Насколько быстр мой сайт? Вот где вы можете легко узнать
Большие объемы трафика не всегда приводят к более высоким коэффициентам конверсии. Если у вас высокий показатель отказов или вы изо всех сил пытаетесь продавать, причиной может быть медленная загрузка. Поэтому вам может быть интересно: насколько быстр мой сайт и как мне проверить скорость моего сайта? 🤔
К счастью, есть различные инструменты 🔧, которые вы можете использовать для измерения производительности вашего сайта. Большинство из них предлагают подробные отчеты с предложениями по улучшению времени загрузки. Как только вы научитесь использовать эти инструменты, вы сможете соответствующим образом оптимизировать свой сайт и дольше удерживать посетителей на своих страницах.
В этом посте мы обсудим некоторые факторы, которые следует учитывать при проведении теста скорости. Тогда мы покажем вам как проверить работоспособность вашего сайта с помощью PageSpeed Insights. Мы также обсудим, как интерпретировать результаты и заставить ваш сайт работать быстрее.
Давайте начнем!
На что обратить внимание при тестировании скорости сайта
Вы можете использовать множество инструментов тестирования скорости для измерения производительности вашего сайта, включая WebPageTest, Pingdom, GTmetrix и PageSpeed Insights. Результаты могут отличаться от одной платформы к другой. Однако, если вы запускаете свой сайт с помощью разных инструментов, ваши оценки и время загрузки страницы, вероятно, будут одинаковыми.
Кроме того, если вы запускаете тест скорости с помощью одного и того же инструмента несколько раз, вы можете каждый раз получать немного разные результаты, даже если вы не вносите никаких изменений на свой сайт. 👉 Например, вы можете получить оценку производительности 47 (из 100) при первом запуске теста и 50 баллов при второй попытке.
Эти оценки дают общее представление об эффективности вашего веб-сайта, поэтому они могут варьироваться. Однако вы также обычно видите отдельные показатели, показывающие общее время загрузки и скорость ключевых процессов, таких как загрузка изображений. Мы рассмотрим эти показатели позже.
Дело в том, что проведение нескольких тестов скорости с использованием разных инструментов и сравнение результатов может быть хорошей идеей. Таким образом, вы можете получить более четкое представление о том, насколько быстр ваш сайт.
ℹ️ Обратите внимание, что на результаты могут влиять и другие факторы, помимо содержания вашего сайта. К ним относятся ваше тестовое местоположение и подключение к Интернету. Например, если инструмент выполняет тест с использованием сервера, расположенного на другом континенте, чем основной сервер вашего сайта, загрузка вашего контента может занять больше времени.
Кроме того, сервер вашего веб-хостинга может повлиять на скорость вашего сайта. Если вы пользуетесь планом виртуального хостинга, ограниченные ресурсы сервера и высокий трафик могут привести к медленной загрузке. В этом случае вы можете подумать о переходе на более мощный план хостинга или более надежный хостинг.
Как провести тест скорости сайта (в 2 шага)
Как мы упоминали ранее, вы можете использовать несколько инструментов 🔧, чтобы увидеть, насколько быстр ваш сайт. Для этого урока мы будем использовать Google PageSpeed Insights.
Этот всеобъемлющий инструмент разбивает производительность вашего сайта на ключевые показатели. Эти критерии составляют основные веб-жизненные показатели Google и необходимы для рейтинга вашего сайта на страницах результатов поисковой системы (SERP).
Плохая оценка Core Web Vitals является признаком медленной загрузки. Эта медлительность может повредить пользовательскому интерфейсу вашего сайта (UX) и конверсиям. Если посетители не могут быстро выполнять действия на вашем веб-сайте, они, скорее всего, расстроятся и уйдут.
Поэтому очень важно видеть, насколько быстр ваш сайт, и следовать рекомендациям Google по повышению скорости вашего сайта. Давайте посмотрим, как провести тест скорости с помощью PageSpeed Insights и проанализируем результаты! 🦸
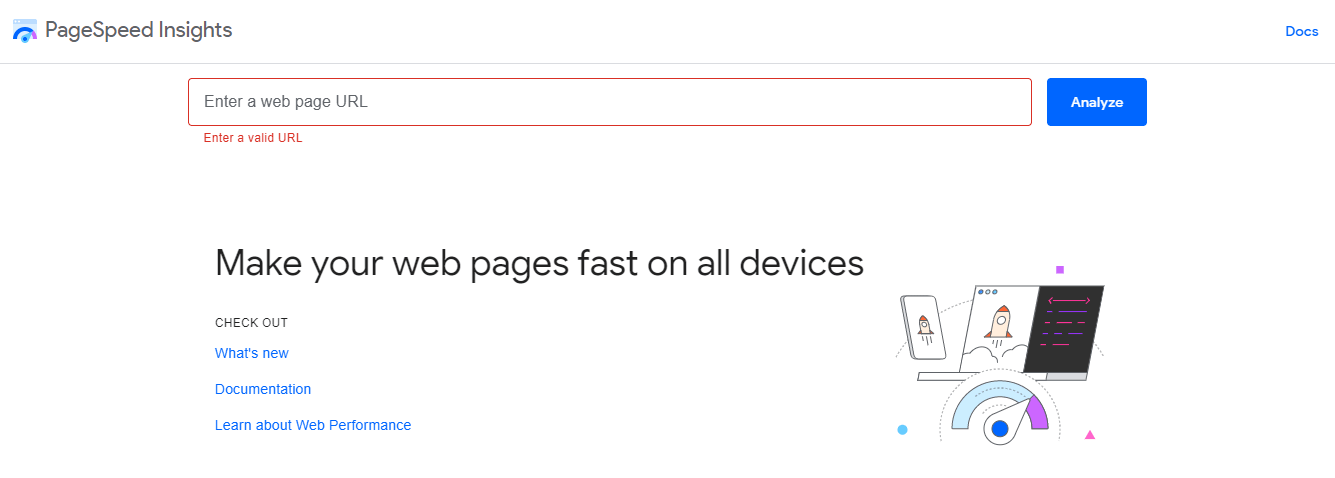
Шаг 1. Введите свой URL-адрес
Запуск теста скорости в PageSpeed Insights — это простой процесс. Все, что вам нужно сделать, это ввести URL-адрес вашей веб-страницы и нажать на Анализировать:

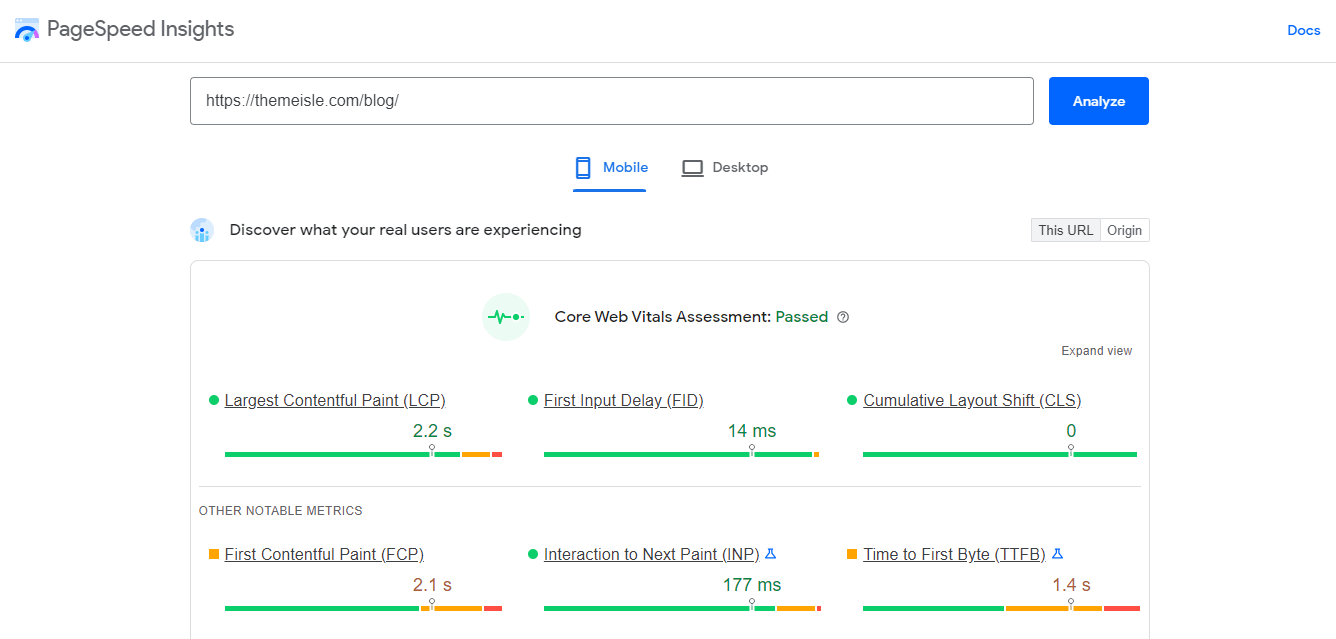
После этого инструмент выдаст результаты. Обычно этот процесс занимает всего несколько секунд:

Как видно из приведенного выше примера, вы будете получать данные о производительности как для мобильных, так и для настольных устройств. Инструмент также уведомит вас, если вы не прошли или прошли оценку Core Web Vitals.
Если на вашем сайте достаточно данных, PageSpeed Insights будет использовать данные реальных пользователей за последние 28 дней для расчета ваших оценок на основе отчета об опыте использования Chrome.
Ниже PageSpeed Insights также будут отображаться данные смоделированных тестов, которые доступны для всех веб-сайтов независимо от трафика.
Шаг 2. Анализ результатов
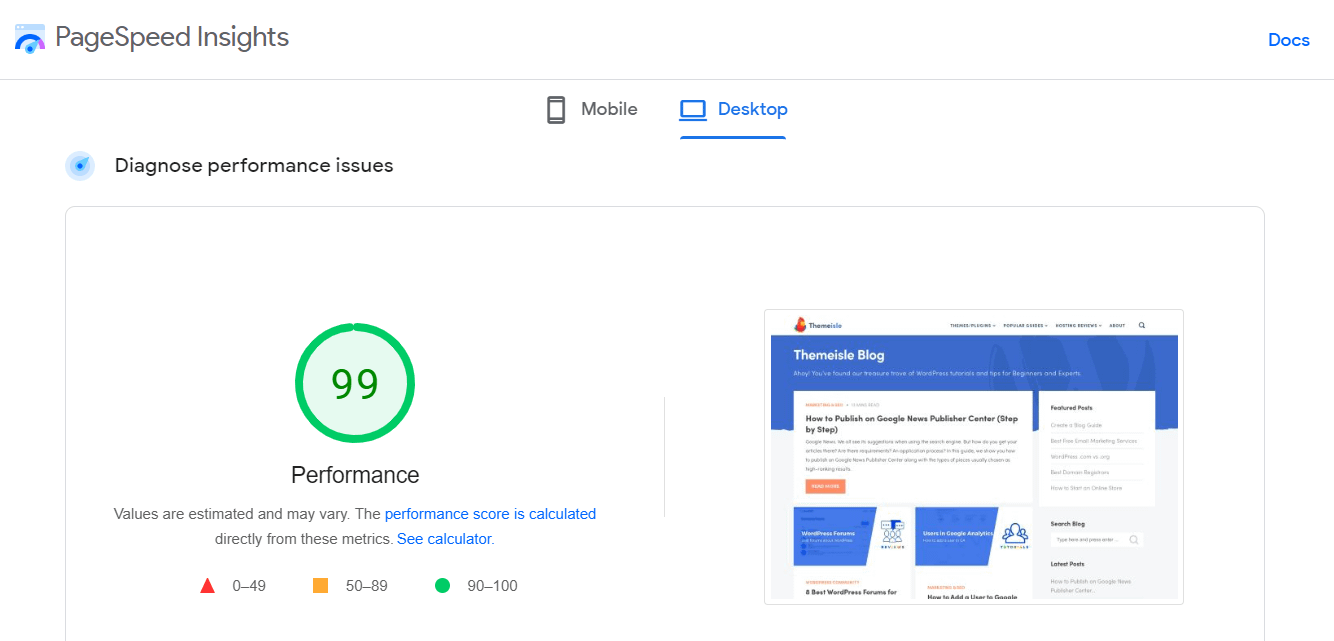
PageSpeed Insights дает вам общую оценку производительности, которая примерно коррелирует с тем, насколько быстро загружается ваш сайт. Хотя эта оценка может быть полезной с первого взгляда, также важно посмотреть на фактическое время загрузки ниже.
Ваши посетители-люди будут больше заботиться о фактическом времени загрузки, чем о баллах.

Давайте внимательно рассмотрим каждый диапазон баллов:
- от 0 до 49 (красный): В целом ваш сайт загружается медленно.
- от 50 до 89 (оранжевый): Этот показатель указывает среднее время загрузки.
- от 90 до 100 (зеленый): Ваш сайт работает быстро!
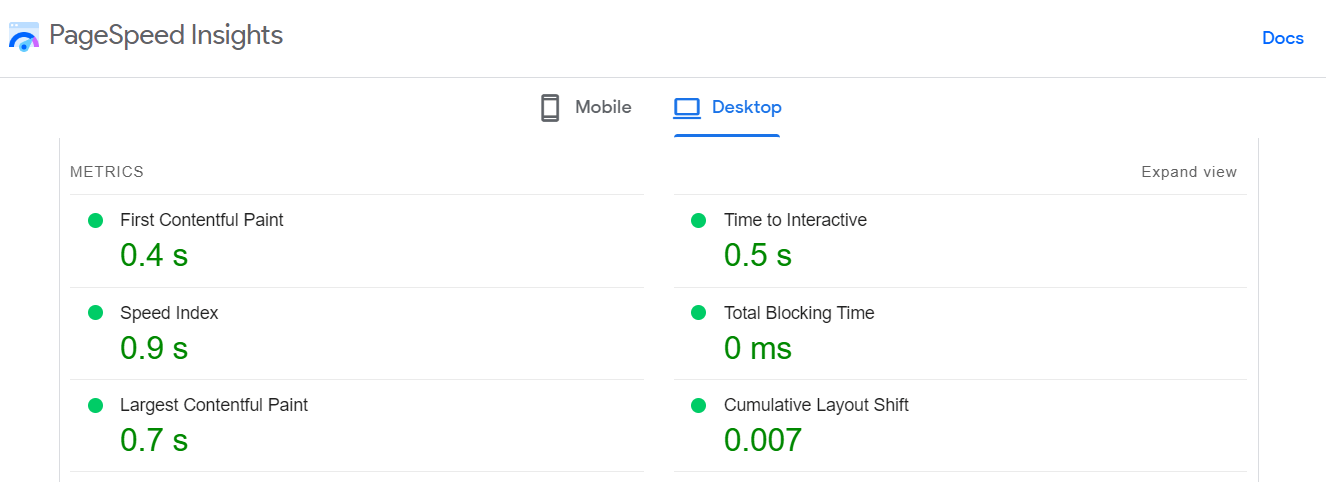
PageSpeed Insights измеряет эффективность вашего сайта по шести основным показателям. В идеале вы должны стремиться к зеленому баллу в каждой области:

Давайте посмотрим, что означает каждый показатель:
- Первая содержательная краска (FCP): Сколько времени (в секундах) требуется браузеру для отображения первой части контента на вашей странице.
- Индекс скорости: Как быстро (в секундах) отображается контент во время загрузки страницы.
- Самая большая содержательная краска (LCP): Время (в секундах), которое требуется странице для загрузки самого большого элемента на экране.
- Время до интерактивности (TTI): Сколько времени (в секундах) требуется, чтобы страница стала полностью интерактивной.
- Общее время блокировки: Общее количество времени (в секундах) между FCP и TTI.
- Совокупный сдвиг макета (CLS): Насколько макет смещается для пользователей в процессе загрузки страницы.
Чтобы измерить время загрузки вашего сайта, вам нужно обратить особое внимание на показатель LCP. В идеале вы хотите, чтобы ваш самый большой элемент загружается за 2,5 секунды или меньше, так как этот тест указывает на «быстрый» веб-сайт. Кроме того, исследования Google показывают, что показатель отказов увеличивается на 32 %, если ваш сайт загружается в течение трех секунд (1).
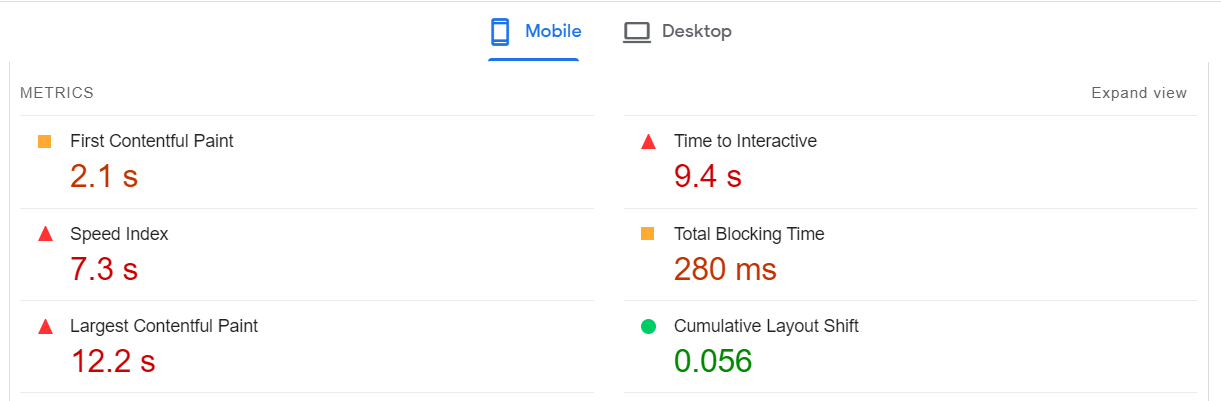
Между тем, если ваша оценка LCP превышает 4 секунды (красная оценка), вполне вероятно, что ваша общая страница загружается несколько секунд:

Плохой LCP предполагает, что на вашей странице есть изображения или видео, которые необходимо сжать, или, возможно, просто медленный веб-хостинг в целом. Оптимизация этих элементов может помочь вашему сайту загружаться за меньшее количество секунд.
Красный показатель CLS указывает на то, что у вас есть несколько элементов, перемещающихся во время загрузки страницы. Это движение может привести к плохому UX и запутать ваших посетителей.
⚠ Не забывайте просматривать свои результаты как на мобильных, так и на настольных устройствах. После того, как вы определили области, в которых ваш сайт работает плохо, вы можете начать улучшать свой контент и увеличивать время загрузки.
Еще несколько замечаний по поводу этих результатов:
- По умолчанию PageSpeed Insights проверяет ваш сайт из вашего физического местоположения. Если вы находитесь в другой физической области, чем ваша целевая аудитория, это может привести к неестественно медленному времени загрузки. В этих случаях вы можете использовать другой инструмент, который позволяет выбрать местоположение (например, WebPageTest) или изменить свое местоположение с помощью VPN.
- Если ваш сайт не имеет большого трафика, вы можете не увидеть метрику First Input Delay Core Web Vitals, так как эта метрика доступна только для сайтов с более высоким трафиком с достаточным количеством данных в отчете об опыте использования Chrome (CrUX). ).
Как сделать свой сайт быстрее
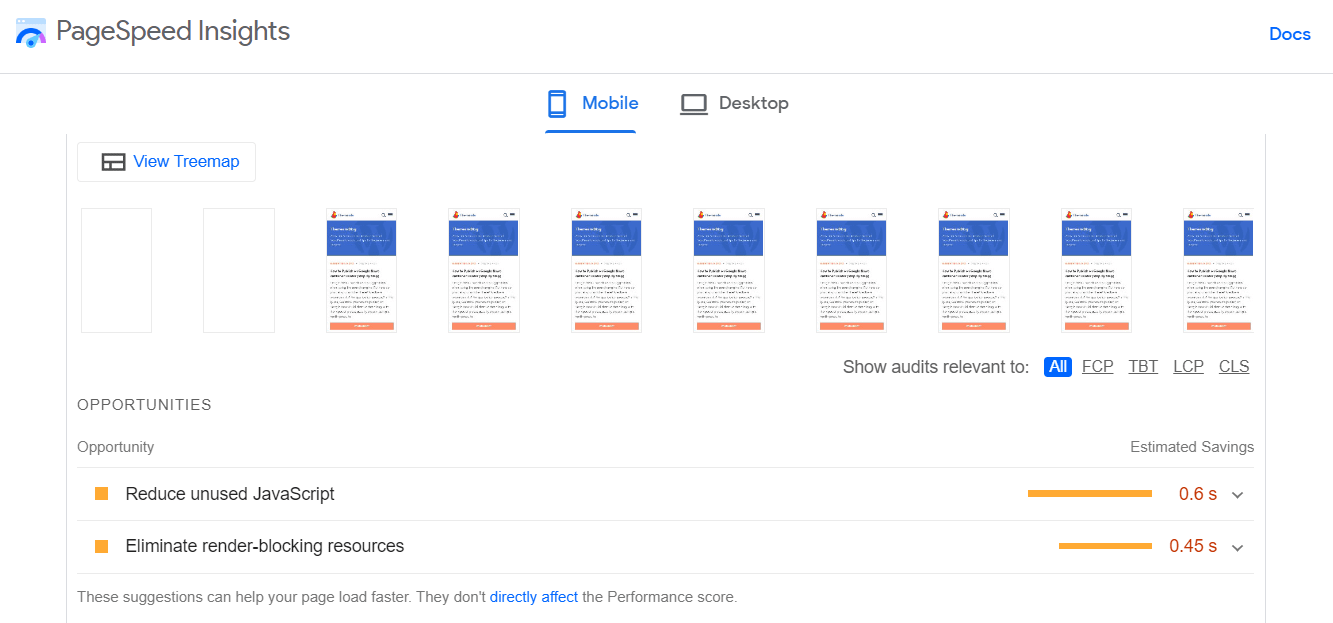
Одна из лучших особенностей PageSpeed Insights заключается в том, что он предлагает рекомендации по улучшению показателей Core Web Vitals:

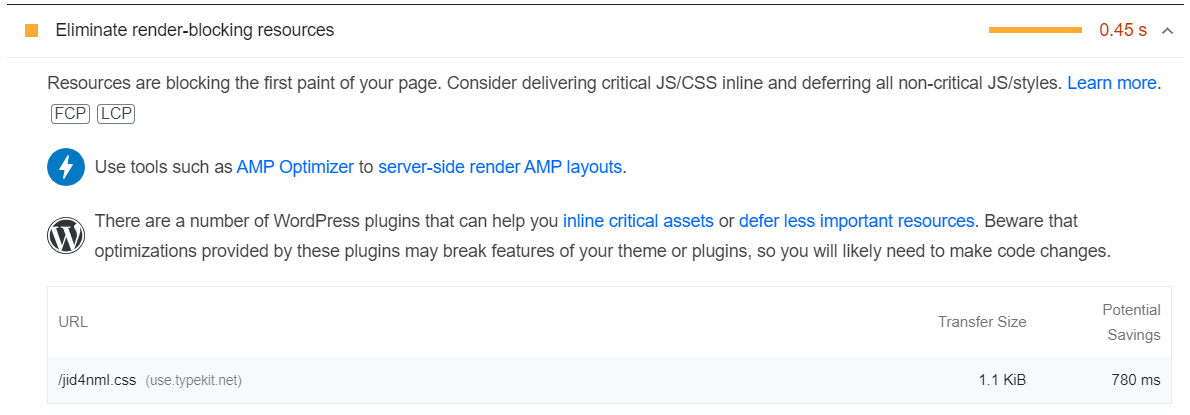
👉 Например, если ресурсы блокируют ваш контент, PageSpeed Insights порекомендует инструменты, которые помогут вам их устранить:

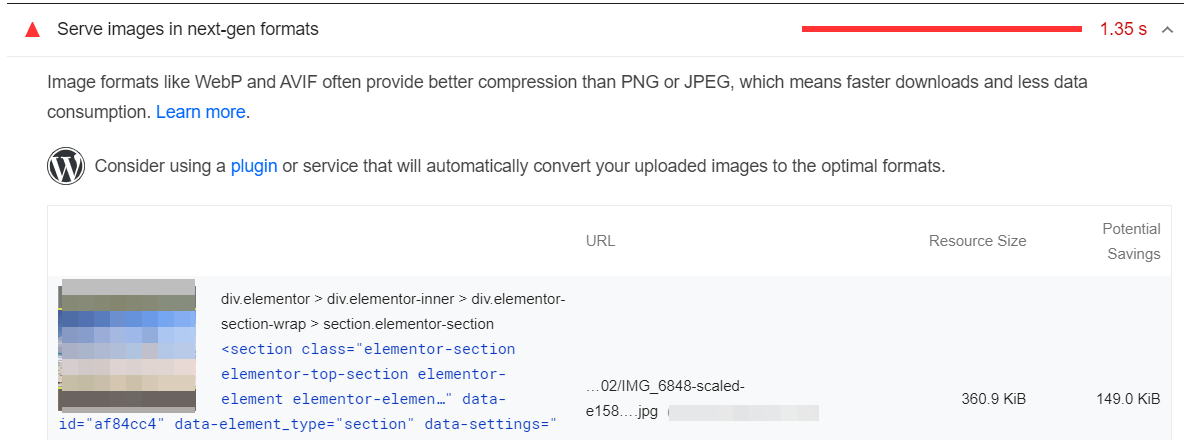
Между тем, если есть большие файлы изображений, замедляющие работу вашего сайта, инструмент поможет вам определить их и даст несколько рекомендаций, как уменьшить их размер:

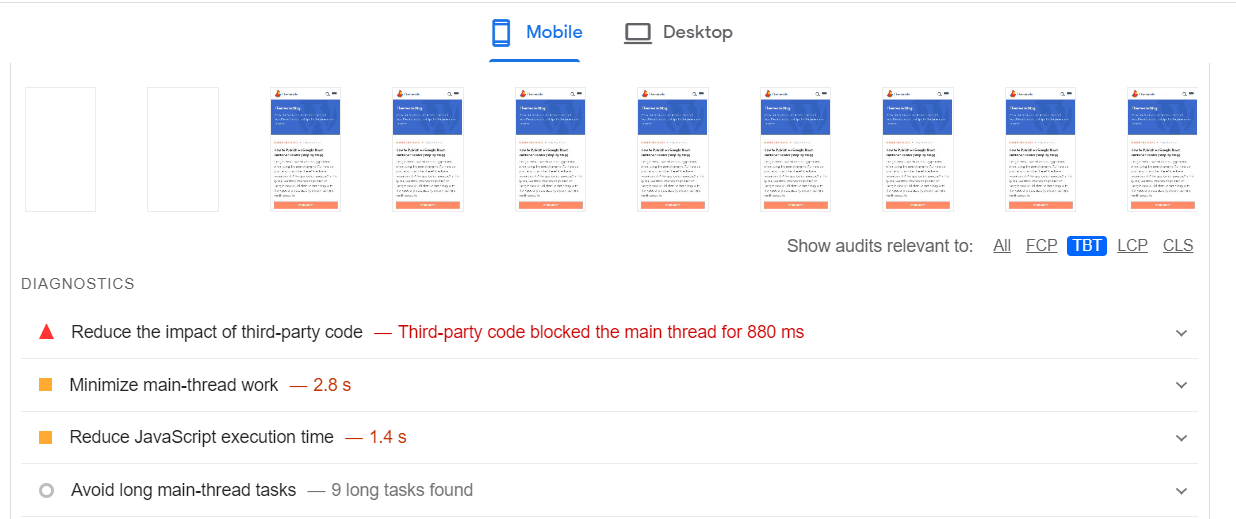
Вы можете просмотреть аудиты и предложения для каждой метрики, выбрав соответствующие вкладки на странице результатов:

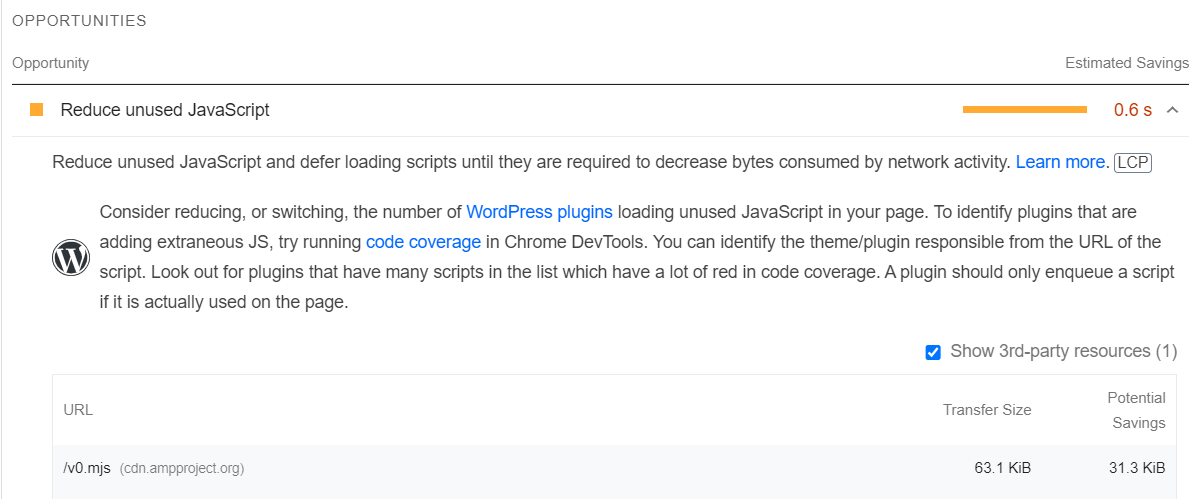
Затем вы можете нажать на любой вопрос в Диагностика или Возможности раздел, чтобы увидеть, как вы можете решить эту проблему:

👉 Например, если неиспользуемый код JavaScript замедляет работу вашего сайта, PageSpeed Insights предлагает удалить плагины, содержащие эти скрипты. К счастью, инструмент выделяет URL-адреса скриптов, поэтому вам будет легче идентифицировать соответствующие плагины.
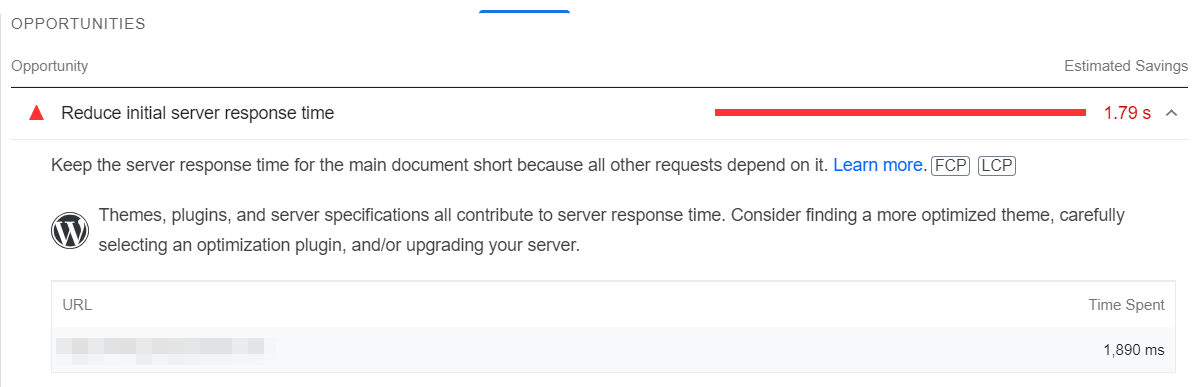
Как мы упоминали ранее, сервер вашего веб-хостинга также может значительно повлиять на скорость вашего сайта. Если это так, вы увидите Сокращение времени отклика начального сервера перечислены в Возможности раздел:

Если вы используете инструмент оптимизации, но ваш сайт по-прежнему работает медленно, возможно, пришло время перейти на более быстрый план хостинга. Чтобы найти некоторые варианты, вы можете просмотреть нашу коллекцию самых быстрых хостов WordPress с поддержкой данных.
Вообще говоря, следование рекомендациям PageSpeed Insights может помочь вашему сайту работать быстрее. Кроме того, если у вас есть веб-сайт WordPress, есть несколько других методов оптимизации, которые вы можете использовать, чтобы сократить время загрузки страницы.
После того, как вы оптимизировали 💹 свой сайт, вы можете запустить еще один тест скорости в PageSpeed Insights и сравнить результаты. Если вы внесли значительные изменения в свой веб-сайт, например, сжали большие изображения и удалили ненужные плагины, вы должны заметить улучшение показателей Core Web Vitals.
Вывод 🏁
Если вы столкнулись с высоким показателем отказов, вам может быть интересно, насколько быстр ваш веб-сайт и может ли время загрузки вашей страницы негативно влиять на ваши конверсии. К счастью, 😎 вы можете проверить скорость своего сайта с помощью бесплатного инструмента, такого как PageSpeed Insights.
Этот инструмент Google для проверки скорости дает вам представление о производительности вашего сайта на мобильных и настольных устройствах с использованием реальных пользовательских данных (если доступно) и смоделированные тесты. Ваши баллы рассчитываются по ключевым показателям Core Web Vitals, в том числе по максимальному отрисовке контента и времени до интерактивности. Как только вы поймете, как работает ваш сайт в настоящее время, вы сможете просмотреть предложения Google по оптимизации вашего контента и ускорению ваших страниц.
У вас есть вопросы по проведению теста скорости вашего сайта? Дайте нам знать в комментариях ниже!
Бесплатное руководство
4 основных шага к ускорению
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократить время загрузки на 50-80%. 🚀