Руководство для начинающих по WordPress PWA (прогрессивные веб-приложения)
Преобразование вашего сайта в WordPress PWA имеет массу преимуществ. Однако, если вы не являетесь опытным веб-разработчиком, вы можете не знать, с чего начать. 🏁
Хорошая новость заключается в том, что даже если вы новичок, вы можете легко превратить свой сайт в прогрессивное веб-приложение с помощью нескольких плагинов WordPress. Использование PWA может улучшить взаимодействие с пользователем (UX) за счет более быстрого времени загрузки и повысить вовлеченность с помощью push-уведомлений.
Что такое прогрессивное веб-приложение (PWA)?
Во-первых, давайте рассмотрим, что такое прогрессивное веб-приложение (PWA). В двух словах, это прикладное программное обеспечение, созданное через Интернет, которое может работать в любом совместимом браузере.
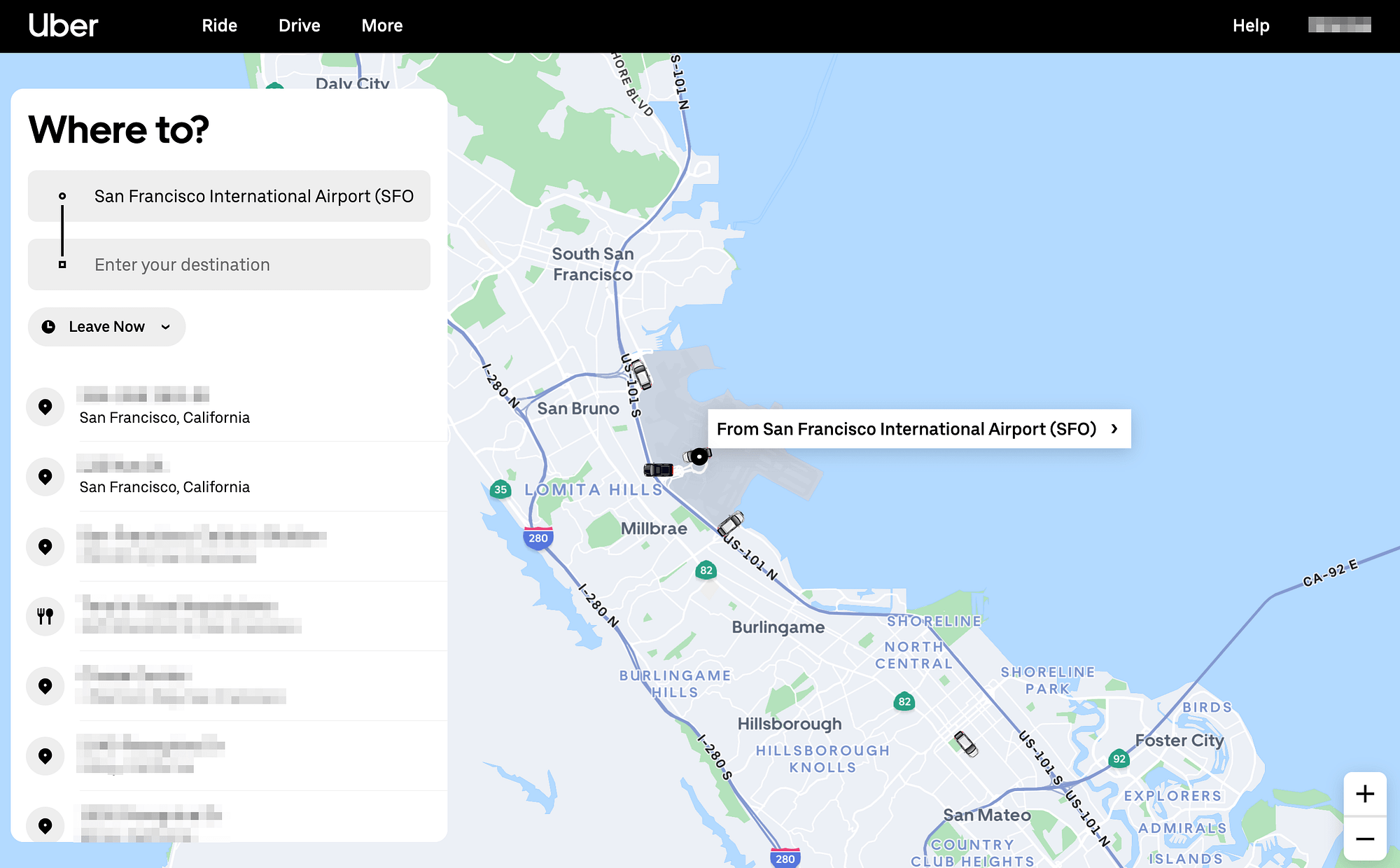
👉 PWA обычно используют некоторые из наиболее распространенных языков программирования, такие как HTML и JavaScript, и могут работать как на настольных, так и на мобильных устройствах. Например, Uber использует PWA:

Кроме того, при совместимости PWA можно публиковать в системах распространения приложений, таких как Apple App Store и Google Play.
Таким образом, у пользователей есть возможность установить их непосредственно на свои мобильные устройства или операционные системы. По сути, PWA работают как нативные мобильные приложения, но вам не нужно их устанавливать, если вы этого не хотите.
Каковы преимущества использования WordPress PWA
Использование WordPress PWA имеет много преимуществ. По сути, они обладают всеми теми же преимуществами, что и мобильные приложения. 📱
Самое главное, они могут обеспечить улучшенное время загрузки. Это связано с тем, что PWA будет работать независимо от силы сетевого подключения. Некоторые даже могут работать полностью в автономном режиме.
Более того, вам не нужно жертвовать функциональностью при переходе на WordPress PWA. Современные API обладают большими возможностями.и могут предоставить вам инструменты, необходимые для создания PWA, которое может делать все, что может традиционный веб-сайт (и даже больше).
Кроме того, по крайней мере для стандартных мобильных приложений данные показывают, что люди предпочитают получать доступ к контенту с помощью приложений (1), в основном из-за удобства и улучшения UX.
Как только пользователи загрузят ваше приложение, вы можете отправлять им push-уведомления, которые имеют впечатляющий коэффициент открытия 90% (2). Это поможет вам легче общаться с пользователями, тем самым повышая конверсию и продажи.
Что следует учитывать перед преобразованием вашего сайта в WordPress PWA
К счастью, превратить ваш сайт WordPress в полнофункциональную PWA можно просто благодаря плагинам WordPress. Однако есть несколько важных факторов, которые вы, возможно, захотите рассмотреть, прежде чем переходить к изменению.
Во-первых, если вы еще не создали свой сайт или хотите быть уверены, что ваш PWA будет работать без сбоев и отлично выглядеть, хорошо подумать о выборе быстрой темы WordPress, легкой и совместимой.
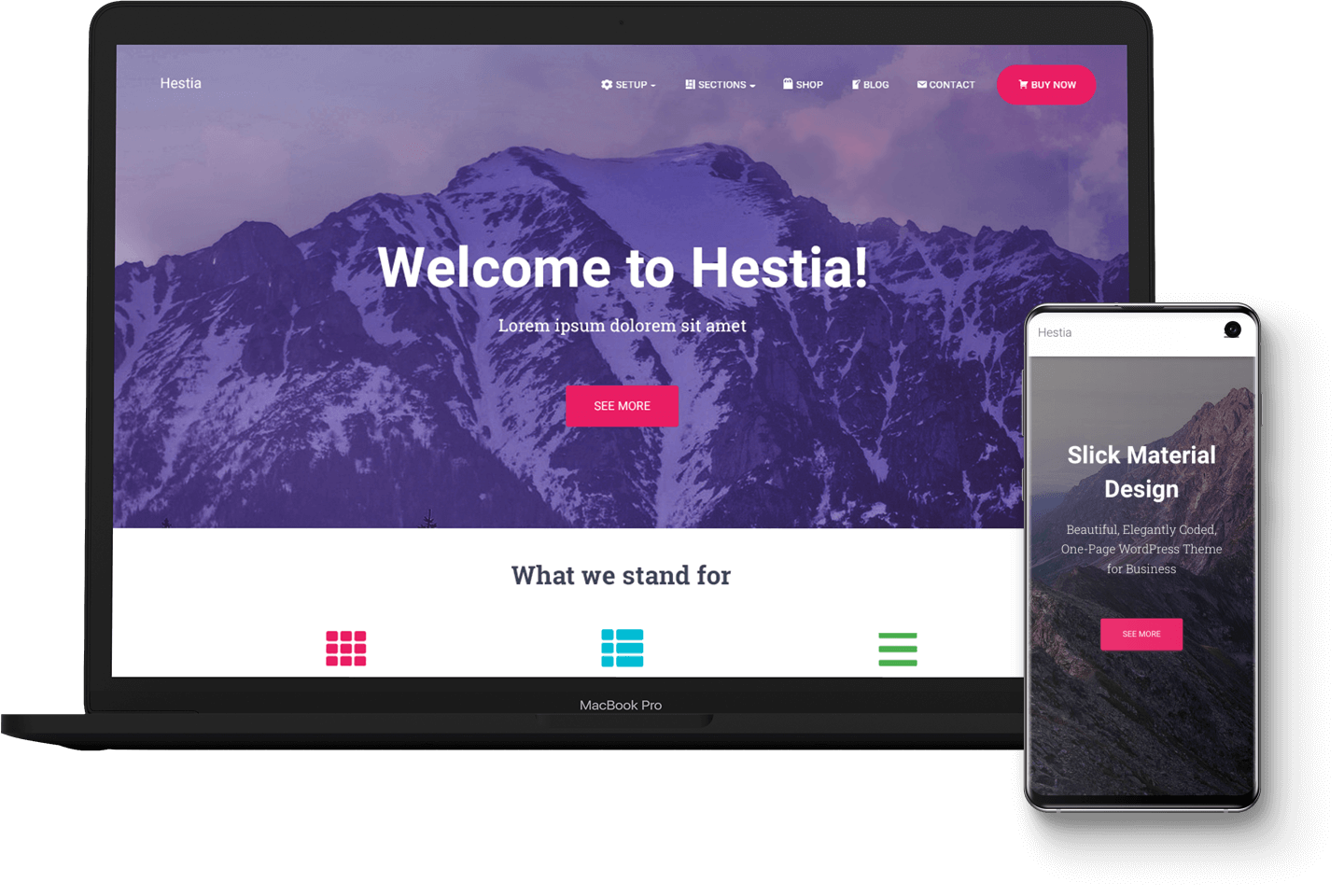
Например, гладкая одностраничная тема, такая как Hestia, — отличный выбор, поскольку она не слишком усложняет:

Если у вас ограниченный бюджет, есть также бесплатная версия доступный. 💸
Кроме того, вы должны тщательно продумать, какие функции вы хотели бы иметь в своем WordPress PWA. Например, вы можете захотеть, чтобы он мог работать в автономном режиме.
В качестве альтернативы вам может понадобиться функция «добавить на главный экран». Для многих включение push-уведомлений WordPress будет приоритетом. Если это так, рекомендуется использовать для этой цели отдельный плагин.
Если вы не думаете, что у вас есть технические навыки для преобразования вашего веб-сайта в WordPress PWA с использованием нескольких плагинов, вы можете нанять разработчика для выполнения этой работы.
Лучшие плагины WordPress PWA для преобразования вашего сайта в 2023 году
Теперь, когда вы знакомы с основами, мы собираемся поделиться тремя плагинами, которые помогут вам превратить ваш сайт в WordPress PWA:
1. Суперпрогрессивные веб-приложения
Если вы хотите создать WordPress PWA со всем необходимым, вы можете рассмотреть возможность использования плагина Super Progressive Web Apps (PWA). С помощью этого надежного инструмента вы можете превратить свой сайт в полнофункциональное веб-приложение.
Это даст вашим пользователям возможность добавить приложение на главный экран при доступе через браузер. Кроме того, вы сможете выбрать значок приложения и цвет фона экрана-заставки для вашего приложения. Кроме того, SuperPWA использует мощное кэширование, чтобы обеспечить загрузку вашего веб-приложения на сверхвысоких скоростях.
Если вы хотите отправлять своим пользователям push-уведомления, вы можете установить Один сигнал слишком. Таким образом, вы можете воспользоваться его интеграцией с SuperPWA.
2. PWA для WP и AMP
Если вы ищете инструмент с более полным набором функций, обратите внимание на PWA для WP и AMP. В дополнение к базовым функциям, таким как кэширование и опция «Добавить на главный экран», вы получите немного больше возможностей.
Например, PWA для WP и AMP включает скрипт сервисного работника. Это означает, что вы можете рассчитывать на сверхвысокие скорости, и ваше PWA будет работать даже в автономном режиме.
Кроме того, этот плагин предлагает поддержку нескольких сайтов, интеграцию с OneSignal и расширенную настройку экрана-заставки вашего веб-приложения.
3. ПВА
И последнее, но не менее важное: PWA — еще один хороший выбор, когда речь идет о плагинах WordPress PWA. Это может помочь вам установить базовый уровень для вашего веб-приложения.
PWA предоставит вам поддержку сервис-воркеров, файлов манифеста веб-приложений и многого другого. Однако этот инструмент не дает вам возможности кэширования, и его разработчики рекомендуют использовать его в сочетании с другими инструментами.
Вывод 🧐
Если ваш обычный веб-сайт не обеспечивает пользователям тот пользовательский опыт, на который вы рассчитывали, возможно, вы ищете альтернативный вариант, например WordPress PWA. Но если вы не опытный разработчик WordPress, начало работы может быть пугающим.
Не бойтесь, 😱 это может быть легко с плагинами. Кроме того, преобразование вашего веб-сайта в WordPress PWA дает массу преимуществ. Это позволяет вам улучшить скорость загрузки вашего сайта и может помочь вам связаться с пользователями через push-уведомления.
У вас есть вопросы о создании вашего первого WordPress PWA? Дайте нам знать в комментариях ниже!