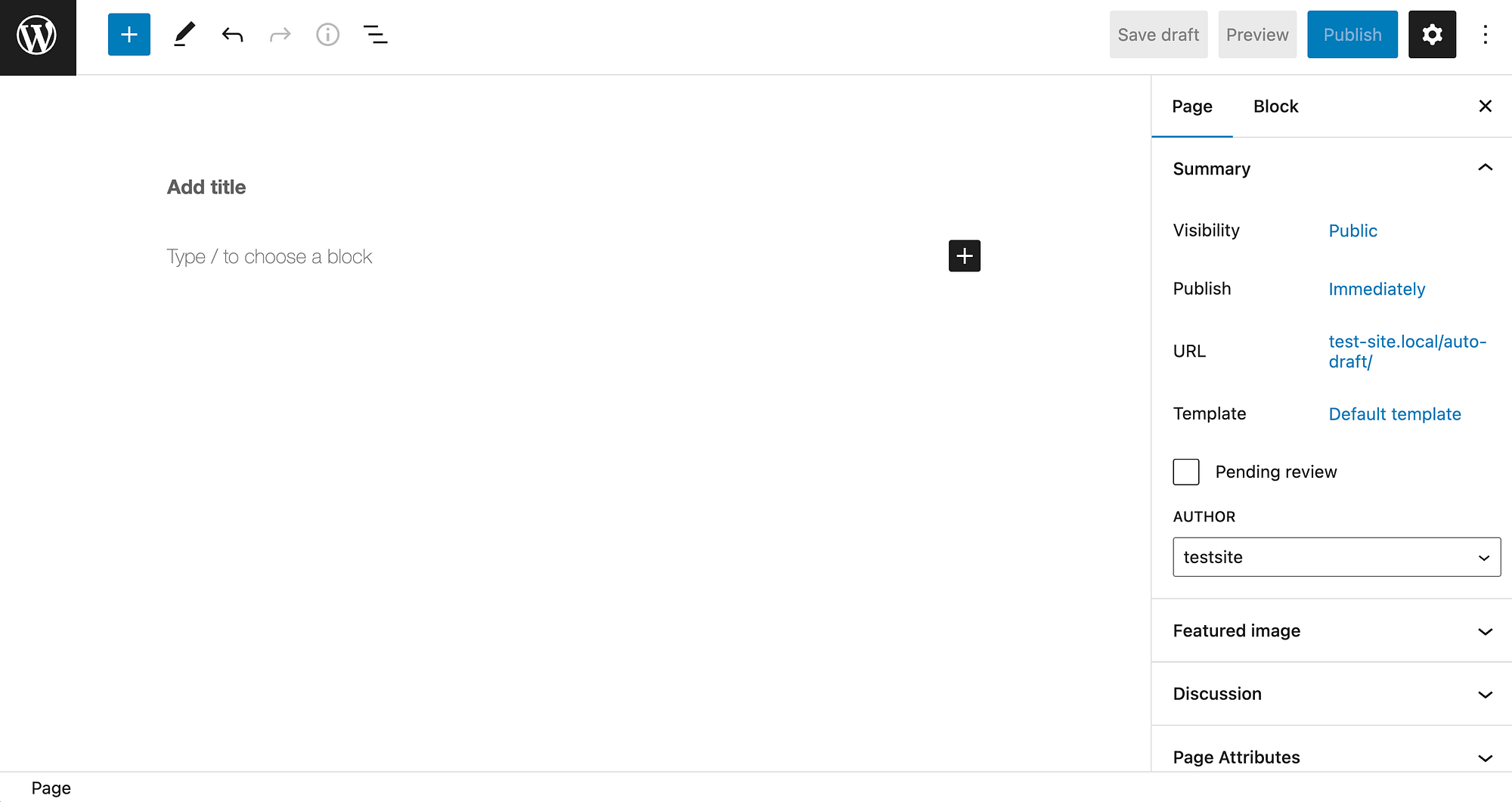
Для начала перейдите на панель инструментов WordPress и откройте страницу или запись, куда вы хотите добавить файл:

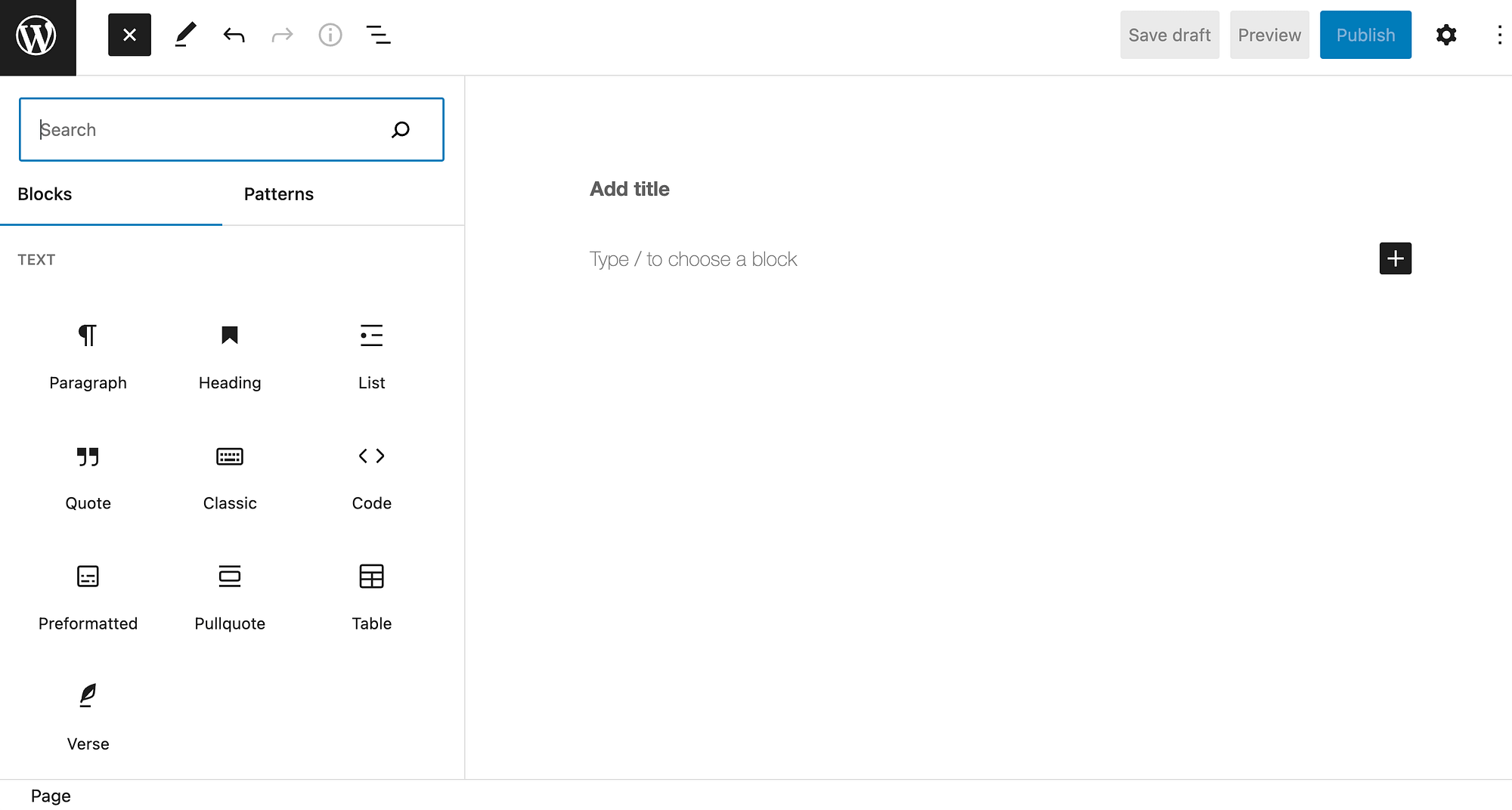
Нажать на плюс символ (+) в верхнем левом углу экрана, чтобы открыть меню блоков:

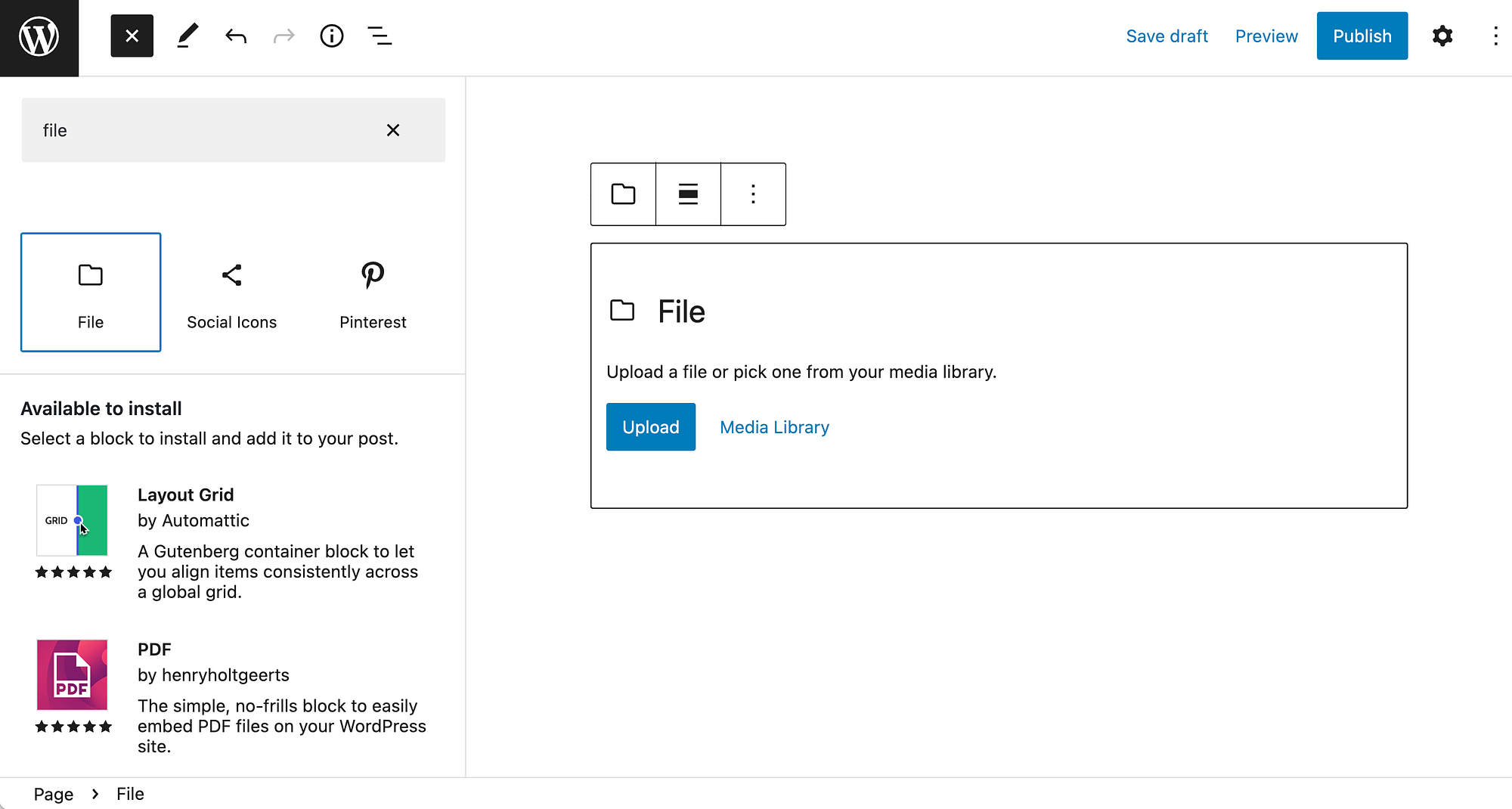
Затем введите «файл» в поле поиска, чтобы найти Файл блок и щелкните по нему, чтобы вставить его на свою страницу или в сообщение:

Затем загрузите свой HTML-файл в блок. После этого вы можете внести любые дополнительные изменения на свою страницу или публикацию и нажать Публиковать чтобы сделать эти изменения живыми.
В качестве альтернативы вы можете использовать Пользовательский HTML блокировать.
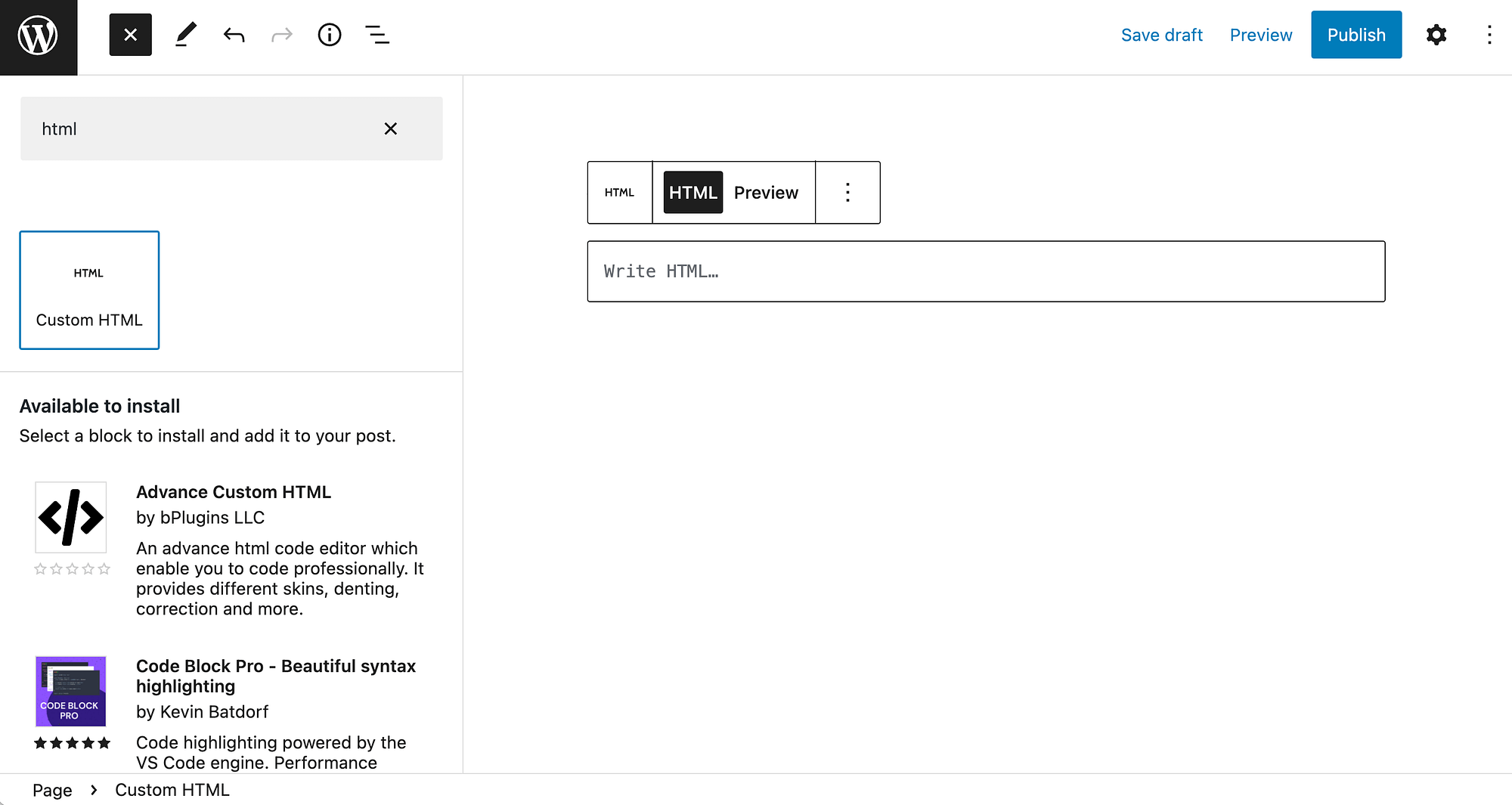
Вернитесь в меню блоков и введите «html» в поле поиска, чтобы найти этот элемент:

Если вы выберете этот вариант, вам нужно будет скопировать HTML-код непосредственно из вашего файла, а затем вставить его в поле с надписью Написать HTML.
Однако при использовании этого подхода вы можете столкнуться с некоторыми проблемами. Поэтому мы покажем вам еще один способ загрузки HTML-файла в WordPress.
2. С FTP-клиентом
Использование редактора блоков — самый простой способ загрузить HTML-файл в WordPress. Однако, если этот метод вам не подходит, вы также можете загрузить файл вручную. Тем не менее, этот метод, вероятно, полезен только в том случае, если вы хотите добавить целую страницу на свой веб-сайт.
Вам нужно будет использовать файловый менеджер, такой как cPanel, или клиент протокола передачи файлов (FTP). В этом пошаговом руководстве мы будем использовать последний.
Если вы не знакомы с этим процессом, доступ к файлам вашего сайта и их изменение могут быть немного сложными, а небольшая ошибка может повредить ваш сайт. Поэтому, прежде чем начать, вам нужно сделать резервную копию вашего сайта.
Если вам нужны более подробные инструкции, у нас также есть полное руководство по использованию FTP для подключения к WordPress.
Для начала 🏁 вам нужно скачать FTP-клиент, например FileZilla.
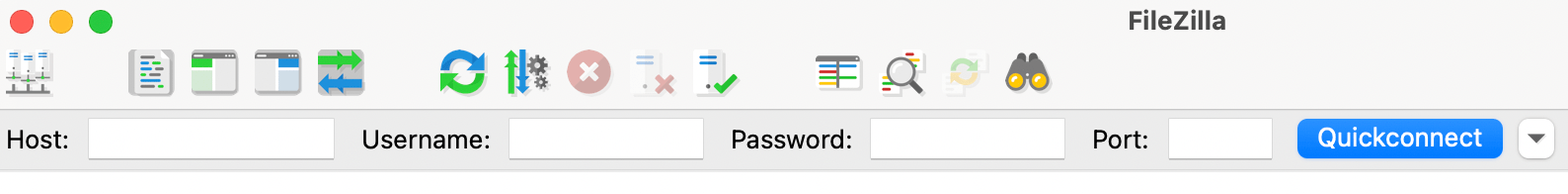
После завершения загрузки вы можете открыть программу и подключиться к своему веб-сайту:

Для этого потребуется некоторая базовая информация, включая данные о вашем сервере и пользователе. Вам нужно будет заполнить поля для Хозяин, Имя пользователя, Парольи Порт. Затем нажмите на Быстрое соединение.
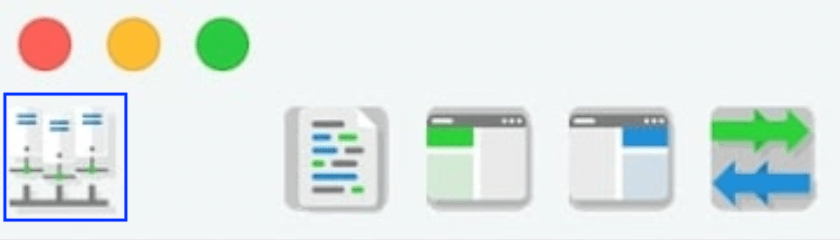
Мы также рекомендуем перед продолжением изменить протокол с FTP на SFTP. Для этого нажмите на кнопку Менеджер сайта значок в дальнем левом углу горизонтального меню:

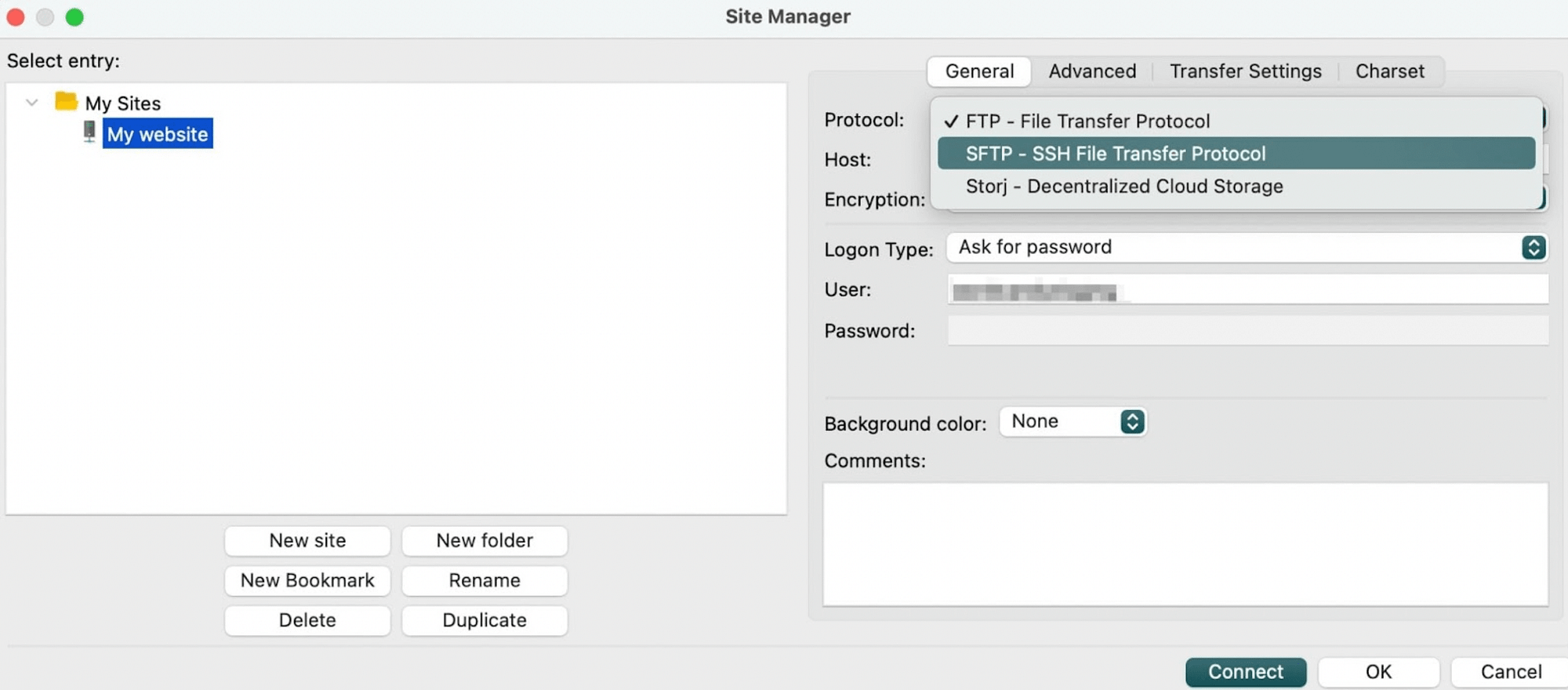
Это откроет Общий настройки, где вы можете сделать эту модификацию:

Использование опции SFTP сделает процесс более безопасным.
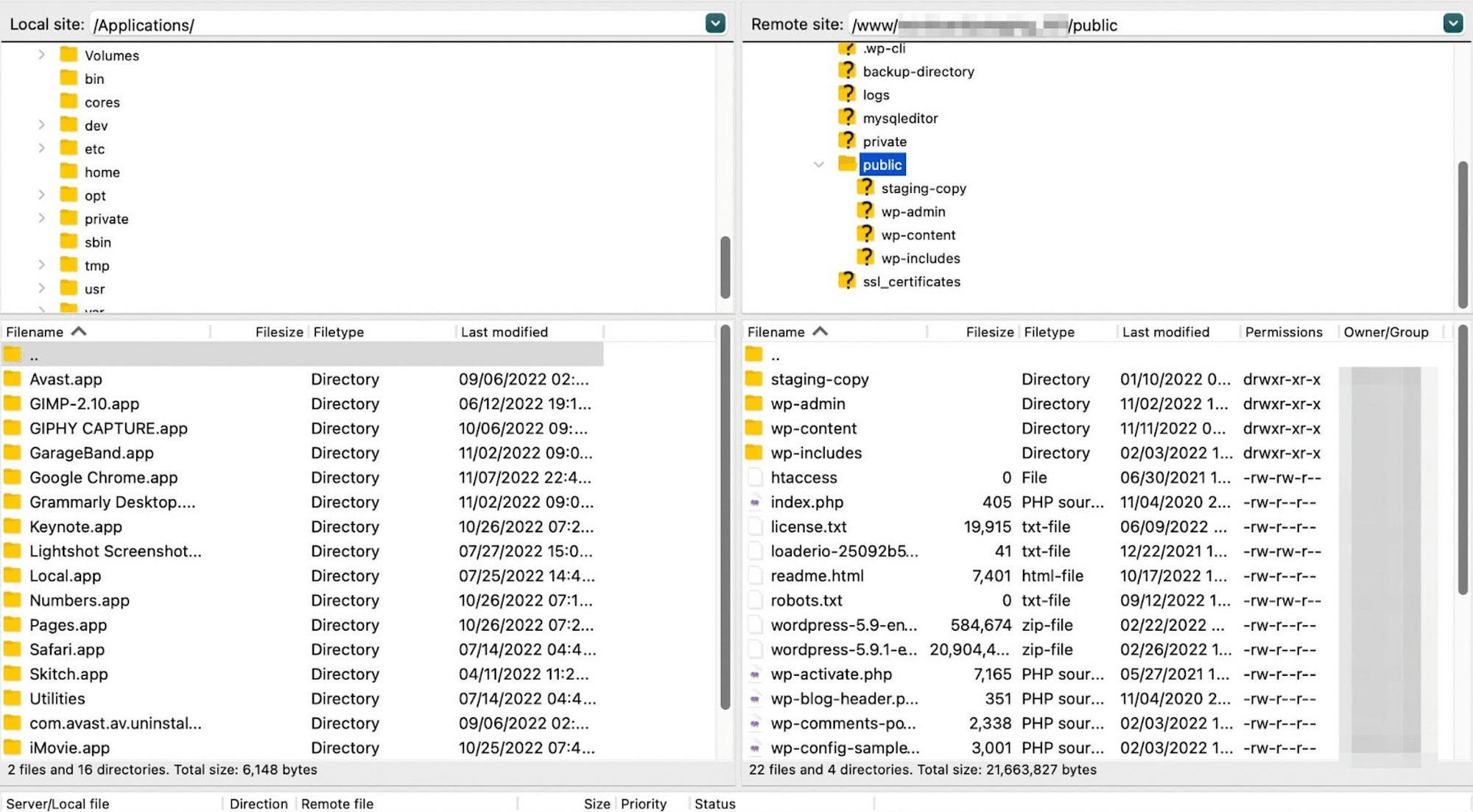
Теперь вы должны увидеть две панели на экране: левая содержит файлы и папки на вашем локальном устройстве, а правая содержит файлы вашего сайта.
На правой панели вам нужно будет найти свой корневой каталог, который обычно представляет собой папку с пометкой публичный:

Теперь найдите HTML-файл, который вы хотите загрузить, на левой панели (т. е. на вашем компьютере). Затем добавьте файл в корневую папку вашего сайта, и все готово!
Вывод 🧐
Даже если вы новичок в веб-дизайне, вы можете легко воспроизвести пользовательские макеты с помощью редактора блоков или конструктора страниц по вашему выбору. Тем не менее, есть несколько обстоятельств, при которых вам может понадобиться знать, как загрузить файл HTML в WordPress.
👉 Напомним, вот как загрузить файл HTML в WordPress:
- Использовать Файл или Пользовательский HTML блок в редакторе блоков. #️⃣
- Добавьте файл в корневую папку вашего сайта с помощью FTP-клиента, например FileZilla. 📡
У вас есть вопросы о том, как загрузить файл HTML в WordPress? Дайте нам знать в комментариях ниже!
Бесплатное руководство
4 основных шага к ускорению
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократить время загрузки на 50-80%. 🚀





