Создайте целевую страницу в WordPress с помощью перетаскивания
Игра по созданию контента с помощью перетаскивания стала очень популярной в последние годы.
Например, если вы зайдете на CodeCanyon и выполните быстрый поиск по запросу «перетащить», вы получите следующее:

Это более 220 плагинов, отвечающих на поисковый запрос перетаскивания! И давайте не будем забывать, что CodeCanyon — это не лучший плагин WordPress. Существует множество других плагинов перетаскивания, доступных на сторонних веб-сайтах и в официальном репозитории плагинов.
Так что же делать, если вам нужно волшебство создания контента с помощью перетаскивания?
Что ж, если у вас есть деньги для инвестирования, как я уже сказал, есть несколько плагинов премиум-класса (о некоторых из них мы говорили в один из наших обзоров/сравнений). Кроме того, вы можете выбрать более интегрированное решение и выбрать целую тему WordPress, в которую уже встроены некоторые функции перетаскивания (у нас есть список тех и для тебя тоже).
Но.
Сегодня давайте сделаем все свободным!
Вот наше руководство по как создать потрясающую целевую страницу в WordPress с помощью бесплатного конструктора контента с возможностью перетаскивания .
Демо
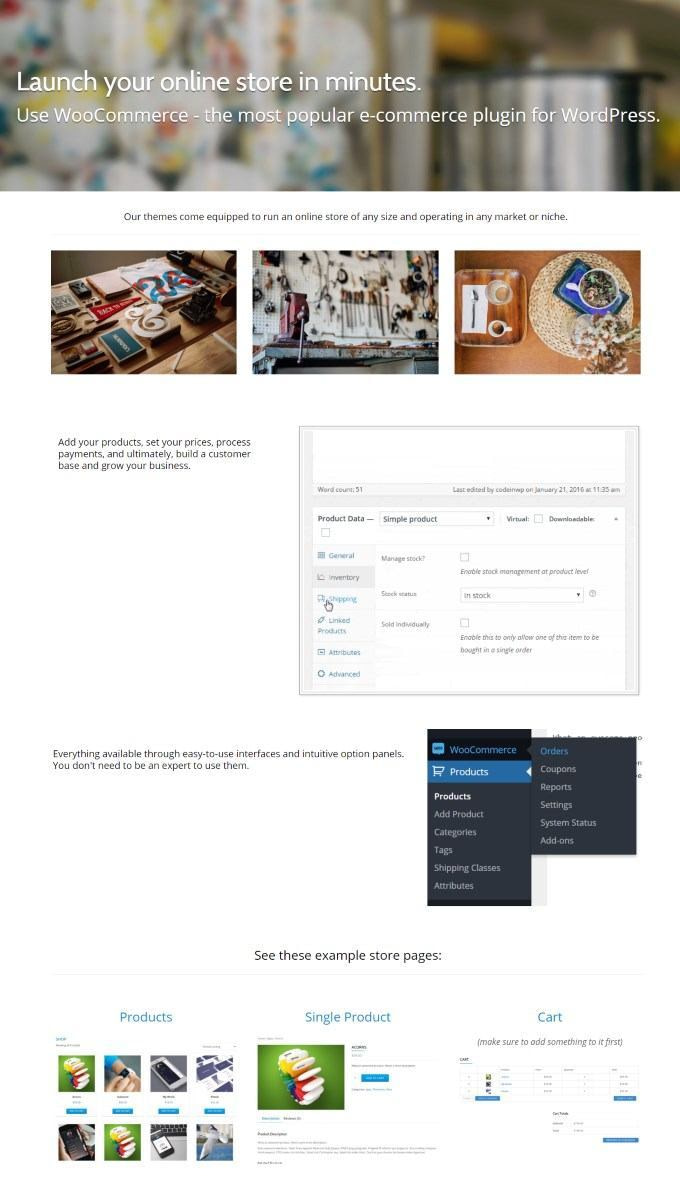
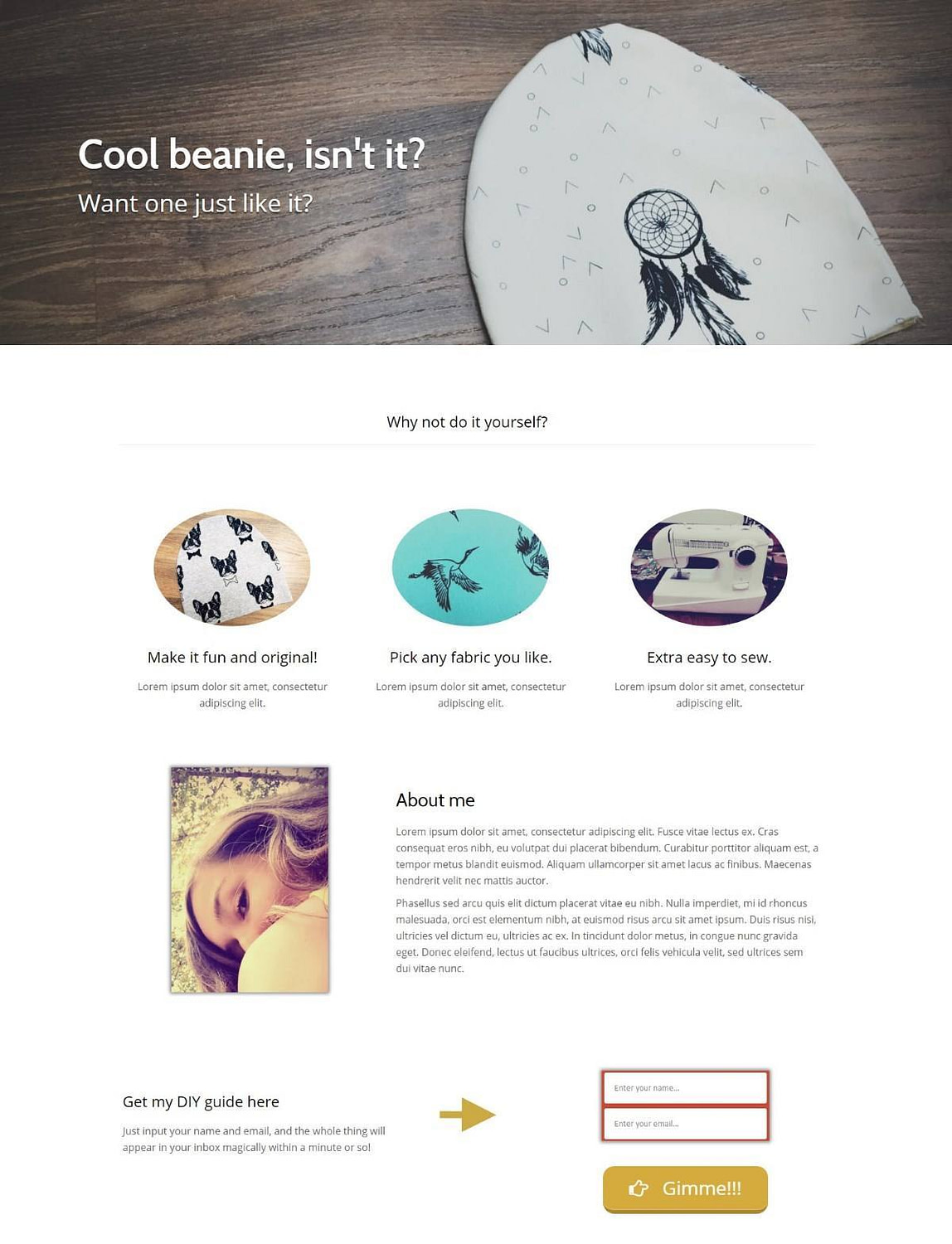
Начнем с самого интересного. Вот пример того, что доступно в сфере перетаскивания без каких-либо вложений:

Конечно, ничего слишком сложного, но это также не похоже на настройку по умолчанию, которую позволяет вам сделать WordPress.
Просто перечислю некоторые интересные подробности об этой маленькой демонстрационной странице:
- нет боковой панели,
- полноразмерный главный раздел,
- многоколоночный макет,
- колонны разной ширины,
- пользовательские заголовки,
- полностью отзывчивая структура.
Итак… вам, вероятно, интересно:
Как создать целевую страницу в WordPress с помощью перетаскивания
Перво-наперво, мы собираемся использовать два плагина, чтобы все это произошло.
Немного подробнее о плагинах:
- Они оба работают с вашей текущей темой WordPress.
- Вы можете использовать их в публикациях и страницах.
- Вы выполняете всю свою работу на стандартном экране редактирования WordPress.
- Результат отзывчив и удобен для мобильных устройств.
- Вы можете использовать виджеты в качестве блоков контента в SiteOrigin.
- В SiteOrigin есть контроль версий.
Важные элементы целевой страницы
Большинство качественных целевых страниц обычно содержат следующие элементы:
- Хороший заголовок – большой и жирный.
- Минимальные боковые элементы, такие как боковая панель, содержимое нижнего колонтитула или что-то еще, что может отвлекать посетителя.
- Четкая концентрация на одной единственной цели. Это может быть продажа, переход по партнерской ссылке или подписка на рассылку новостей (обычно).
- Презентация, основанная на сюжете: посетитель ведет за руку по каждому разделу страницы, пока не достигнет окончательного призыва к действию.
- Призыв к действию – вопрос. Этот элемент сообщает посетителю, что делать.
- Хорошее визуальное разделение отдельных разделов на странице.
Вероятно, мы могли бы перечислить еще больше требований, но я думаю, что этого будет достаточно для нашей быстрой демонстрации.
1. Установка плагинов
Ничего особенного, просто скачайте их через установщик WordPress (wp-admin > Плагины > Добавить новый) или через WordPress.org (ссылки выше). Установите и активируйте.
(Не забывайте, что вам понадобится не только основной плагин SiteOrigin, но и дополнительный пакет виджетов.)
2. Создание шаблона страницы
Первое решение, которое нужно принять, — собираетесь ли вы создать свою целевую страницу на WordPress. почта или страница.
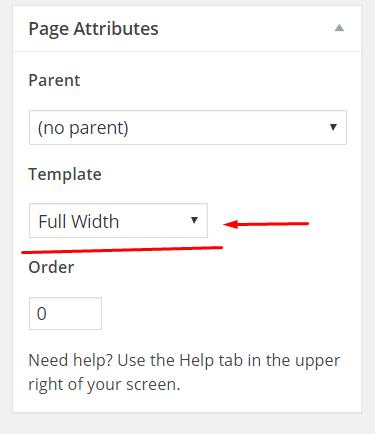
Технически говоря, разницы нет. Но имейте в виду, что большинство тем позволяют использовать полноразмерный шаблон (без боковой панели) для страниц, тогда как очень немногие предоставляют такую функциональность для сообщений.

Итак, в конце концов, вы, вероятно, захотите работать с новым страница.
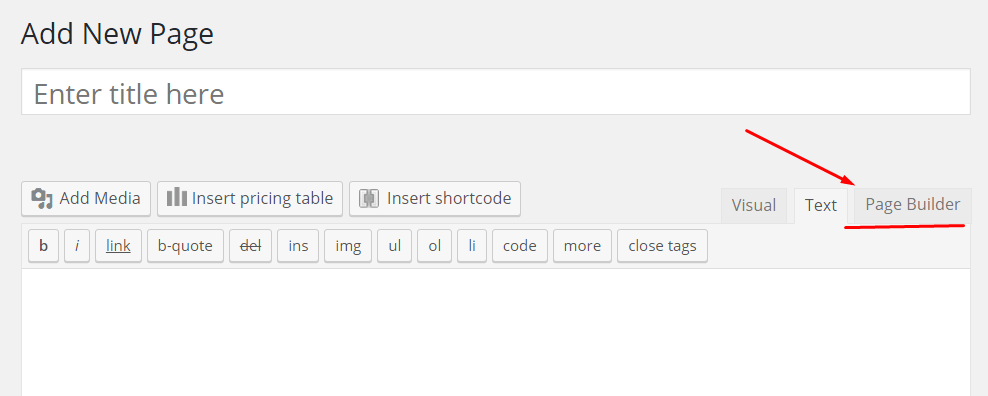
На экране «Добавить новую страницу» сразу же переключитесь на «Конструктор страниц»:

После этого у вас есть возможность либо начать создавать что-то с нуля, либо использовать один из готовых макетов.

Для целей этого руководства мы собираемся создать целевую страницу в WordPress с нуля, но я настоятельно рекомендую вам также проверить эти готовые макеты и посмотреть, какие механизмы скрываются там под капотом. . Каждый из этих макетов прекрасно редактируется, ничего не скрыто.

В SiteOrigin существует два основных типа контейнеров:
По сути, чтобы разместить на целевой странице какой-либо контент, вам сначала нужно создать строку, а затем добавить свой контент в виде виджета.
Вот как:
3. Создание строк для вашей целевой страницы
Итак, для начала вам нужно общее представление о том, как должна выглядеть ваша целевая страница.
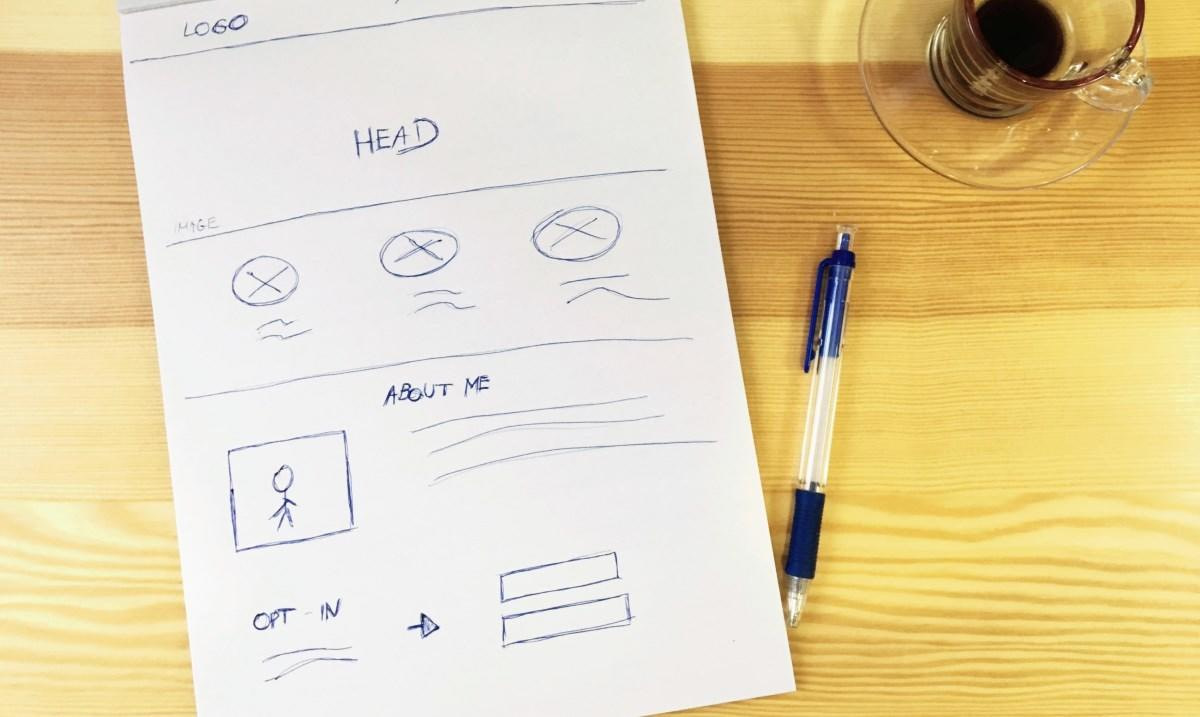
Вот приблизительная структура, которую я придумал:

Как видите, ничего особенного.
Поскольку мне нужен хороший пример для работы, целью этой целевой страницы будет продвижение руководства моей подруги (несуществующего) о том, «как сшить классную шапку менее чем за 20 минут».
Итак, ладно, судя по всему, мне нужны четыре отдельные строки:
- основной раздел заголовка,
- раздел подробностей – тот, который содержит эти три изображения,
- раздел «О нас»,
- раздел подписки.
Начиная сверху:
Заголовок строки
Строку заголовка сделать очень просто, но она может выглядеть по-настоящему потрясающе!
Вот как:
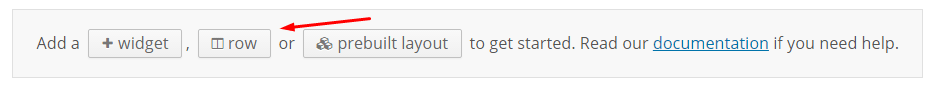
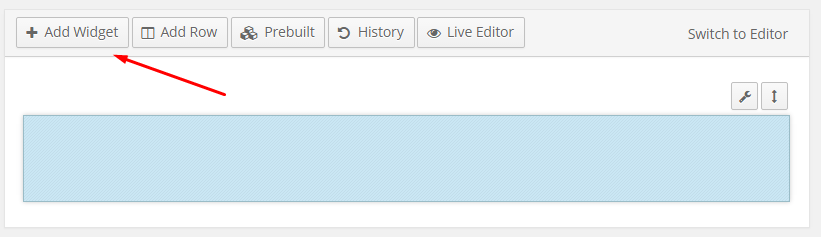
Нажмите кнопку ряд кнопка в главном интерфейсе SiteOrigin:

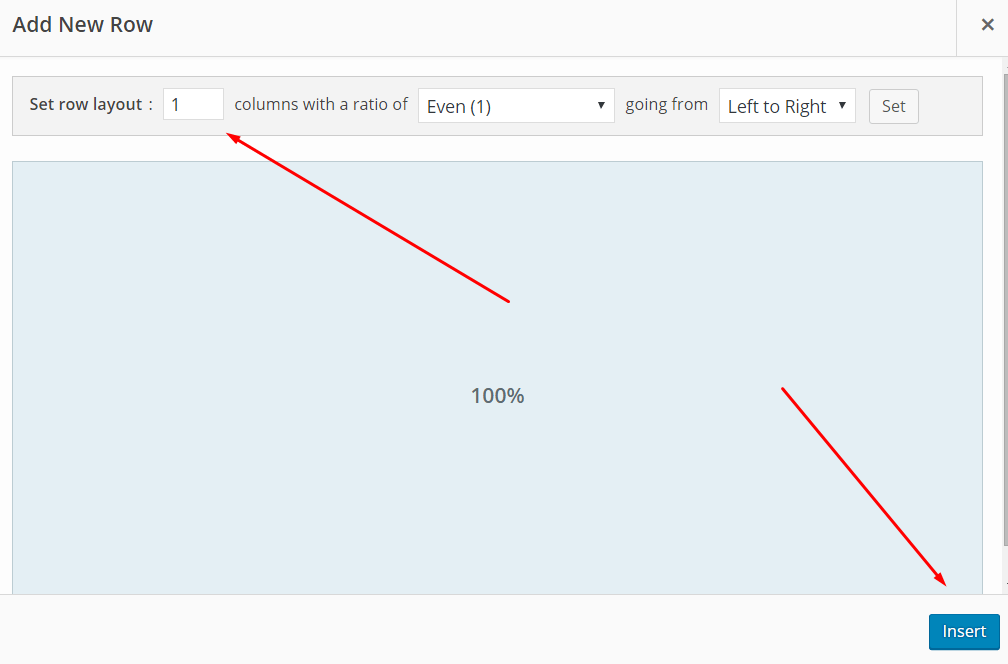
Затем измените макет на 1 столбеци нажмите Вставлять:

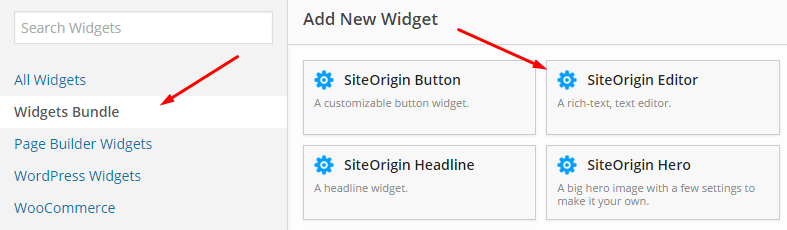
Теперь давайте добавим новый виджет. Нажмите кнопку Добавить виджет кнопка:

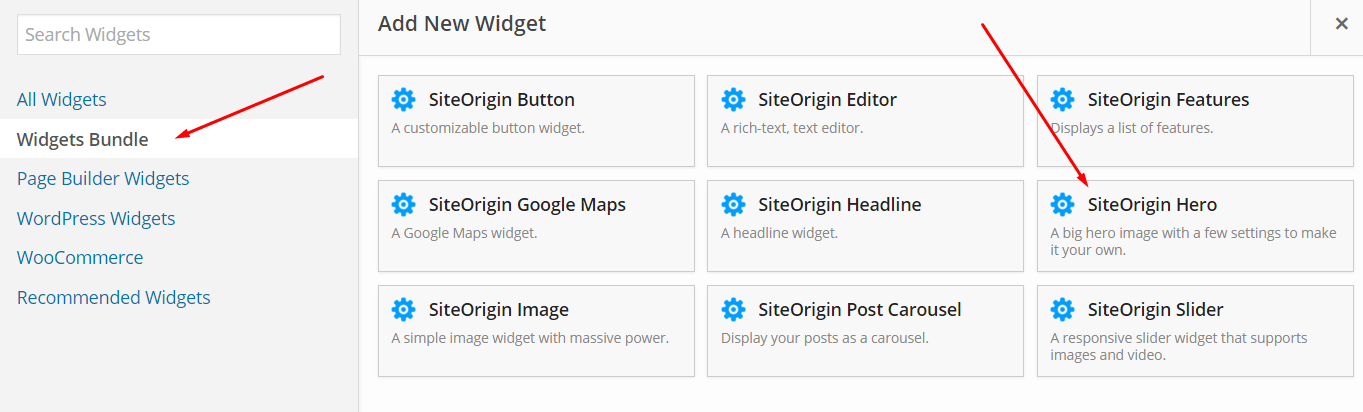
Затем переключитесь на «Пакет виджетов» и выберите виджет «SiteOrigin Hero»:

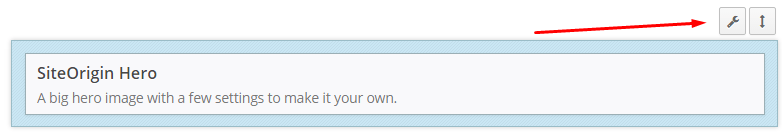
Нажмите значок гаечного ключа в правом верхнем углу новой строки:

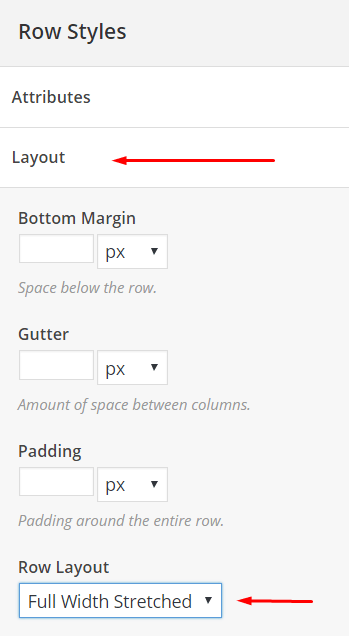
Оттуда перейдите в раздел «Макет» на правой боковой панели и в раскрывающемся списке «Макет строк» выберите «Растянутый на всю ширину». Это растянет всю строку, что в конечном итоге позволит использовать полноразмерное изображение на заднем плане.

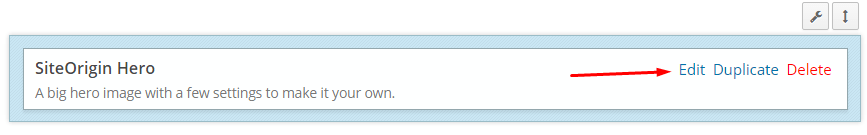
Однако, чтобы добиться эффекта полной ширины, нам нужно сделать еще пару шагов. Сначала отредактируем виджет «Герой»:

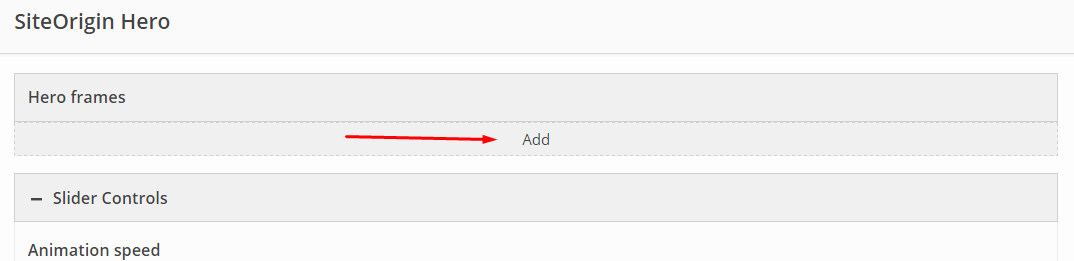
Туда же добавьте новый «Heroframe»:

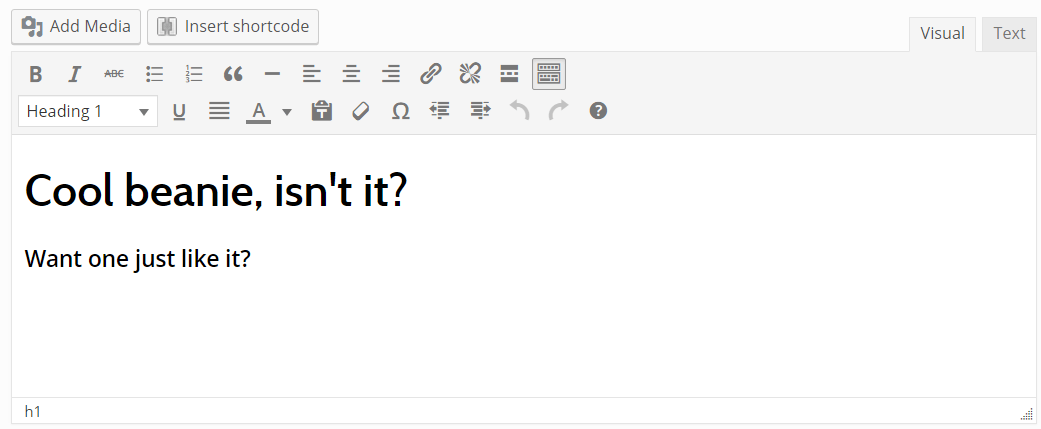
Нажмите на этот новый кадр, чтобы отредактировать его:

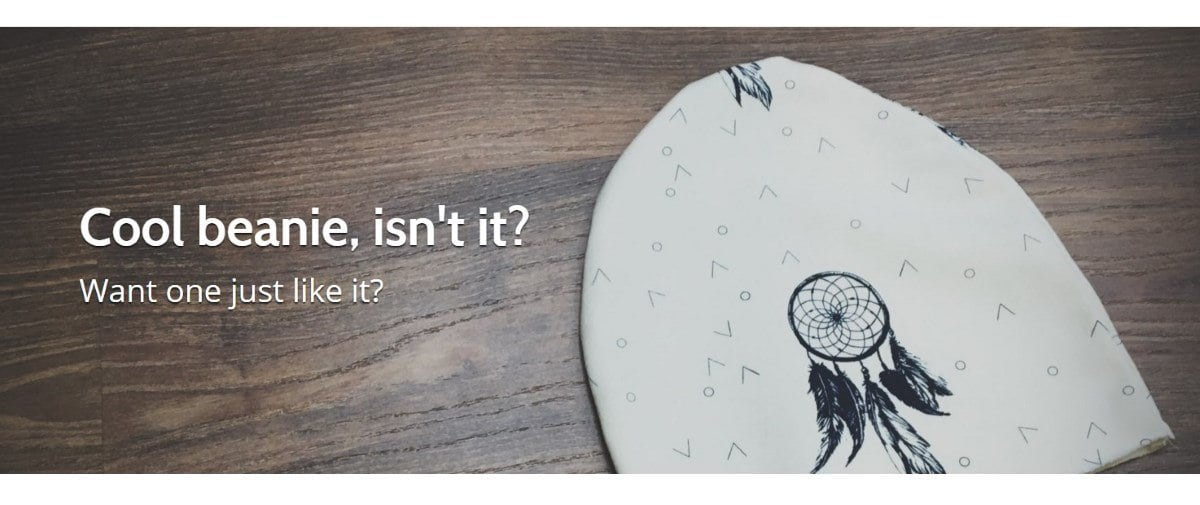
Здесь вы можете разместить свой заголовок.
Вот мой:

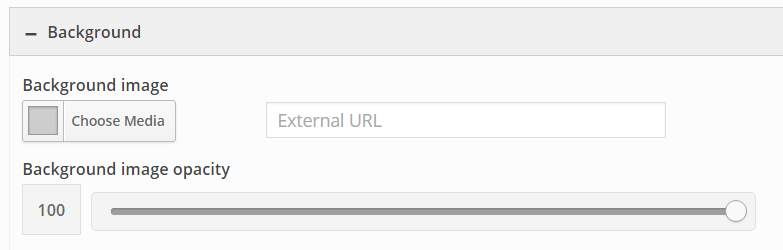
Прямо под этим блоком кадров есть раздел под названием «Фон». В нем вы можете установить фоновое изображение во всю ширину. Он работает так же, как и любой другой медиафайл в WordPress. Просто нажмите кнопку «Выбрать медиа» и загрузите изображение со своего компьютера.

После того, как вы закончите, просто нажмите главную кнопку «Готово» в правом нижнем углу. После этого вы можете нажать кнопку «Предварительный просмотр» на всей странице.
Вот как сейчас выглядит моя целевая страница:

Прохладный! Это хорошее начало!
Строка сведений
В этом ряду я разместил три маленьких изображения в своем дизайне. Это также первое место, где мы собираемся использовать плагин Shortcodes Ultimate.
Вот как я собираюсь его создать:
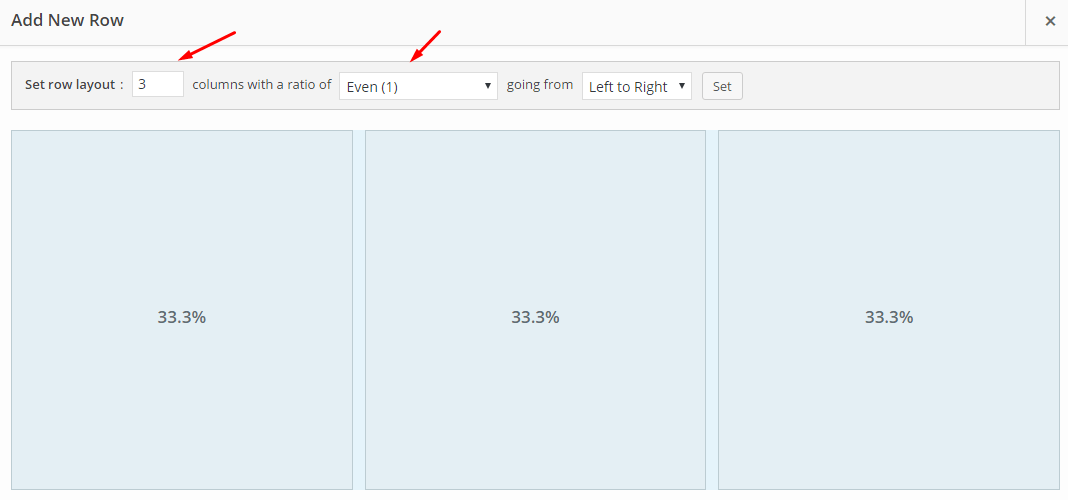
Начните с добавления новой строки (как и раньше). Но на этот раз мне нужны три столбца, и я хочу, чтобы они были четными:

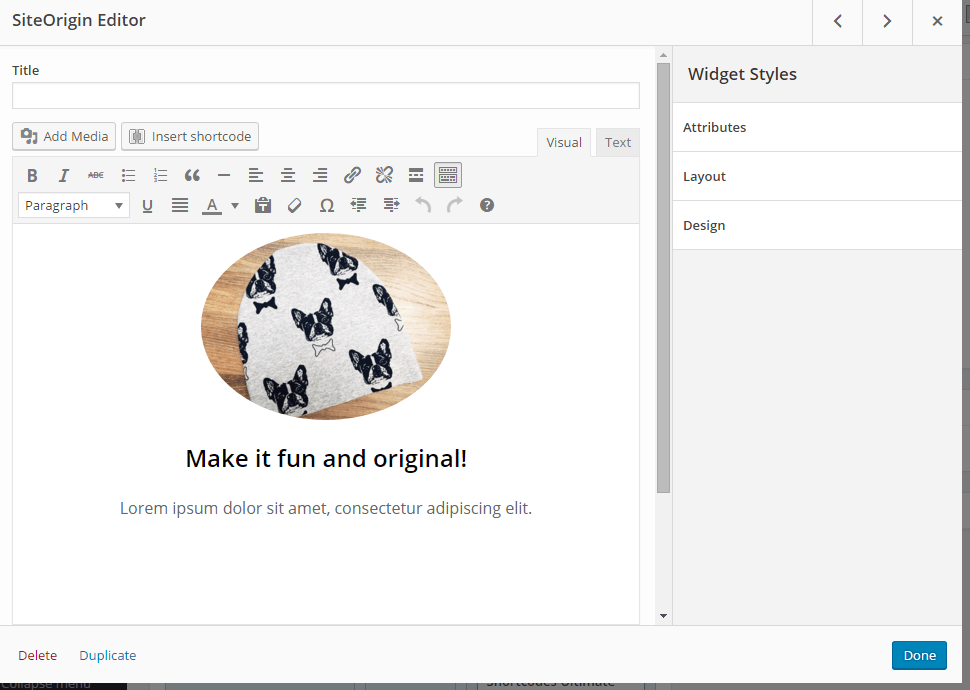
Затем в каждый из них я добавлю простой виджет под названием «Редактор SiteOrigin»:

По сути, это стандартное окно редактора со всеми возможностями редактирования текста WordPress. Я собираюсь использовать его для очень простого блока контента – просто изображение и немного текста. Вот так:

Далее я собираюсь добавить сюда немного магии Shortcodes Ultimate! Моя цель — заставить это изображение появиться на экране после небольшой задержки и с помощью простой анимации.
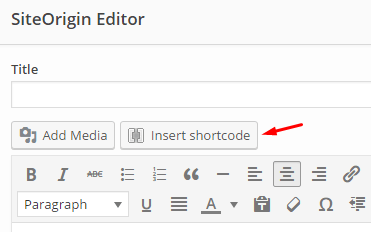
Чтобы это произошло, я нажимаю кнопку «Вставить шорткод» в верхней части экрана редактора:

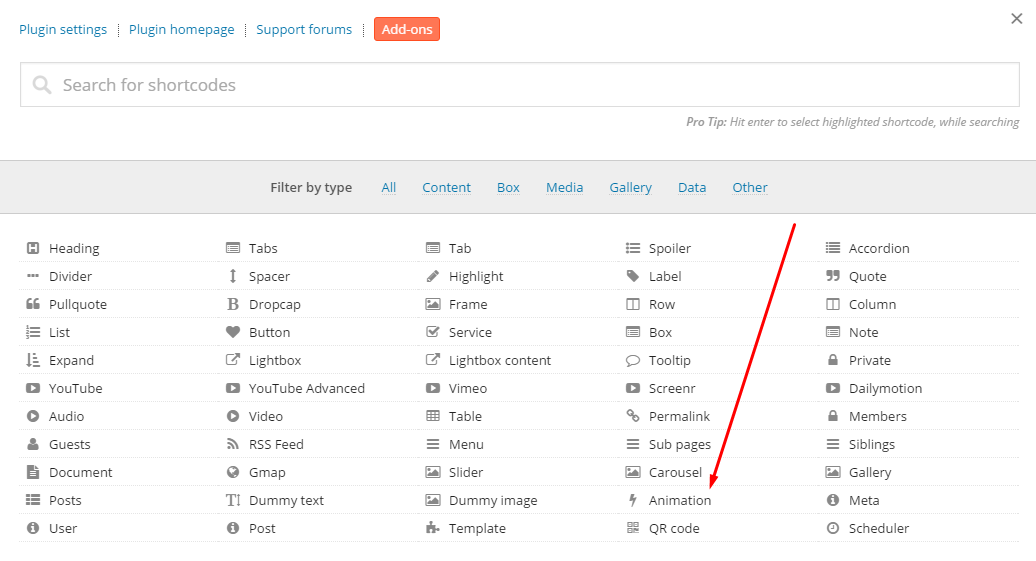
Вы увидите все шорткоды Shortcodes Ultimate. Поначалу это может показаться немного пугающим, но на самом деле это очень удобная система, и есть некоторые действительно хорошие документы доступны.
Шорткод, который я собираюсь использовать, называется «Анимация»:

Не стесняйтесь экспериментировать с опциями, доступными в этом окне конфигурации, пока не увидите то, что вам действительно нравится. Внизу есть небольшая кнопка «Просмотр в реальном времени», которая поможет вам.
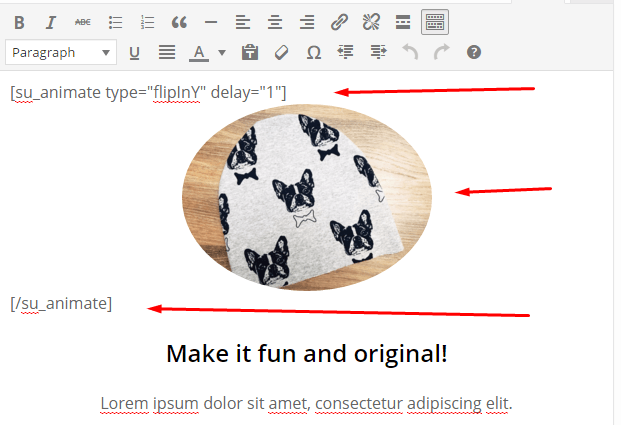
Однако сейчас мы собираемся ускорить процесс и просто использовать готовый шорткод прямо в окне редактора. Просто поместите следующий код вокруг вашего изображения:
(su_animate type=”flipInY” Delay=”1″) ВАШЕ_ИЗОБРАЖЕНИЕ_ЗДЕСЬ(/su_animate)
Сделайте это следующим образом (чтобы шорткод был вокруг изображения):

Важно отметить, что параметр задержки установлен на 1 секунда.
Далее я создаю еще два таких же блока редактора и добавляю туда аналогичные шорткоды, но назначаю им разные задержки (2 секунды для второго блока и 3 секунды для третьего). Это даст нам хороший прогресс.
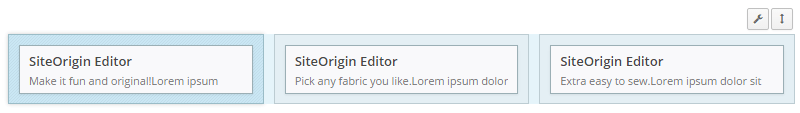
Вот как сейчас выглядит моя новая строка:

А вот как это выглядит на целевой странице:

На этом этапе мне, вероятно, следует также упомянуть, что каждый виджет и каждую строку можно упорядочить с помощью перетаскивания. Это существенно упрощает работу по редактированию. Вот демо:

Строка «О программе»
В строке «О программе» используются в основном те же элементы виджета — блоки «Редактор SiteOrigin», но в ней два столбца вместо трех.
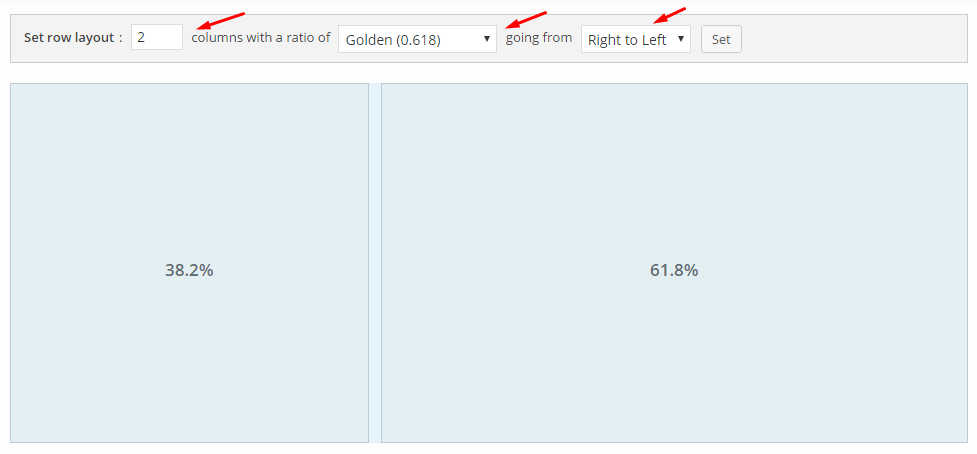
Итак, создайте новую строку и установите ее так, чтобы она содержала 2 столбца. Затем установите разделение столбцов по золотому сечению и справа налево. Вот так:

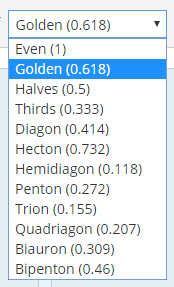
SiteOrigin здесь очень полезен. Золотое сечение — лишь одно из многих готовых соотношений на выбор. Не стесняйтесь экспериментировать и с остальными:

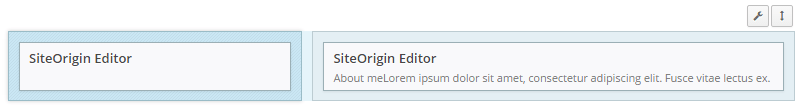
Содержание этих столбцов также довольно простое. Я просто использую его для хранения одного виджета «Редактор SiteOrigin» и некоторой информации «О программе» внутри:

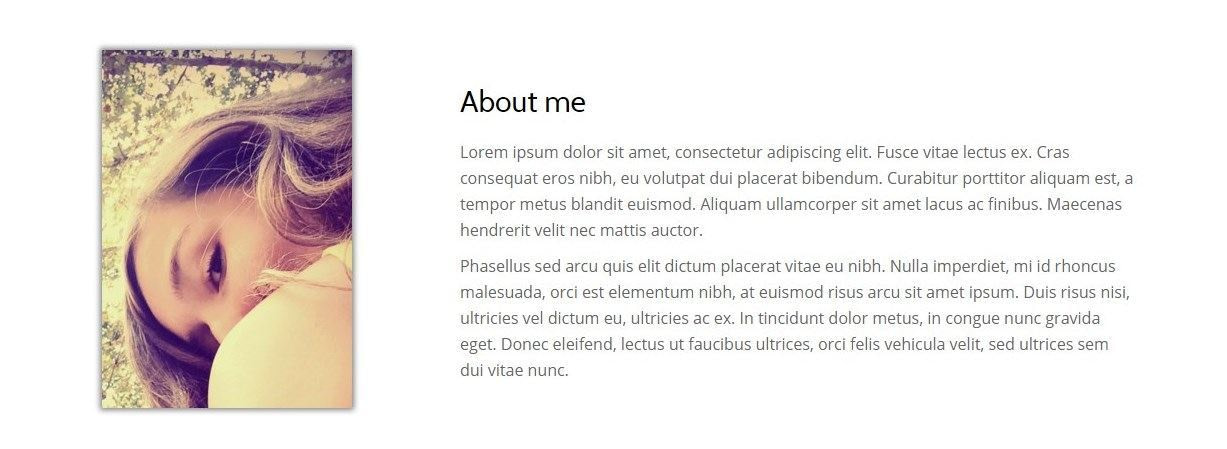
Наконец, вот как это выглядит на целевой странице:

Строка согласия
Это наша последняя строка и на самом деле самая важная строка для любой целевой страницы — здесь находится призыв к действию.
Я использую строку из трех столбцов и начинаю с соотношения, установленного на «Четный». Однако я сразу подкорректирую средний столбец, чтобы он занимал только 20% всей ширины. Вот так:

Как видите, SiteOrigin позволяет легко настроить ширину любого столбца. Вам просто нужно щелкнуть текущую ширину и ввести любое значение, которое вы хотите.
Теперь мои колонки:
- В первом столбце я размещаю небольшой фрагмент текста, предлагающий людям оставить свои адреса электронной почты, чтобы получить загрузку. Здесь простой виджет «Редактор SiteOrigin».
- Второй блок также не представляет собой ничего особенного. Я просто использую значок стрелки, чтобы указать на форму подписки, которая будет расположена справа. Опять же, это сделано с помощью виджета «Редактор SiteOrigin».
- В третьей колонке происходит волшебство. Здесь я использую виджет из моего плагина доставки электронной почты. Этот виджет позаботится о размещении работающей формы подписки прямо на странице и подключении ее к моей почтовой программе (уточните у своего поставщика услуг электронной почты, как заставить эту часть работать).
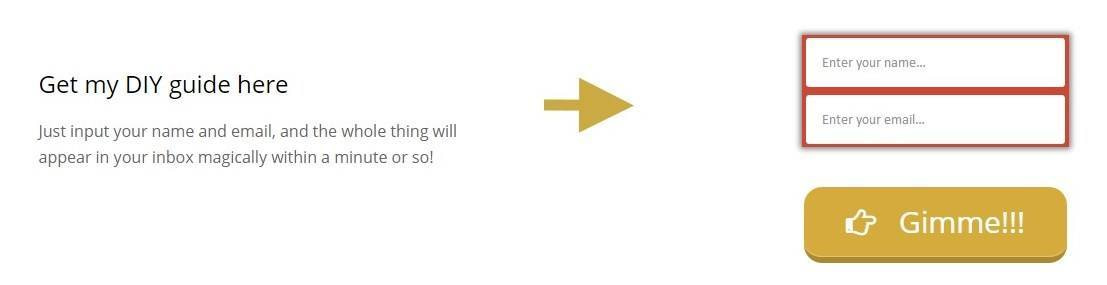
В конце концов, вот как выглядит моя последняя строка в конструкторе целевой страницы с возможностью перетаскивания:

А вот как это выглядит на целевой странице WordPress:

Целевая страница все вместе
На этом этапе работа завершена, и вы можете наслаждаться своей новой целевой страницей, созданной с помощью хитрости перетаскивания. По-моему, у меня получилось очень красиво. Проверьте это:

Создать что-то подобное с помощью SiteOrigin и Shortcodes Ultimate очень просто. Если у вас есть идея, вам не нужна помощь дизайнера. Тот факт, что вы можете создать все это самостоятельно, делает эти плагины чрезвычайно полезными.
Наконец, описанный здесь процесс создания целевой страницы работает со всеми нашими темами, поэтому единственное, что вас ограничивает, — это ваш творческий потенциал.
Не стесняйтесь просмотреть эту запись в нашей документации Themeisle, чтобы получить немного более короткую версию этого руководства.
Но что вы думаете? Есть ли у вас вопросы о том, как работает этот процесс? Или, может быть, у вас есть собственная целевая страница, которую вы хотите показать нам…
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀





