Neve 3.4 “Bran” – Настройте все!
В нашем постоянном стремлении сделать вашу жизнь проще, мы здесь с новым обновлением — Неве 3.4 «Бран»! 🎉🎉🎉
В этом выпуске улучшено взаимодействие с пользователем и предоставлена большая гибкость при создании веб-сайта за счет добавления новых элементов управления настройкой.
Мы назвали эту версию в честь Замок Бран, известный международной публике как Замок Дракулы. Он позиционируется как дом главного героя Дракула по Брэму Стокеру. Злодея часто путают с Владом Цепешем, валашским принцем.
Прежде всего, мы хотим поблагодарить наших консультантов по продуктам, которые помогают нам понять, чего не хватает и чего хотят наши пользователи. 🙏
Без лишних слов, давайте посмотрим, что нового в Неве 3.4 «Бран!“
Быстрый доступ к элементам управления в настройщике
Только у Neve есть более 200 элементов управления, добавленных в Customizer. Несмотря на то, что они хорошо сгруппированы, могут быть случаи, когда вы не знаете, где искать конкретную настройку. В Неве 3,4 «Бран,” мы представили поиск Customizer. Все, что вам нужно сделать, это нажать на маленькую увеличительное стекло значок в верхней части настройки, введите имя элемента управления, который вы хотите изменить, и щелкните один из результатов. Вы попадете прямо в раздел с этой настройкой.

Относительные единицы для элементов управления Customizer
В Неве 3.4 «Бран», мы ввели поддержку относительных единиц для части элементов управления Customizer. Мы решили не добавлять их везде, так как использование относительных единиц для определенных свойств может привести к неожиданному поведению рендеринга. Тем не менее, это отличное дополнение, которое облегчит вам жизнь при создании веб-сайта. В частности, em и rem являются масштабируемыми единицами, задающими значения свойств. Они встречают стандарты веб-доступности и, в отличие от px, лучше масштабируется. Следовательно, они больше подходят для адаптивного дизайна.
Мы изменили поведение комментариев, позволив пользователям вашего сайта видеть уже отправленные комментарии после того, как вы решили отключить возможность добавления новых комментариев. Не волнуйся! Вы по-прежнему можете запретить отображение всего раздела комментариев, отредактировав пост и отключив его на боковой мета-панели Neve.
Незначительная, но заслуживающая упоминания функция — добавление элемента управления текстовым отступом для меню компонент значка из конструктора заголовков. Теперь вы сможете настроить отступ кнопки, сделав ее более просторной.
В этом выпуске мы добавили более 30 новых параметров настройки, все из которых относятся к стилю подменю основного компонента меню. Положение контейнера, фон контейнера, выравнивание элементов, цвета, интервалы и многие другие интересные настройки теперь доступны для подменю.

Новый компонент расширенного поиска в конструкторе верхнего/нижнего колонтитула
По умолчанию поисковая система WordPress является жесткой. Результат будет содержать все сообщения, содержащие слова, которые вы искали, независимо от того, где они находятся. Компоненты расширенного поиска дадут вам контроль над результатами поиска. Вы можете искать только в заголовках сообщений, в содержании или в выдержках; исключить прилепленные посты; и даже ограничить поиск определенными типами сообщений.

Улучшенный пользовательский макет
Как вы, возможно, знаете, настраиваемые макеты — это действительно мощная функция, позволяющая добавлять контент практически на каждую страницу и даже заменять одну из них собственным шаблоном. Он совместим с редактором блоков, Elementor и Beaver Builder. В Неве 3.4 «Бран», мы улучшили пользовательский макет, упростив его использование и понимание. Вот что нового для пользовательских макетов:
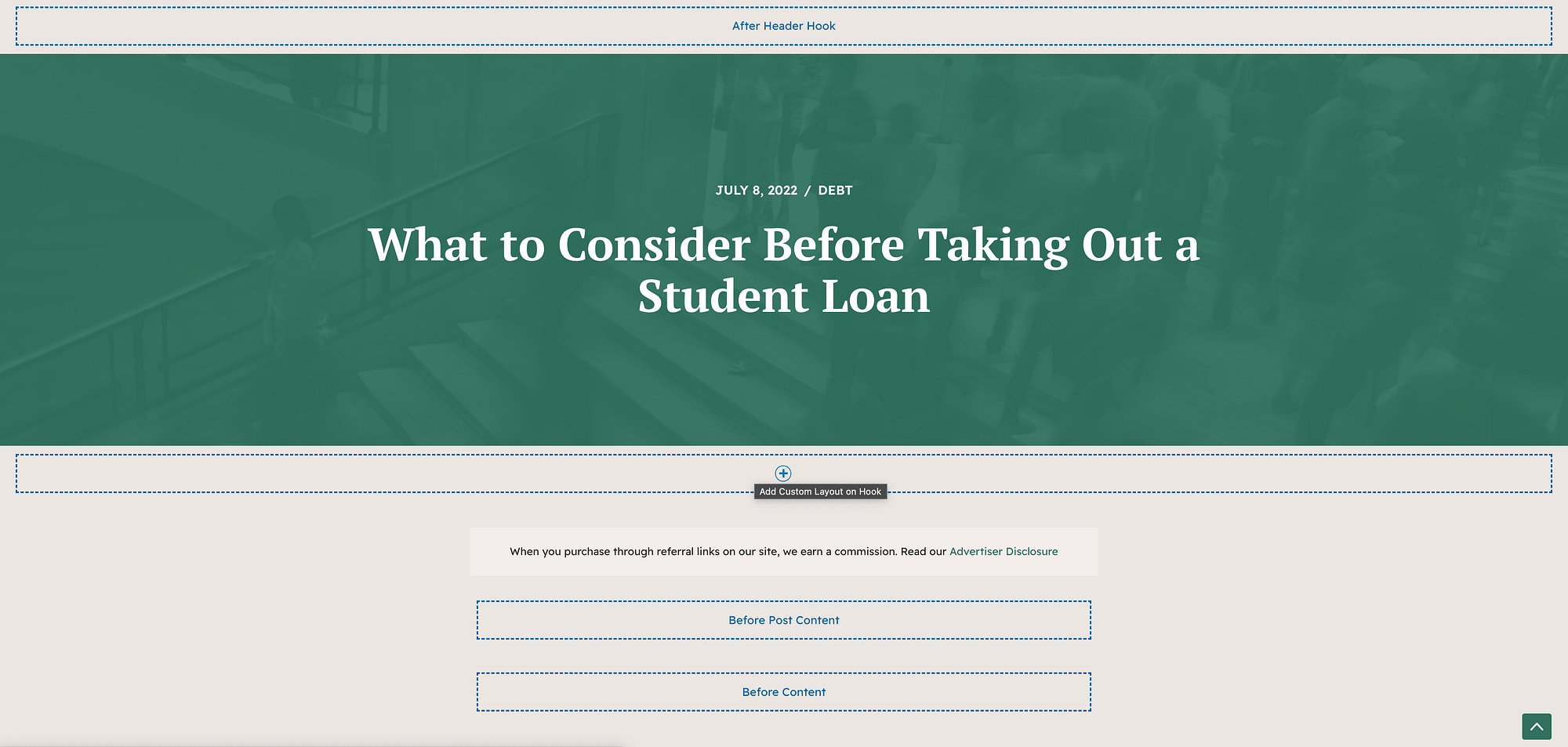
Добавьте пользовательский макет прямо из предварительного просмотра сайта.
Теперь вы можете добавить собственный макет прямо из интерфейсной части. Просто нажмите на Показать крючки кнопку на панели администратора, и вы выбираете, где будет отображаться пользовательский макет.

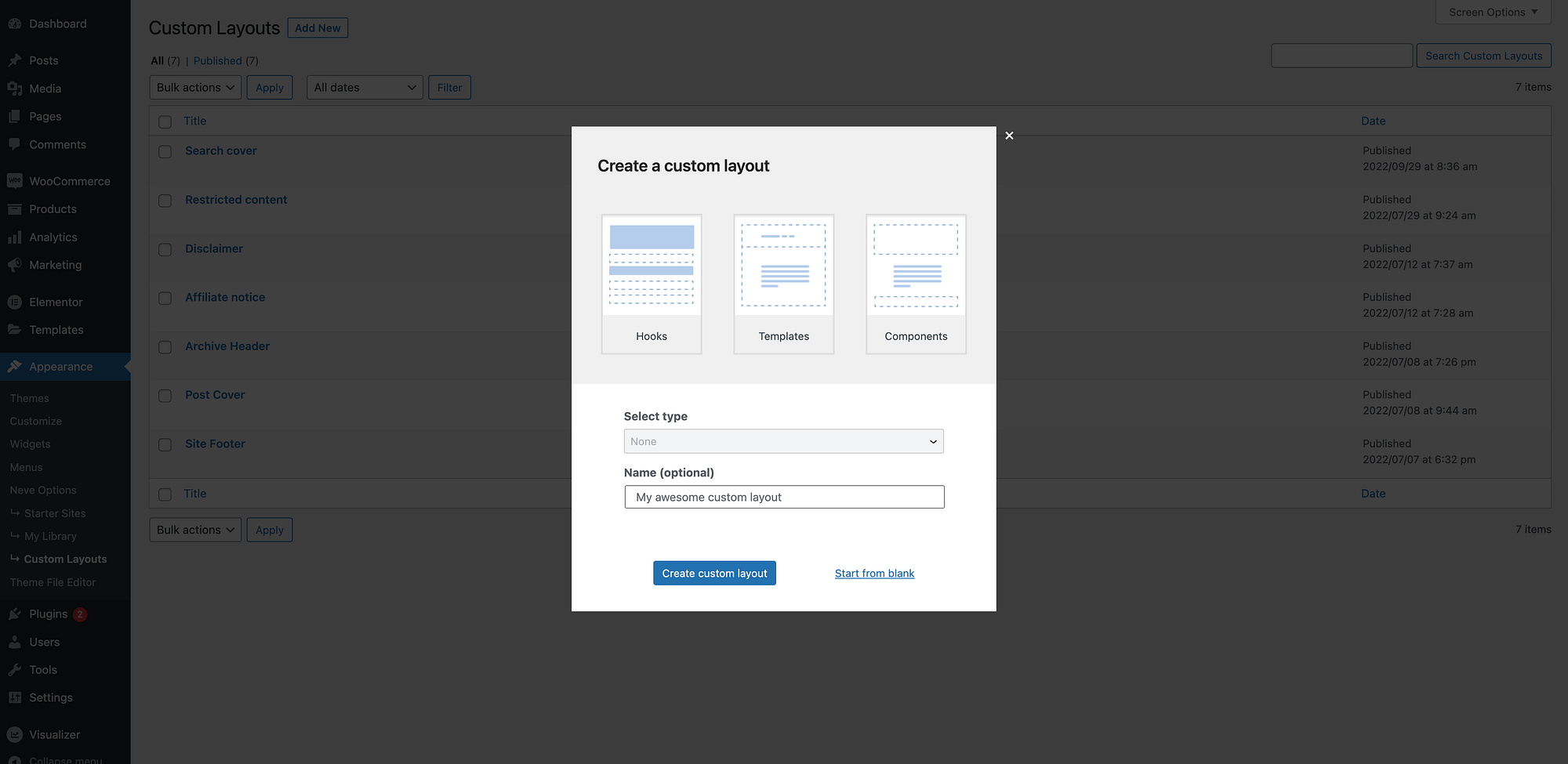
Создайте собственный макет прямо из всплывающего окна мастера.
Мы добавили всплывающее окно мастера, чтобы дать вам визуальное представление (даже в административной части) того, где будет отображаться пользовательский макет. Просто выберите предпочтительный тип и начните его строить.

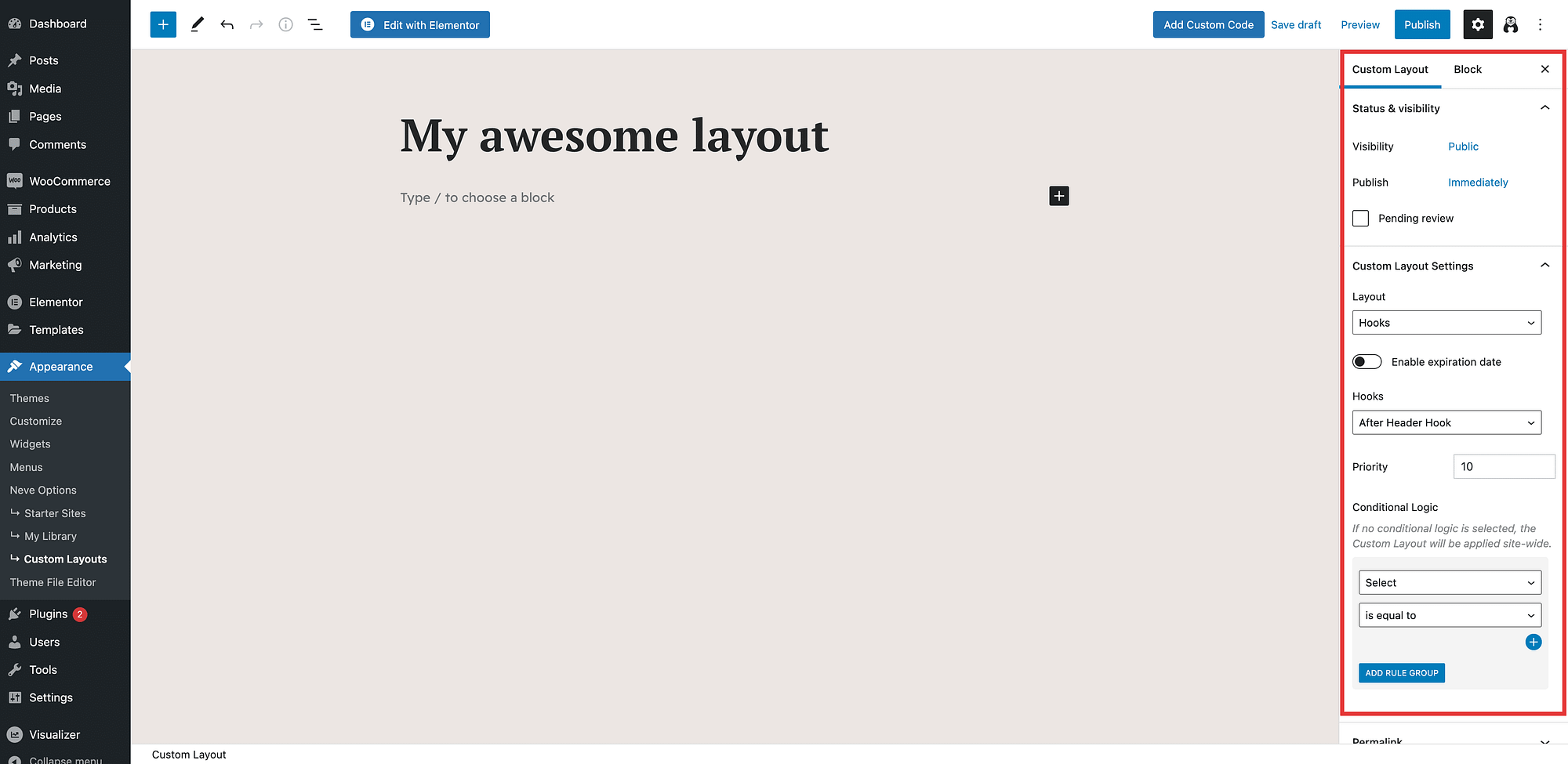
Пользовательские настройки макета перемещены на боковую панель
Мы переместили все настройки на боковую панель, чтобы они не занимали место и не отвлекали вас при разработке собственного макета.

Дополнительные фильтры для пользовательских макетов
Есть два новых условных фильтра для пользовательских макетов: родительская страница и предок страницы.
- Вы можете настроить отображение пользовательского макета на странице, если родительской страницей является определенная страница.
- Вы можете настроить отображение пользовательского макета на странице, если у страницы есть определенный предок.
Две новые локации шаблонов
И последнее, но не менее важное: есть два новых расположения шаблонов для Поиск и Архивы. Теперь вы можете заменить всю страницу поиска или страницу архива своего блога и создать ее с нуля.
Компонент значков социальных сетей имеет адаптивные настройки. Теперь вы сможете настроить их в зависимости от разрешения экрана.
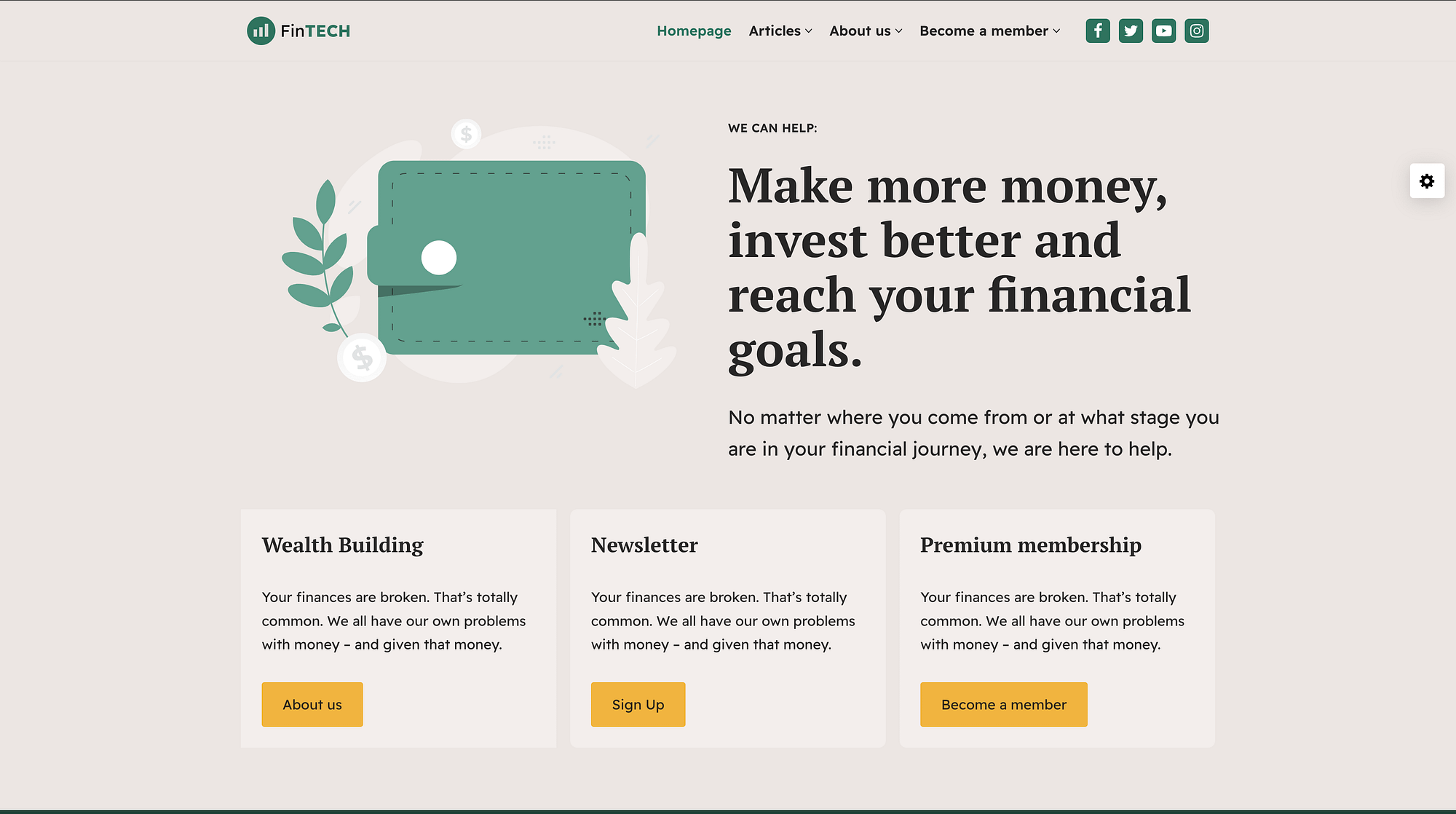
Новый стартовый сайт для экспертов: финансовый блог
Новый сайт использует самые мощные функции Neve и был создан с упором на улучшения блога, такие как модуль Post Social Share, динамическое раскрытие информации рекламодателем с использованием настраиваемых макетов Neve, настраиваемых заголовков для отдельных сообщений и многого другого.
Кроме того, мы интегрировали Visualizer (добавление интерактивных диаграмм в сообщения блога) и плагин Restrict Content, который позволяет динамически отображать контент в зависимости от роли пользователя или уровня членства.

Что еще
Со времени предыдущего крупного релиза вышло довольно много обновлений. Самое интересное — запуск Искры для WooCommerce ✨. Он имеет восемь сверхэффективных функций, таких как сравнение продуктов, образцы вариантов, список пожеланий и многое другое.
Оставаясь в сфере WooCommerce, мы приобрели PPOM — Product Addons & Fields for WooCommerce.
Он позволяет добавлять дополнительные настраиваемые поля и надстройки на страницы продуктов. Добавлять дополнительные параметры, такие как размеры и цвета, очень просто с помощью конструктора форм с помощью перетаскивания. Попробуйте и дайте нам знать, что вы думаете.
Наконец, Выдра Про имеет отличное дополнение: динамический контент. Эта функция разделена на три подкатегории:
- Динамические значения – динамические значения могут импортировать такую информацию, как тип поста/название/время/отрывок и другие. Он автоматически отобразит их на вашем сайте.
- Динамические изображения – будет импортировать информацию, связанную с изображениями, такую как избранное изображение, изображение автора, логотип веб-сайта и даже изображения из АКФ.
- Динамические ссылки – привязать элементы страницы к динамическим данным из базы данных вашего сайта. Вы можете установить динамическую ссылку для получения данных из URL-адреса публикации, URL-адреса веб-сайта, URL-адреса избранного изображения и многого другого.
Что дальше?
Мы уже работаем над внедрением многих других функций. С момента выхода этого релиза прошло несколько дней, а разработчики темы Neve уже обсуждают, что им стоит добавить в версию 3.5. Пожалуйста, следите за обновлениями в нашей группе Facebook. Вскоре мы опубликуем наши идеи для следующего большого релиза, и мы будем рады услышать ваше мнение. ✨
Вот и все. Мы надеемся, что вам понравятся новые функции в Нив 3.4 «Бран». Удачной недели впереди!
Приведи Неве сюда
Хотите сказать, что будет дальше в дорожной карте Neve? Посетите эту страницу, чтобы быть в курсе того, над чем мы работаем, а также проголосуйте за наиболее желательные функции, чтобы помочь нам расставить приоритеты в следующих выпусках:
Бесплатное руководство
4 основных шага к ускорению
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократить время загрузки на 50-80%. 🚀





