Создайте собственный шаблон страницы 404 в WordPress (2 метода)
Для пользователей появление страницы с ошибкой может расстроить и сбить с толку. Если ваш шаблон страницы 404 настроен неправильно, пользователи могут решить покинуть ваш сайт. В результате вы упускаете вовлеченность и потенциальные конверсии.
К счастью, вы можете сообщить пользователям, что они все еще находятся на вашем веб-сайте, и направить их обратно к вашему контенту, создав собственную страницу 404.
Более того, вы можете сделать это без каких-либо специальных технических знаний благодаря Elementor и функции полного редактирования сайта в WordPress.
Зачем вам нужна собственная страница 404
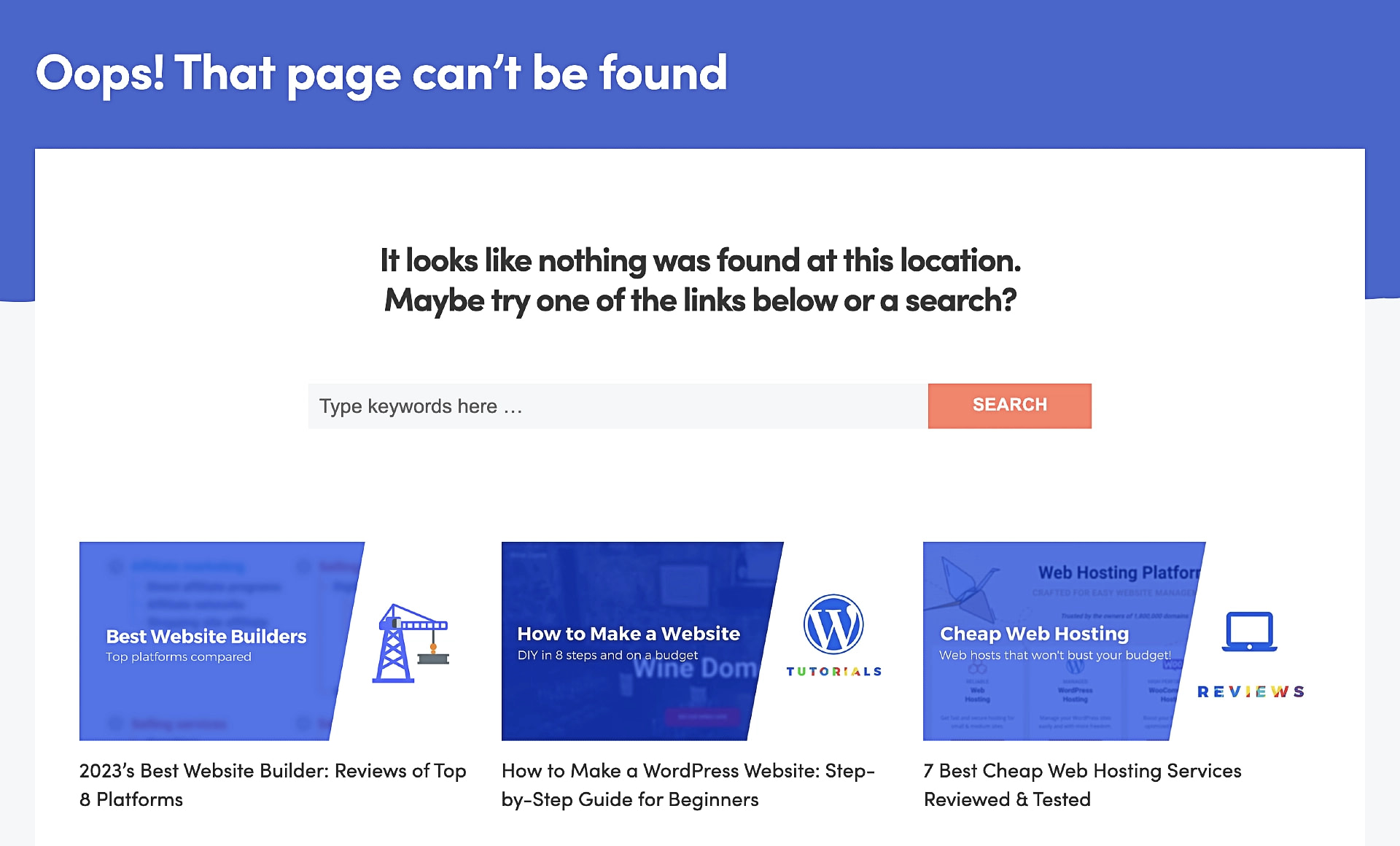
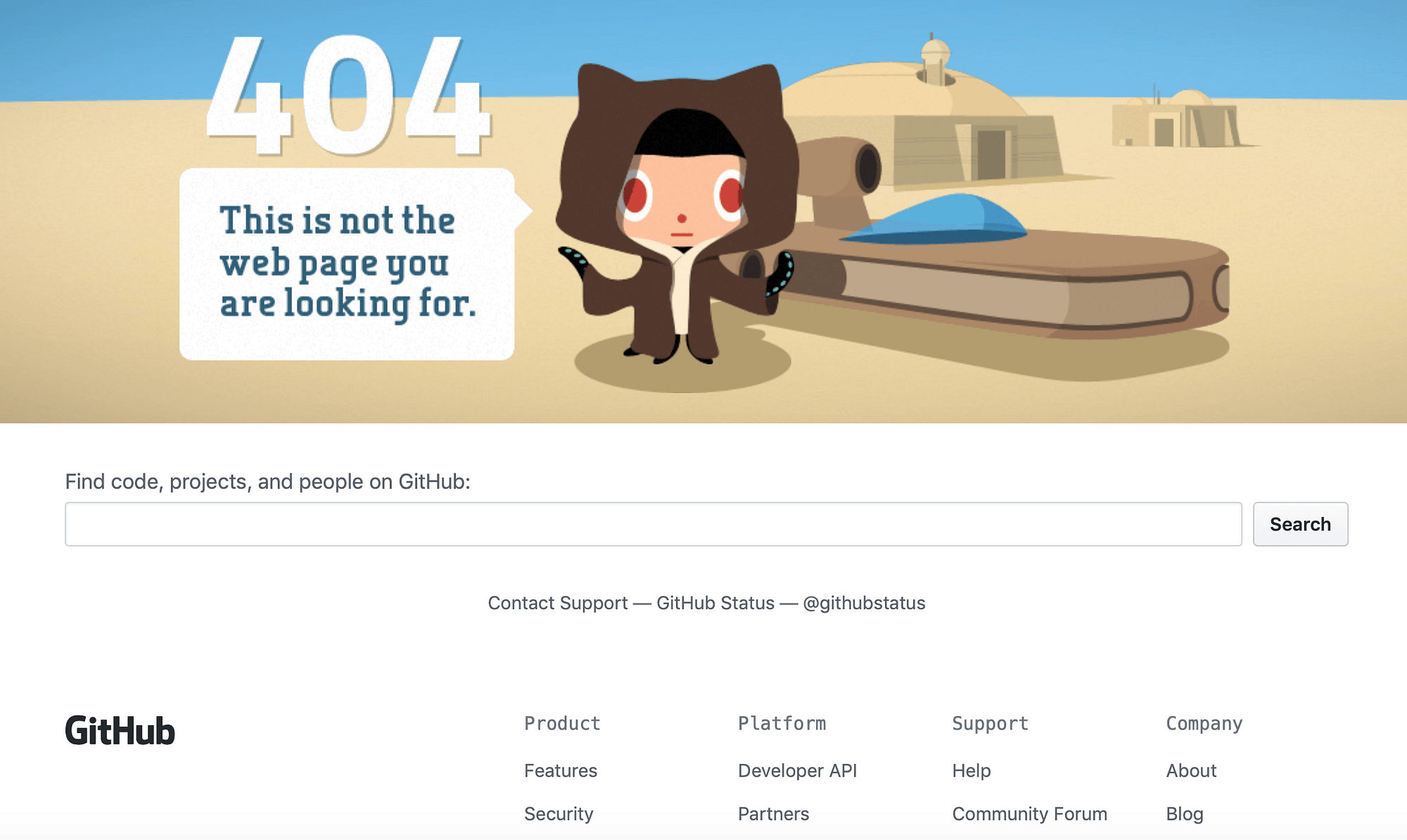
Ошибка 404 — это страница, которая отображается, когда серверу не удается найти запрошенный контент. Другими словами, когда посетитель нажимает на неработающую ссылку или вводит неверный URL-адрес на вашем сайте, он получает ошибку 404. Например, вот наша страница 404:

Как видите, мы адаптировали нашу страницу 404 так, чтобы она соответствовала нашему брендингу и предоставила возможность вернуться к нашему активному контенту — форме поиска и ссылкам на другие публикации.
Эффективная и настроенная страница 404 позволяет людям понять, что они находятся на нужном веб-сайте. Кроме того, он может предоставлять обратные ссылки на ваш контент, что может улучшить общее количество вовлеченности. Если вы не настроите ее, ваши посетители получат общую страницу из вашей активной темы WordPress:

Не очень привлекательно, не так ли? 🤔
Хотя на этой конкретной странице 404 есть ссылка на ее основной веб-сайт, другого способа узнать, какому сайту она принадлежит, не существует. В результате пользователь может решить просто закрыть окно и двигаться дальше. В конце концов, если им не удастся найти контент, который они искали, на вашем сайте, они могут поискать в другом месте.
Напротив, на нашей странице 404 пользователь точно знает, где он находится. Более того, мы предоставили панель поиска, которая поможет им найти то, что они пытались найти. Не говоря уже о том, что если вы прокрутите страницу нашего примера вниз, вы найдете ссылки на некоторые из наших самых популярных материалов.
Включение подобных элементов на вашу персонализированную страницу 404 может помочь предотвратить переход пользователей. Кроме того, вы можете увеличить время пребывания на сайте, а также завоевать доверие и доброжелательность своей аудитории.
Как создать собственный шаблон страницы WordPress 404 с помощью полного редактирования сайта (FSE)
У WordPress есть собственный визуальный (блочный) редактор, который позволяет легко настраивать страницы и записи для любого обычного пользователя. Создание собственного шаблона 404 с собственными функциями WordPress не требует технических знаний.
При использовании этого метода следует учитывать одну особенность: вам необходимо использовать тему блока WordPress, чтобы максимально использовать возможности редактора блоков. Эти темы созданы с учетом полного редактирования сайта, что облегчает создание и настройку шаблонов с блоками и шаблонами дизайна.
В этом уроке мы будем использовать наш собственный Neve FSE в качестве примера того, как создать собственный шаблон страницы 404 с полным редактированием сайта WordPress. Итак, прежде чем приступить к конкретным шагам, установите Neve FSE (или другую тему блока по вашему выбору) из панели управления WordPress.
Если вас интересует стоимость, то ее нет. Neve FSE — бесплатная тема.
👉 Затем выполните несколько простых шагов:
Шаг 1. Создайте шаблон страницы 404 с помощью Neve FSE.
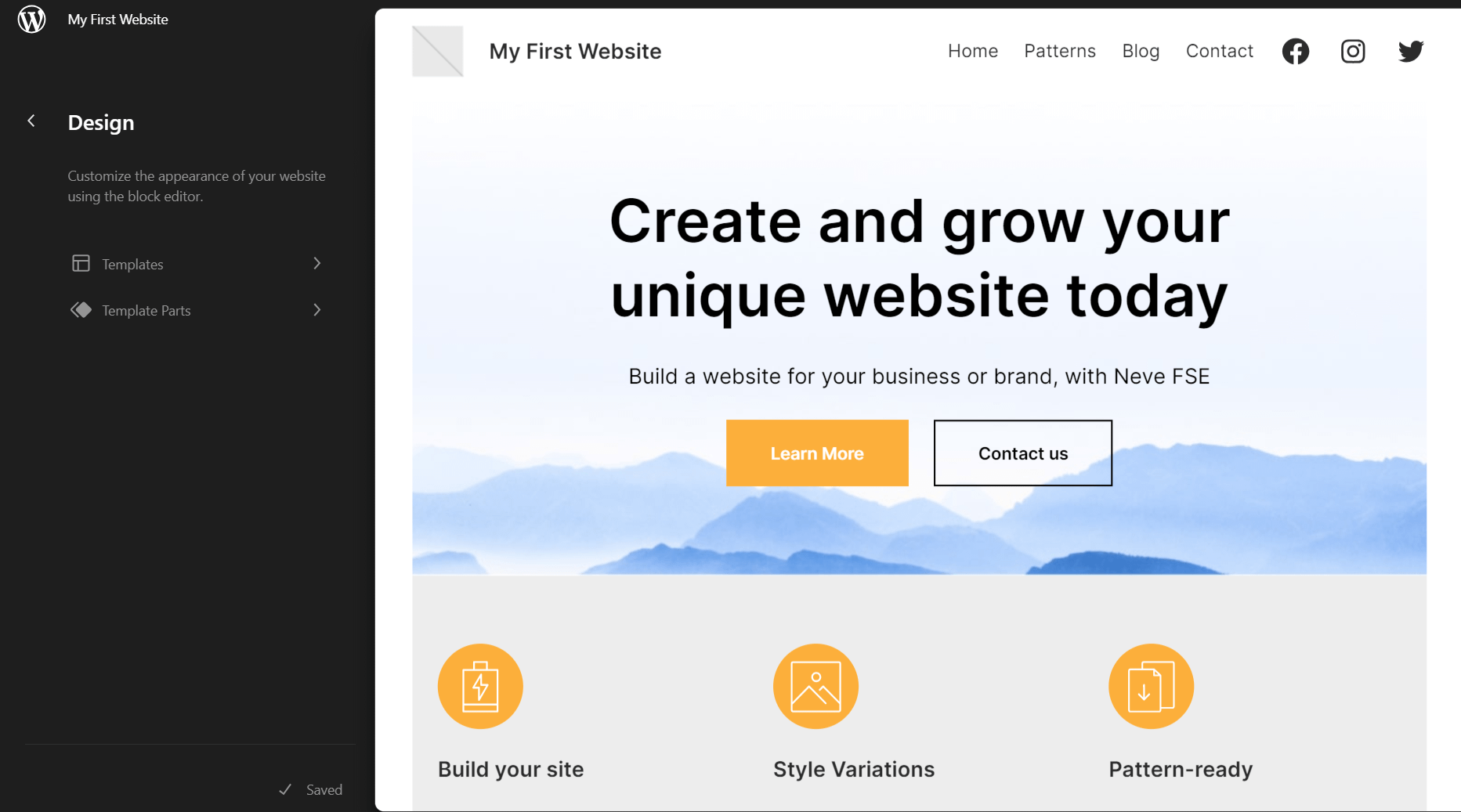
Как только Neve FSE станет активным на вашем сайте, перейдите по ссылке Внешний вид → Редактор. Вы попадете в редактор сайта WordPress, который выглядит следующим образом:

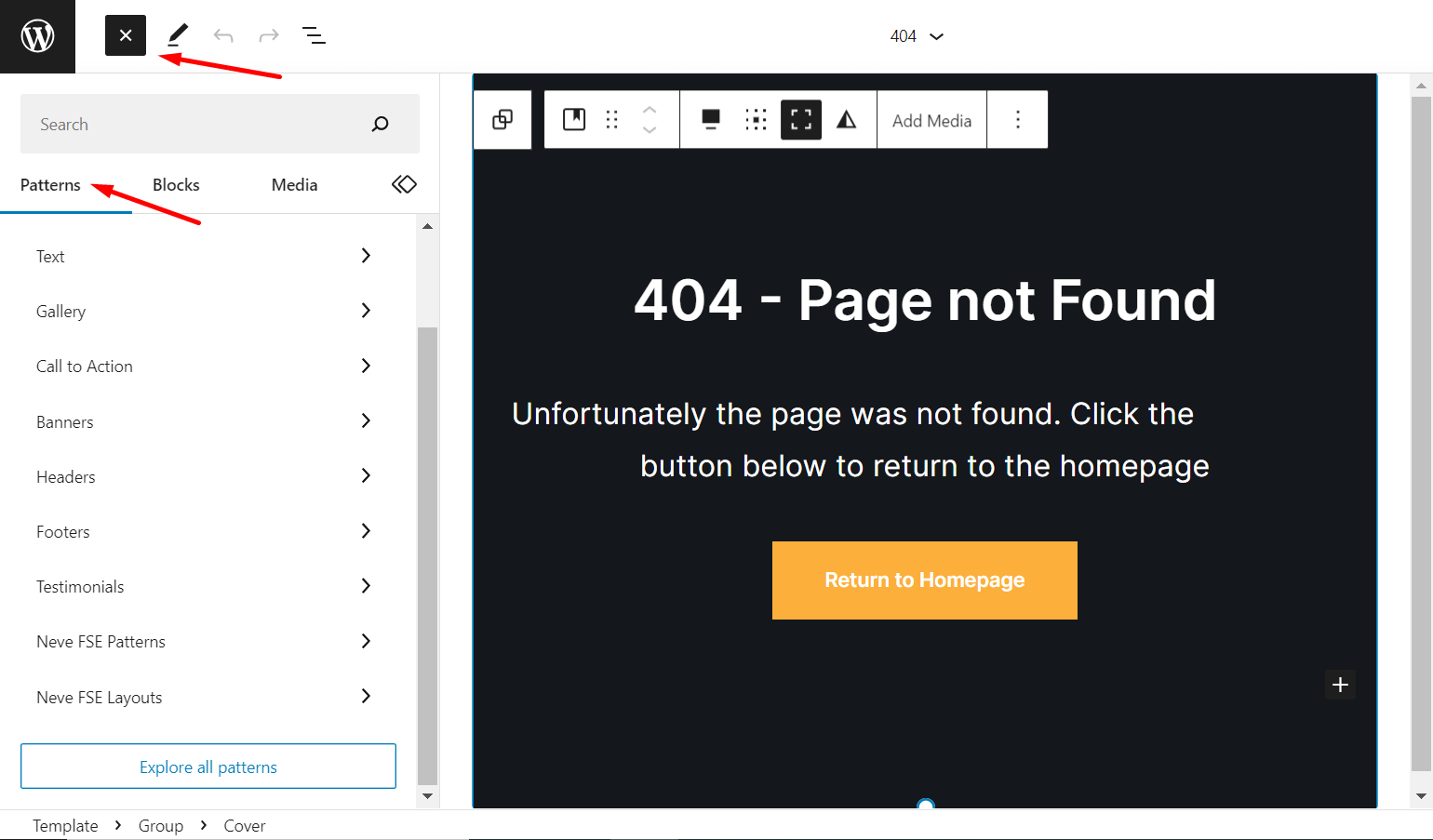
В редакторе нажмите на Шаблоны и выберите 404 шаблон из списка, который появляется в левом меню.

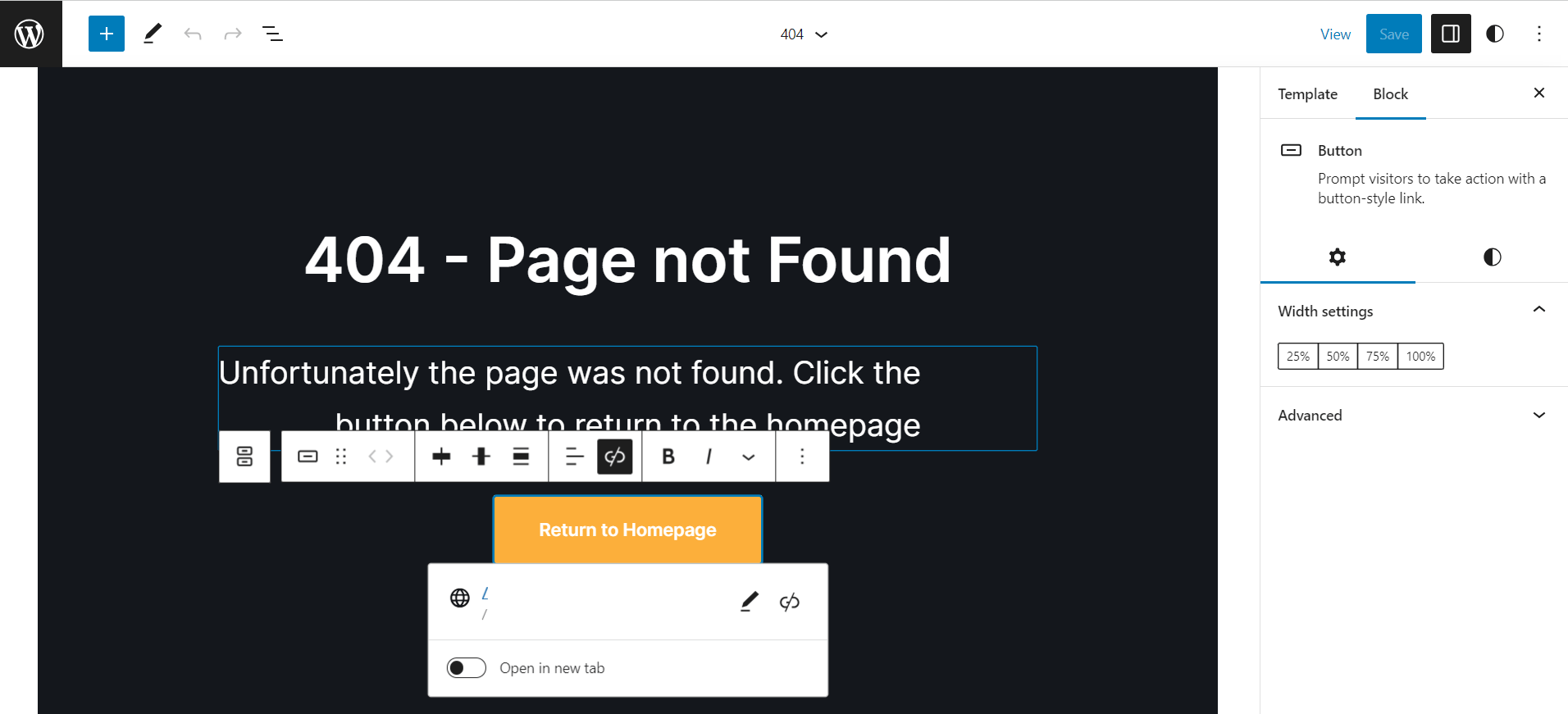
Чтобы начать его настройку, щелкните любой элемент шаблона, чтобы войти в редактор блоков WordPress и внести изменения.

Вы можете сохранить дизайн Neve FSE по умолчанию или вставить новые блоки и шаблоны из каталога WordPress, нажав на значок синий + значок в левом верхнем углу редактора. Блоки и шаблоны позволяют добавлять различные элементы, которые сделают вашу страницу более красивой и привлекательной. В результате ваши посетители с большей вероятностью обратят внимание на любые ссылки, которые вы включаете на страницу, и нажмут на них.

Шаг 2. Добавьте больше стильных узоров дизайна с помощью блоков Otter Blocks.
Мы показали вам, как добавление блоков на страницу 404 может по-разному помочь вашему сайту. Если вы хотите расширить эту функцию и использовать еще более стильные шаблоны блоков, чем те, которые предлагает WordPress, вы можете бесплатно установить сторонние плагины, такие как Otter Blocks.
Otter Blocks поставляется с великолепными шаблонами блоков, которые дадут вам больше свободы в настройке шаблона страницы 404. Он предлагает коллекцию эстетических элементов и шаблонов, которые улучшат дизайн ваших страниц.
Итак, как это работает?
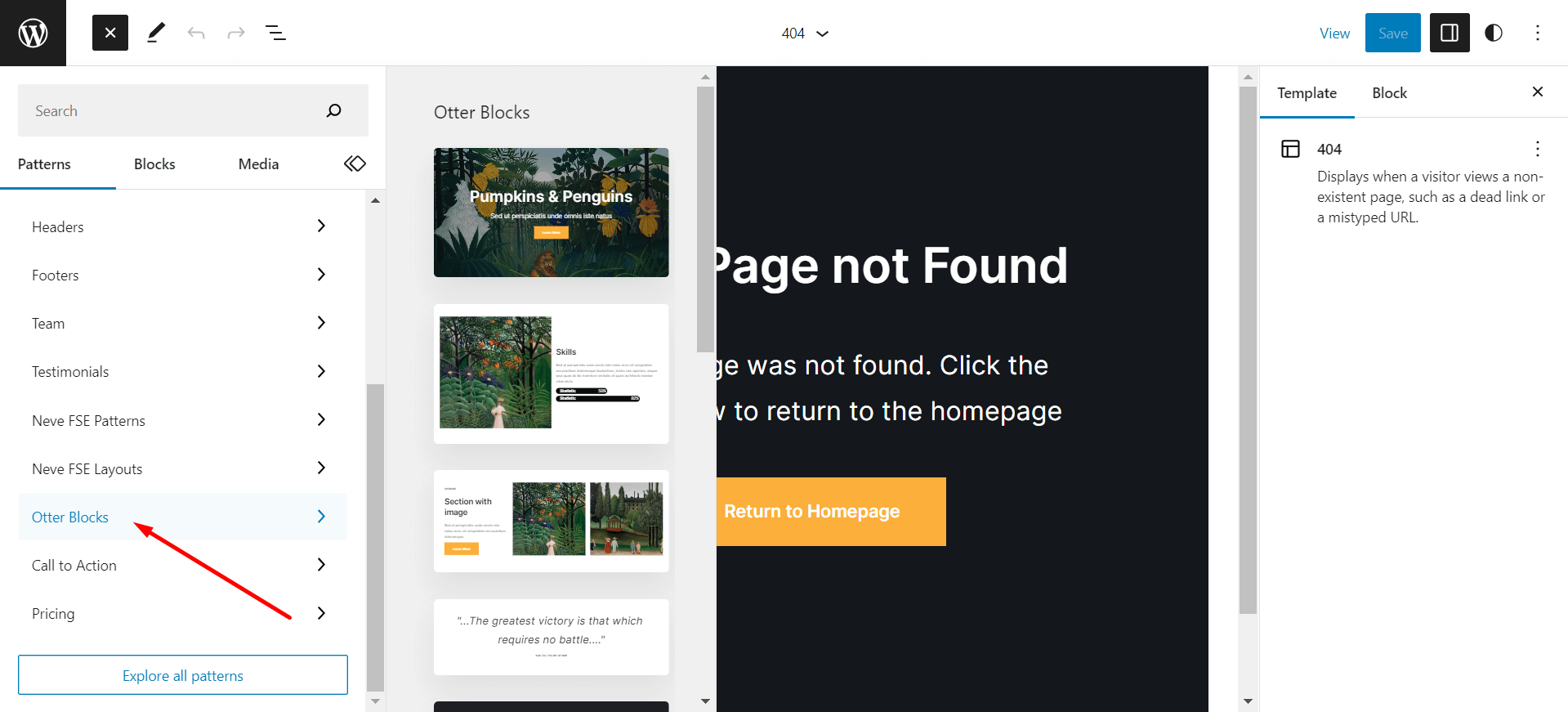
После установки плагина Otter Blocks просто вернитесь к редактированию шаблона 404 в Neve FSE.
Оказавшись там, нажмите на то же самое синий + значок. Среди видимых вариантов узора вы теперь также увидите блоки Otter. Нажмите на него и просмотрите красивые шаблоны дизайна.

Просто перетащите те, которые хотите использовать, в исходный шаблон и настройте их по своему вкусу. Это включает в себя изменение текста и, возможно, загрузку собственных изображений или удаление элементов — все, что вам подходит.
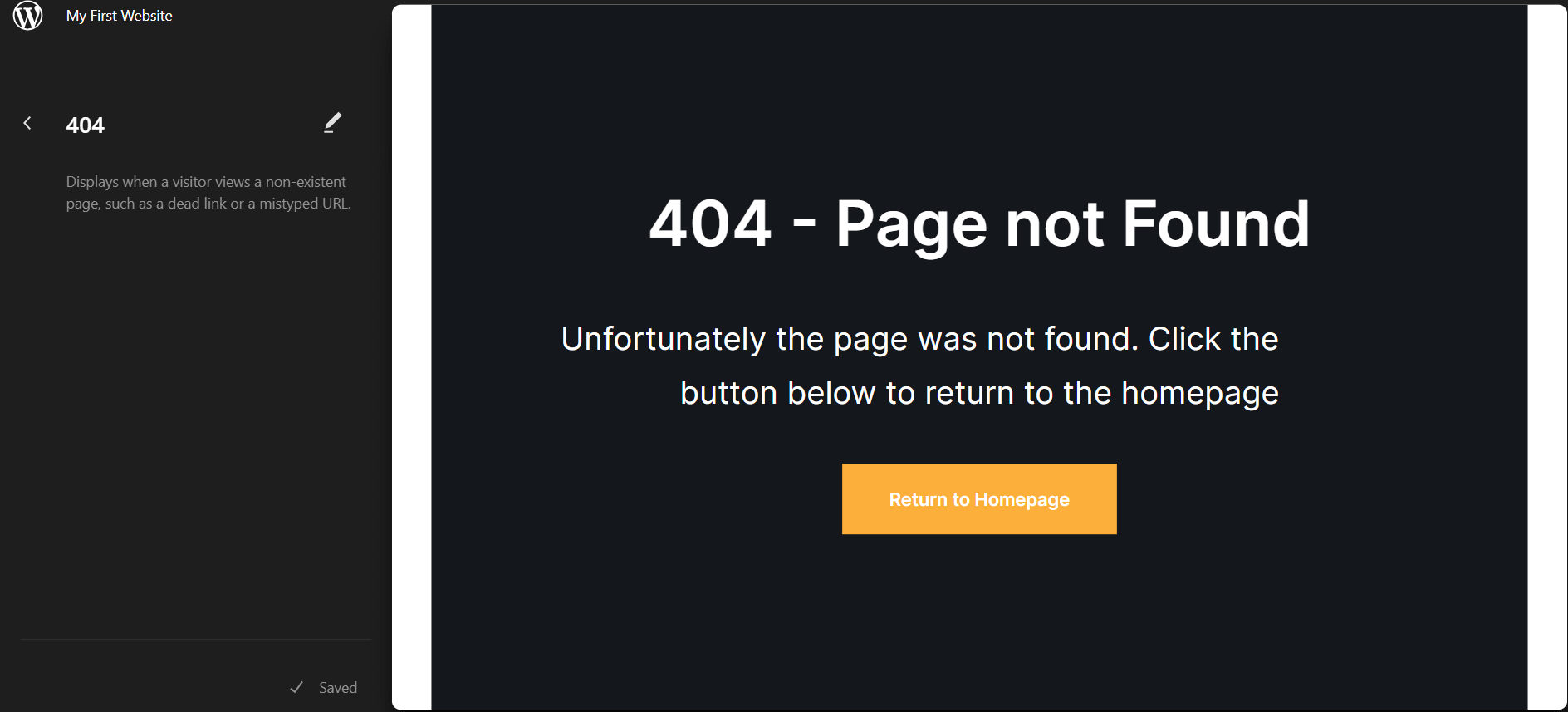
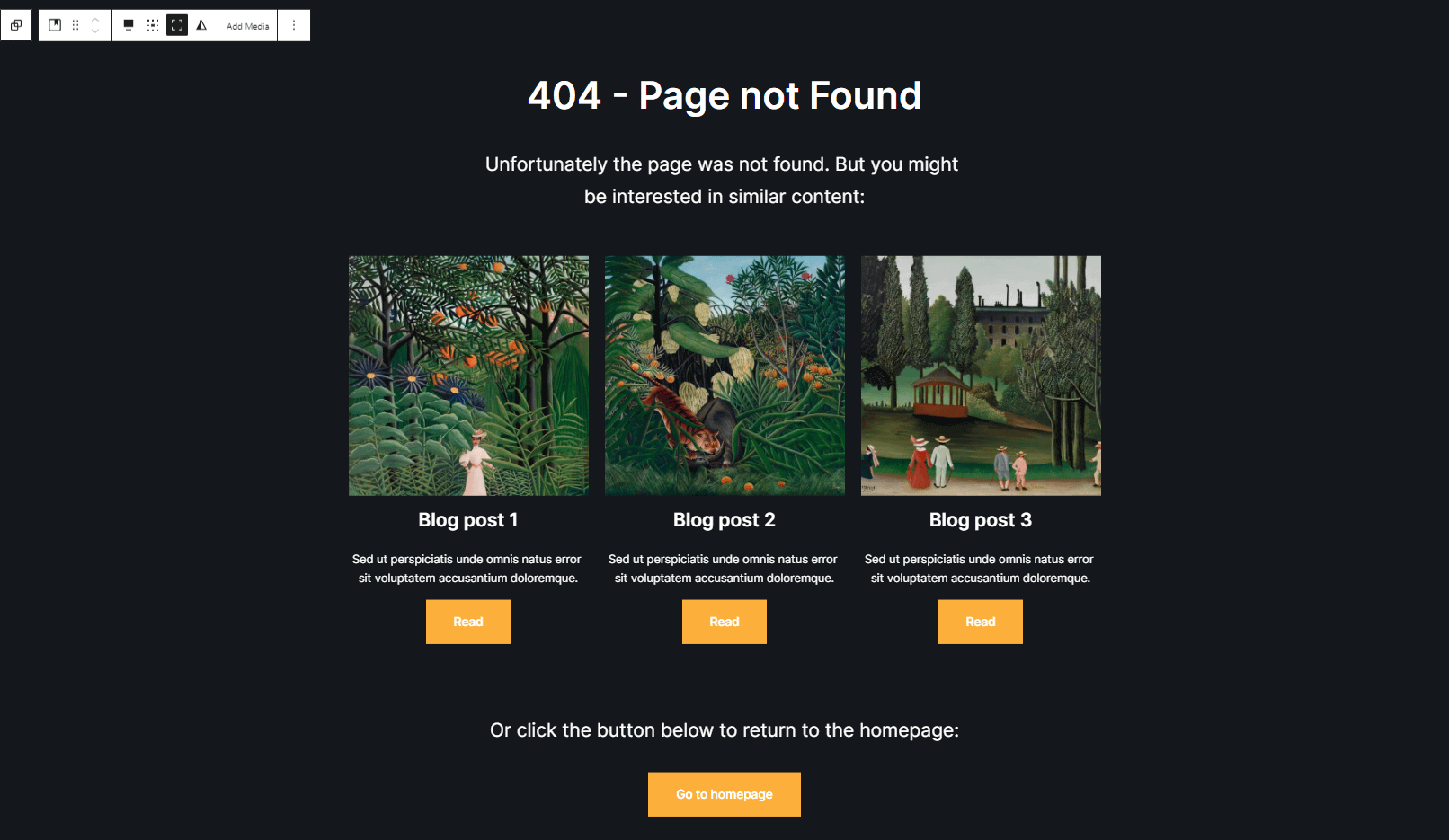
Вот пример страницы 404, созданной с использованием Neve FSE и Otter Blocks:

Как видите, она уже выглядит намного лучше, чем страница 404 по умолчанию, и на ее создание ушло около минуты. Если бы вы делали это самостоятельно, вам потребовалось бы всего несколько минут, чтобы заменить текст и изображения собственным контентом. Низкие затраты времени по сравнению с высокой отдачей делают это легким делом.
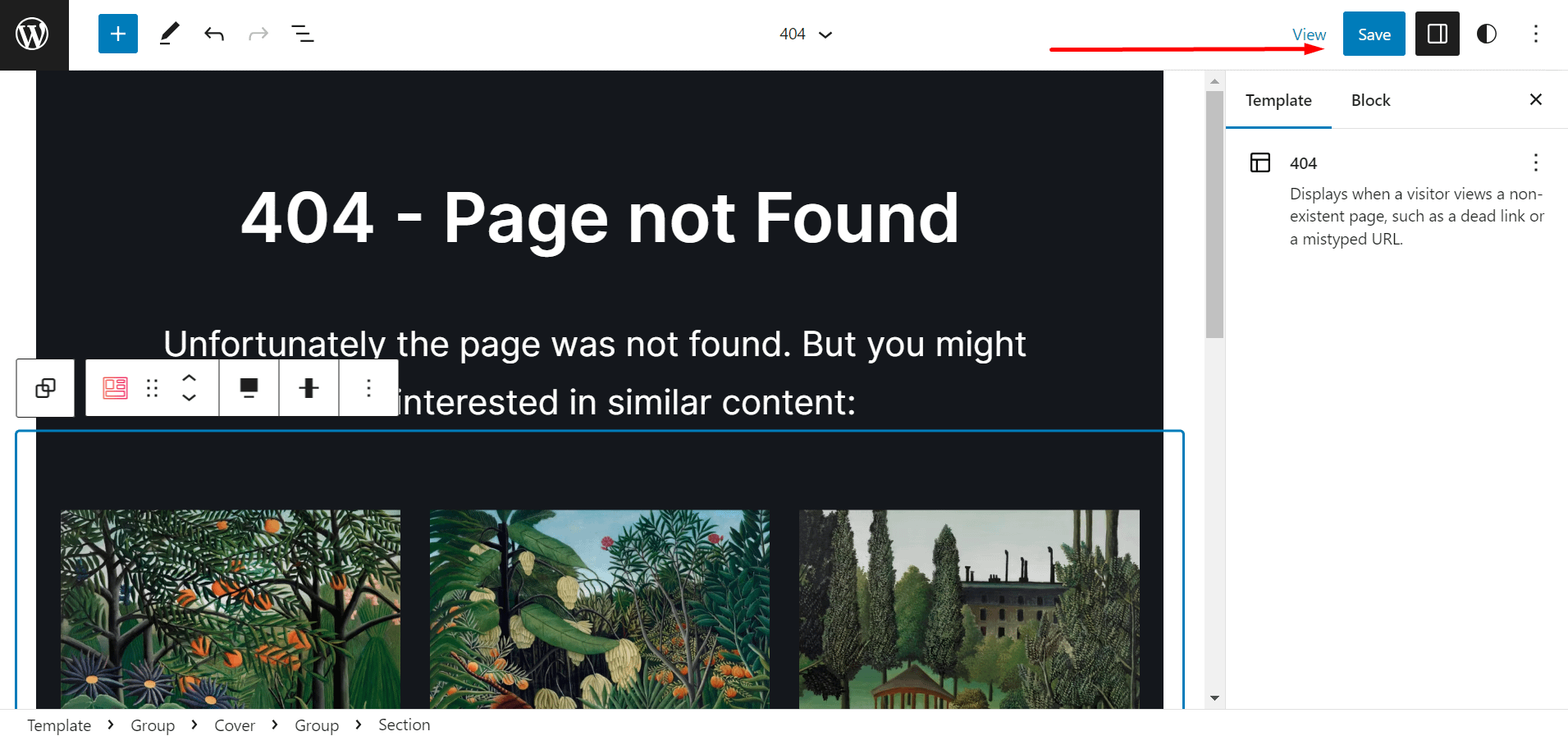
Шаг 3. Опубликуйте страницу 404.
Когда вы будете довольны дизайном своей страницы 404, пришло время опубликовать ее на действующем сайте. Для этого нажмите кнопку Сохранять Кнопка в правом верхнем углу редактора. Этот новый дизайн заменит стандартный дизайн Neve FSE.

Вот и все. С этого момента всякий раз, когда пользователь получит доступ к ссылке, которая больше не действительна, он увидит этот новый шаблон страницы 404, который вы только что разработали.
Вы можете проверить это самостоятельно, введя несуществующую ссылку на своем сайте, и вы увидите свою новую страницу 404 в действии.
Как создать собственный шаблон страницы WordPress 404 с помощью Elementor
Чтобы создать собственный шаблон страницы ошибки 404 в WordPress, вы можете использовать премиум-версию Elementor — Elementor Pro.
Elementor — это визуальный конструктор страниц с возможностью перетаскивания, что означает, что вы можете создать совершенно индивидуальный дизайн, не требуя каких-либо специальных знаний. Или, если вы не хотите создавать свой собственный дизайн с нуля, Elementor Pro также включает в себя ряд готовых шаблонов страниц 404, которые вы можете импортировать и настраивать по мере необходимости.
👉 Для начала вам нужно установить Elementor и Elementor Pro. Затем выполните следующие действия, чтобы создать свой собственный дизайн страницы 404…
Шаг 1. Создайте новый шаблон страницы 404.
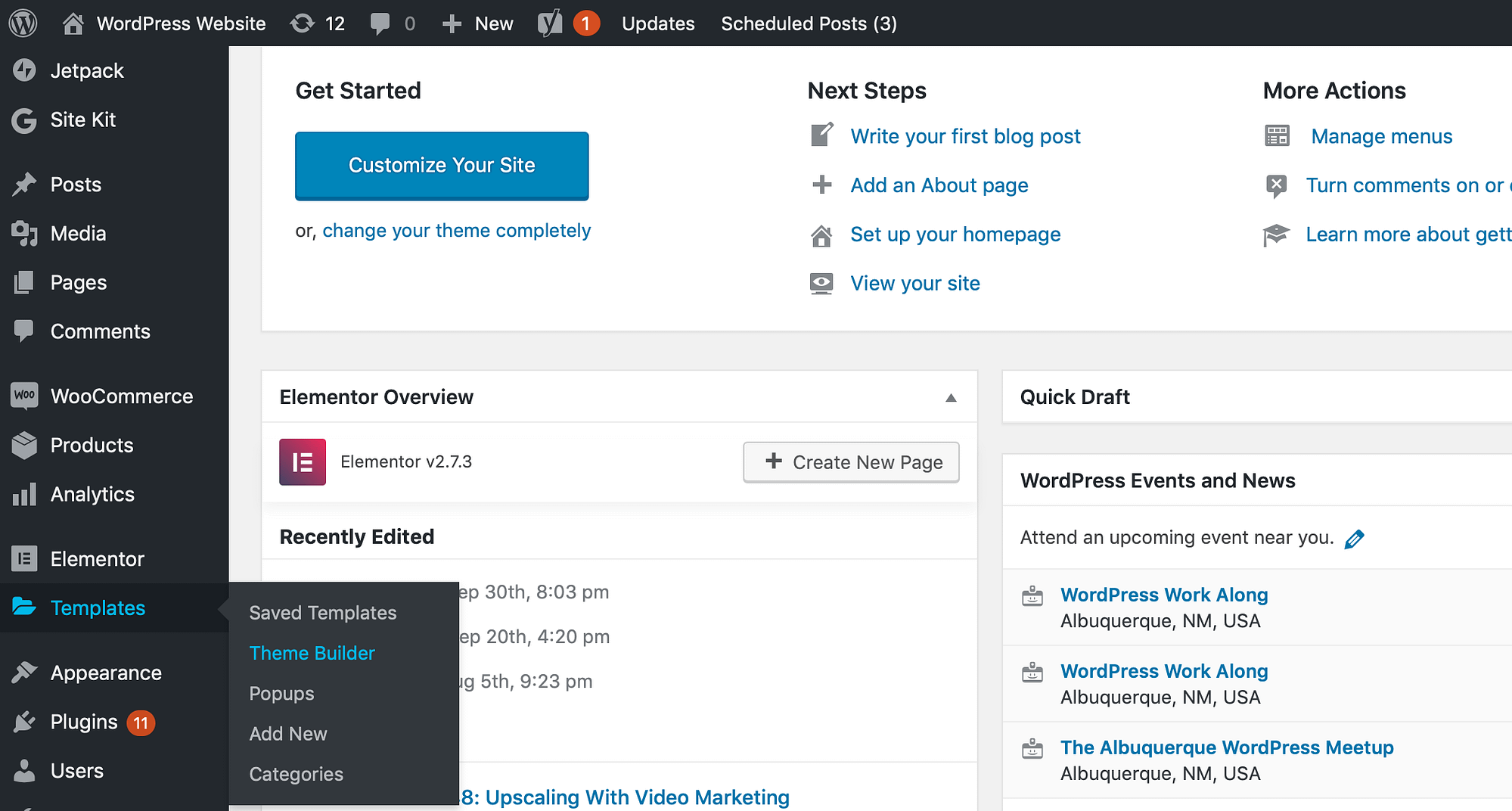
Для начала вам нужно создать новый шаблон Elementor. В панели управления WordPress перейдите к Шаблоны → Конструктор тем:

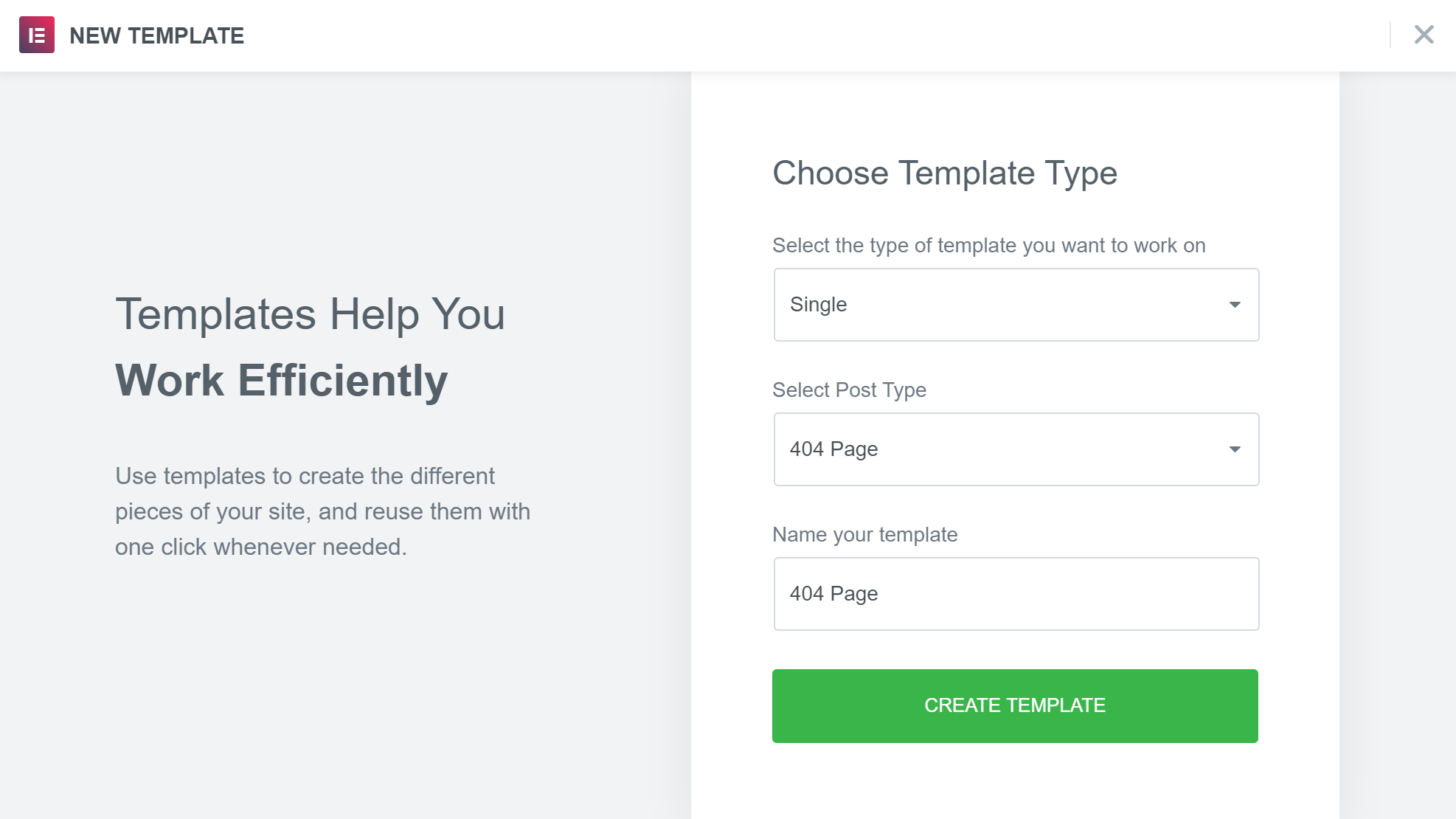
Далее выберите Одиночный → Добавить новый. Откроется страница, на которой вы сможете выбрать шаблон, который хотите создать. Нажать на Тип шаблона раскрывающееся меню и выберите Одинокий. Затем перейдите к Тип сообщения раскрывающийся список и нажмите 404.
Затем вам будет предложено назвать ваш шаблон. Вы можете назвать ее как угодно, но мы предлагаем придерживаться того, что вы узнаете, например «Страница 404». Сделав это, нажмите на Создать шаблон и вы готовы к следующему шагу.

Шаг 2. Создайте свою страницу
Как мы обсуждали выше, хорошо спроектированная страница 404 может помешать пользователям покинуть ваш сайт, когда они с ней столкнутся. Конечно, они также могут повысить вовлеченность и снизить показатель отказов, поэтому этот шаг так важен.
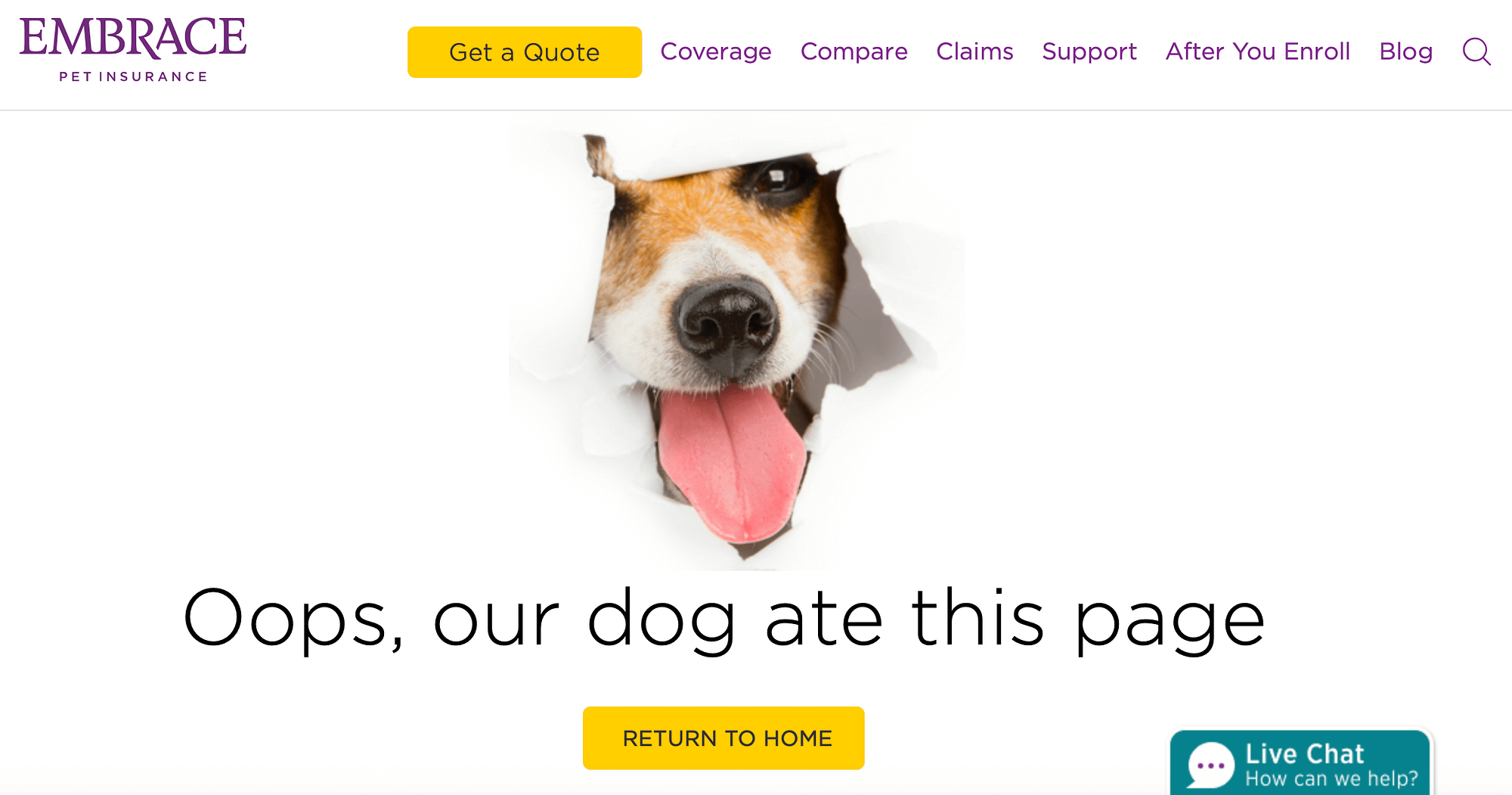
В результате есть несколько стратегий, которые вы можете использовать при создании страницы 404. Для начала вы можете использовать юмор, чтобы «смягчить удар» и не допустить разочарования пользователей:

Такое изображение от Embrace Pet Insurance помогает сделать страницу 404 веселой и милой. Вы также можете использовать изображения, которые либо интересны, либо отражают ваш бренд:

Другие элементы, которые вы, возможно, захотите добавить, включают контактную информацию, панель поиска (как и мы) и ссылку на вашу домашнюю страницу. Вы также можете рассмотреть возможность добавления нескольких ссылок на ваш самый популярный контент или даже карту сайта, аналогично тому, как это делает GitHub внизу своей страницы 404:

Сочетание этих функций может сделать страницу с ошибкой 404 интересной. Фактически, некоторые люди даже намеренно неправильно вводят URL-адрес, чтобы увидеть, как их любимый сайт разработал свой собственный.
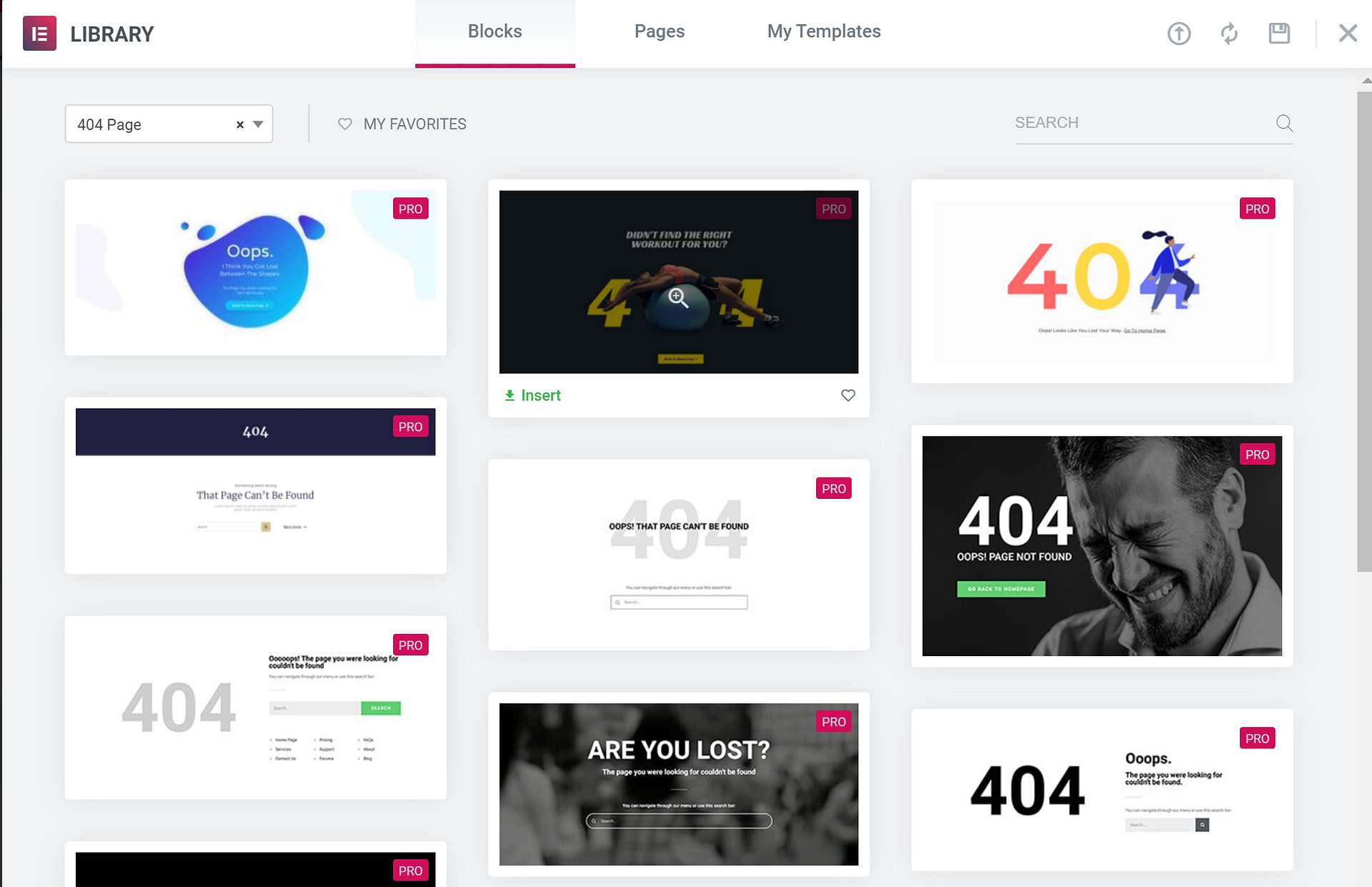
Чтобы создать свою страницу, вы можете начать с одного из шаблонов страниц 404 Elementor, а затем настроить его в соответствии с вашим брендом и голосом, используя визуальный интерфейс Elementor с возможностью перетаскивания:

Elementor включает в себя все необходимые вам виджеты, включая форму поиска, поэтому вы также можете создать шаблон страницы 404 с нуля, используя интерфейс перетаскивания.
Если вам нужна помощь, у нас есть руководство по использованию Elementor. Хотя это руководство посвящено созданию страницы запуска продукта, вы можете применить те же основные принципы к дизайну страницы 404.
Шаг 3. Опубликуйте новую страницу с ошибкой 404.
На этом этапе все, что вам осталось, — это опубликовать новую страницу с ошибкой 404.
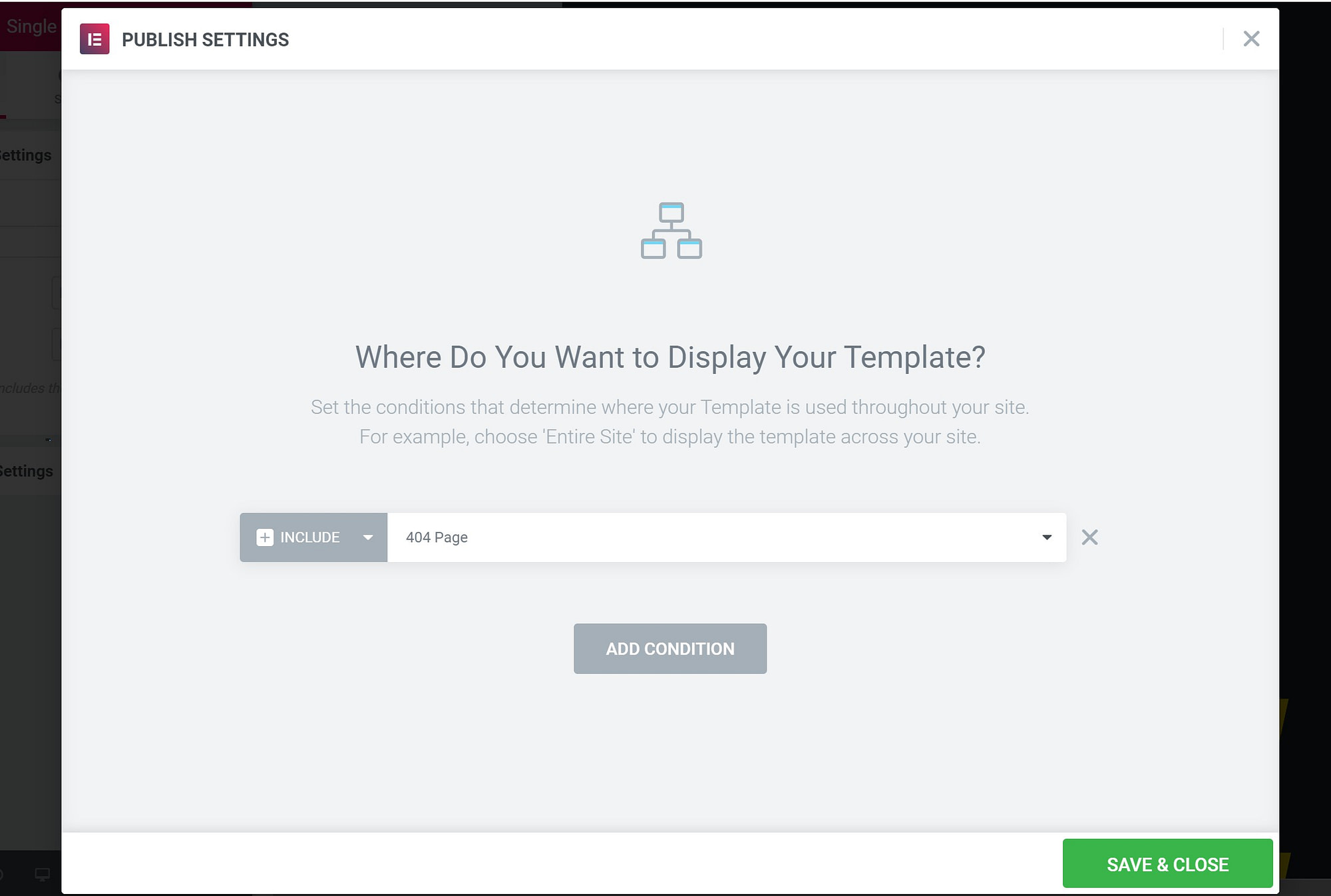
Для этого нажмите Публиковать в левом нижнем углу интерфейса Elementor. Это откроет Настройки публикации всплывающее окно, которое позволяет вам контролировать, где отображать ваш шаблон.
Elementor уже выбрал вашу страницу 404, поэтому вы можете просто нажать Сохранить и закрыть Чтобы активировать новый шаблон страницы 404:

Теперь, когда кто-то нажимает на неработающую ссылку или ошибается в вводе URL-адреса, он не теряется, а оказывается на вашей пользовательской странице с ошибкой 404. Это даст вам гораздо больше шансов сохранить заинтересованность и удовлетворенность пользователей при навигации по вашему сайту.
Вывод 🧐
Независимо от того, насколько дотошно вы относитесь к дизайну, в какой-то момент пользователи увидят на вашем сайте страницу с ошибкой 404. Когда они это сделают, оптимизация шаблона страницы 404 может не только повысить показатель отказов, но и улучшить взаимодействие с пользователем.
🏗️ В этой статье обсуждалось, насколько легко использовать Full Site Editing или Elementor (бесплатный и премиум-класс) для создания собственной страницы 404. Независимо от выбранного вами метода существует всего три шага, поэтому давайте кратко их повторим:
- Создайте новый шаблон страницы 404 (через Elementor или используя тему блока, например Neve FSE).
- Создайте свою страницу или выберите один из существующих шаблонов, предоставляемых инструментами.
- Опубликуйте новую страницу с ошибкой 404.
Наконец, 🏁 то, что на вашем сайте появилась потрясающая новая страница 404, не означает, что вы хотите, чтобы люди ее увидели! Чтобы предотвратить появление ошибок 404, прочтите наши статьи о том, 👉 как найти неработающие ссылки в WordPress и как исправить ошибки 404 с помощью 301 редиректа.
У вас есть вопросы о страницах ошибок 404 или о том, как их настроить в WordPress? Спросите в разделе комментариев ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀