Создайте свой первый A/B-тест
Хотите использовать Google Optimize с WordPress для запуска A/B-тестов на своем веб-сайте?
С помощью Google Optimize вы можете настроить A/B-тесты, чтобы оценить влияние изменений на ваш веб-сайт. Вы сможете собирать бесценные данные о поведении посетителей, которые можно использовать для дальнейшего улучшения вашего сайта.
В этой статье мы научим вас, как настроить A/B-тесты с помощью Google Optimize for WordPress, выполнив три простых шага.
Однако сначала давайте поговорим о том, как работает Optimize!
Введение в Google Optimize

Оптимизировать это сервис, который работает совместно с Гугл Аналитика. Он позволяет вам настраивать простые или сложные A/B или многовариантные тесты для вашего веб-сайта и отслеживать их эффективность с использованием данных Google Analytics.
Если вы не знакомы, A/B-тестирование — это процесс, в ходе которого вы создаете две версии или «варианты» страницы или элемента на своем сайте. Затем вы можете сравнить опыт пользователей с ними, чтобы определить, какой из них более прост в навигации или в целом более привлекателен для посетителей.
Благодаря Optimize вы получаете доступ к удобному визуальному редактору, который позволяет настраивать элементы вашего веб-сайта, создавая варианты для тестирования. Кроме того, он интегрируется с другими собственными службами Google, такими как Объявления и Огневая базаа также WordPress.
Как использовать Google Optimize с WordPress (за три шага)
Как мы упоминали ранее, Optimize работает вместе с Google Analytics. Это означает, что прежде чем начать, вам понадобится учетная запись Google Analytics, подключенная к вашему сайту WordPress. Как только все будет готово, переходите к первому шагу.
Шаг 1. Установите и настройте учетную запись Google Optimize.
Первый, перейдите на главную страницу Оптимизации и нажмите на Начать кнопка:

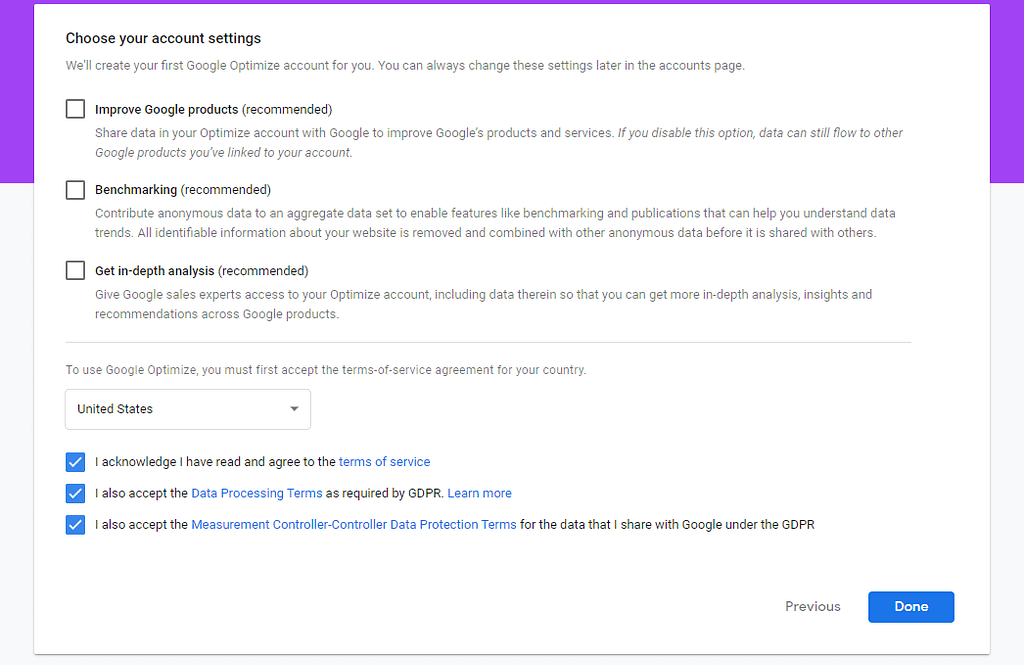
Сразу же Google спросит, хотите ли вы поделиться своими данными с некоторыми другими его службами. Независимо от того, решите вы это сделать или нет, это не повлияет на следующие шаги, поэтому не стесняйтесь отмечать любые параметры, которые вы хотите:

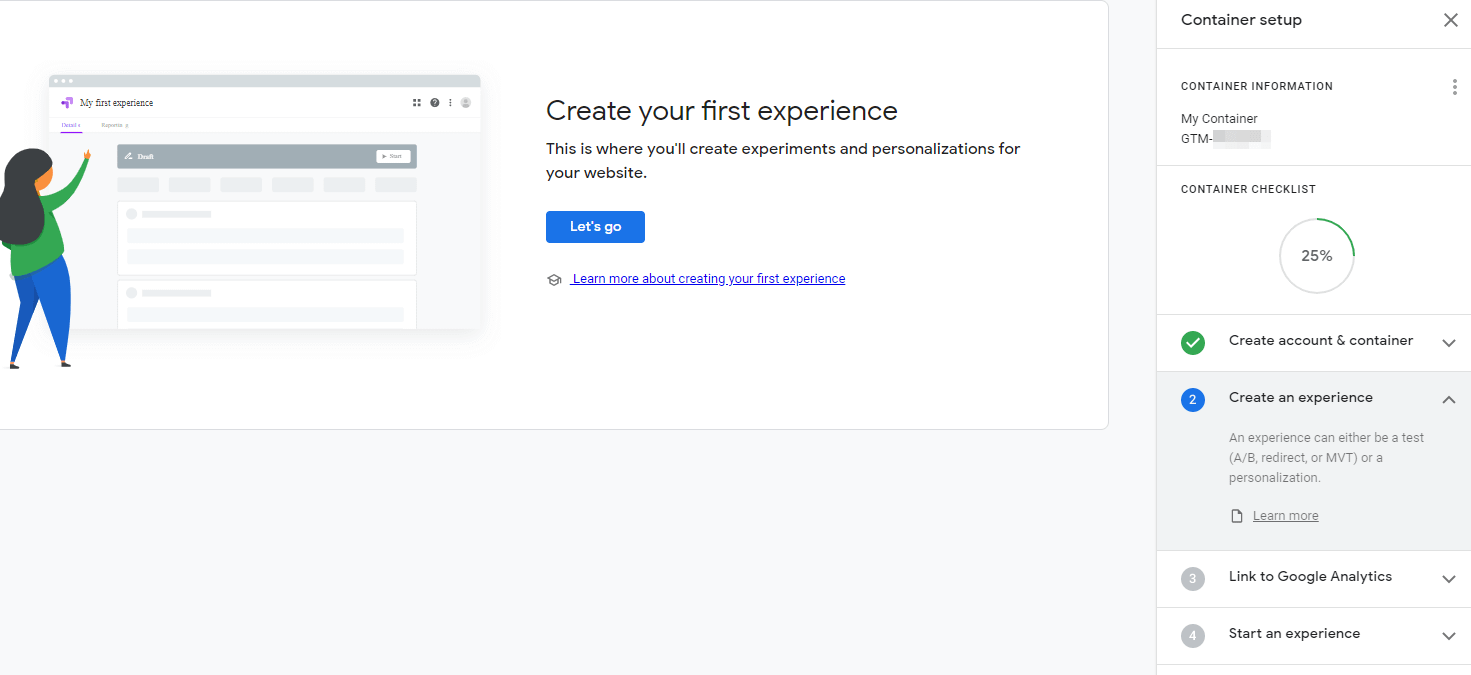
Как только вы примете условия обслуживания, вы сразу же получите доступ к панели управления Оптимизации. Отсюда вы можете создать свой первый A/B-тест:

Однако прежде чем приступить к лабораторной работе, вам нужно подключить Google Optimize к WordPress.
Шаг 2. Свяжите Google Optimize с WordPress
Есть два способа выполнить этот шаг. Предполагая, что у вас уже есть Google Analytics, подключенный к WordPress, Optimize предоставляет вам фрагмент для добавления. существующий код отслеживания. На практике это выглядит примерно так:
ga(‘требуется’, ‘GTM-XXXXXXXX’);
Чтобы этот подход работал, ваш код отслеживания Google Analytics должен находиться в заголовке вашего веб-сайта. В противном случае у вас могут возникнуть проблемы с подключением Google Optimize к вашему веб-сайту вручную.
💡 Если вы не знаете, как редактировать сценарий отслеживания Google Analytics, мы рекомендуем использовать один из плагинов ниже для подключения Google Optimize к WordPress.
Второй подход — использовать плагин, который позаботится об интеграции за вас. Несколько популярных плагинов Google Analytics уже поддерживают Optimize. Некоторые из них включают в себя:
- Комплект сайта Google: С помощью этого официального плагина от Google вы можете подключить к своему веб-сайту широкий спектр сервисов Google (включая Оптимизацию) всего за несколько кликов.
- GA Google Аналитика: Этот плагин запросит у вас код отслеживания Google Optimize, чтобы подключить службу к вашему веб-сайту.
Когда плагины запрашивают у вас идентификатор контейнера Google Optimize, они ссылаются на код, который отображается в разделе Настройка контейнера в панели управления вашей учетной записи:

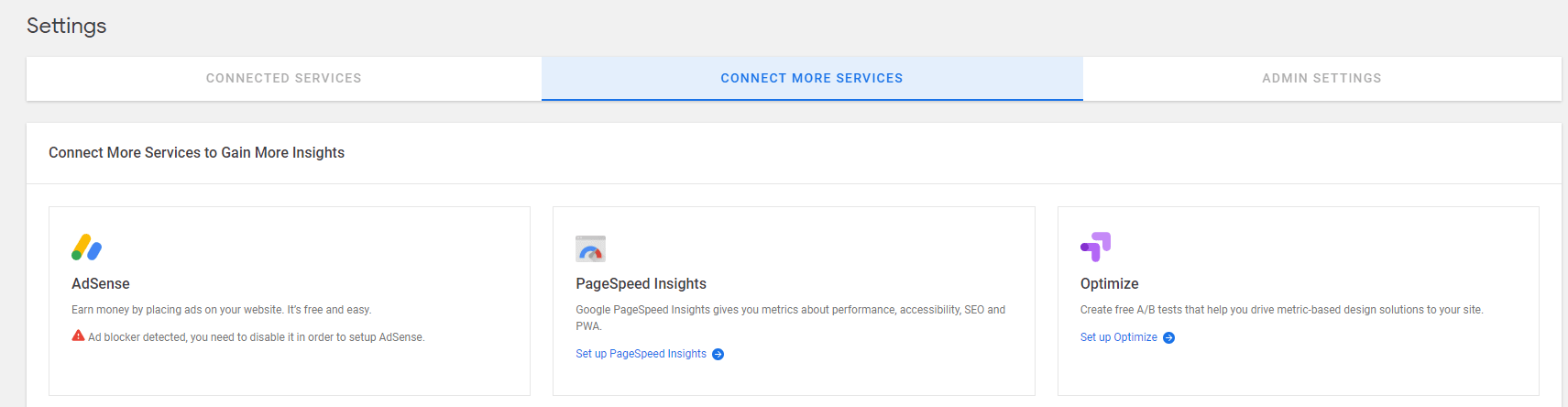
Некоторое время назад мы говорили о том, как использовать Google Site Kit для подключения сервисов к вашему веб-сайту WordPress. По нашему опыту, это самый простой подход. Просто зайдите в Site Kit → Настройки → Подключить дополнительные сервисы в WordPress:

Нажмите на Оптимизировать и Site Kit запросит у вас идентификатор контейнера. Скопируйте и вставьте его и сохраните настройки.
Шаг 3. Создайте свой первый A/B-тест.
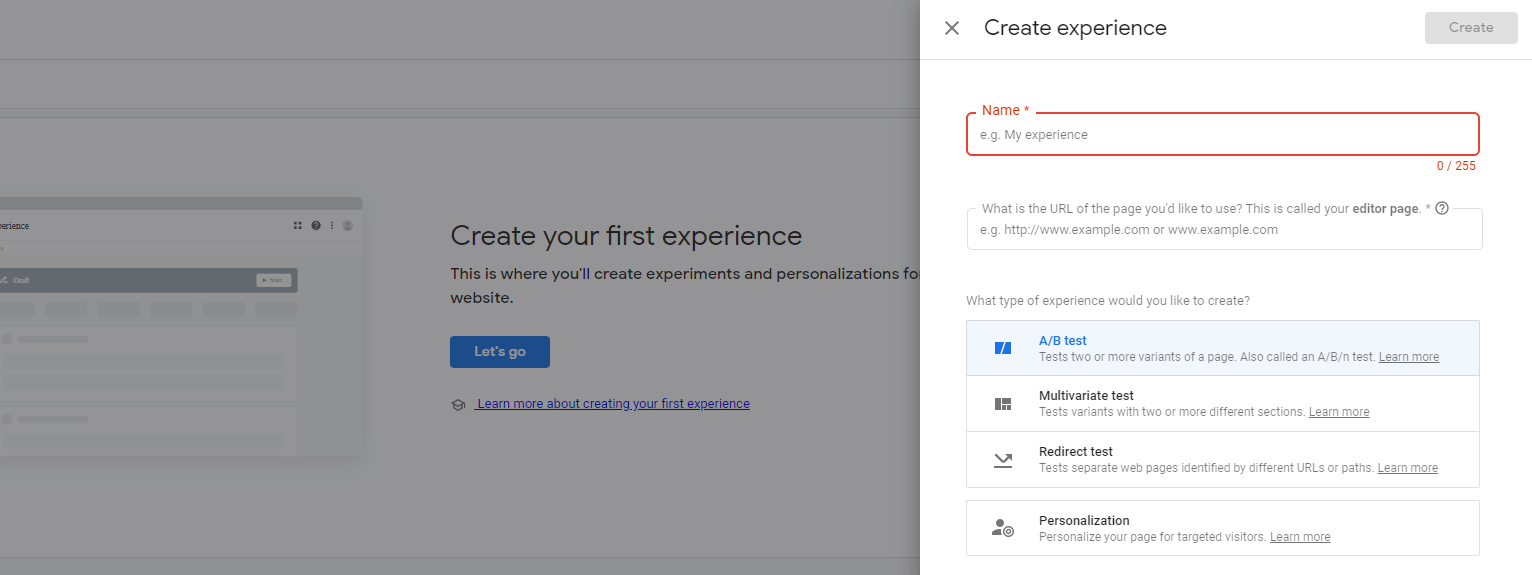
Чтобы создать свой первый A/B-тест, перейдите на панель управления Google Optimize и выберите опцию создания нового «опыта».
Дайте название своему тесту и укажите, какой URL-адрес вы хотите использовать для своего опыта. Вам следует ввести URL-адрес существующей страницы, которую вы хотите протестировать.
Вы можете выбрать один из нескольких типов тестов, но мы пока остановимся на варианте A/B:

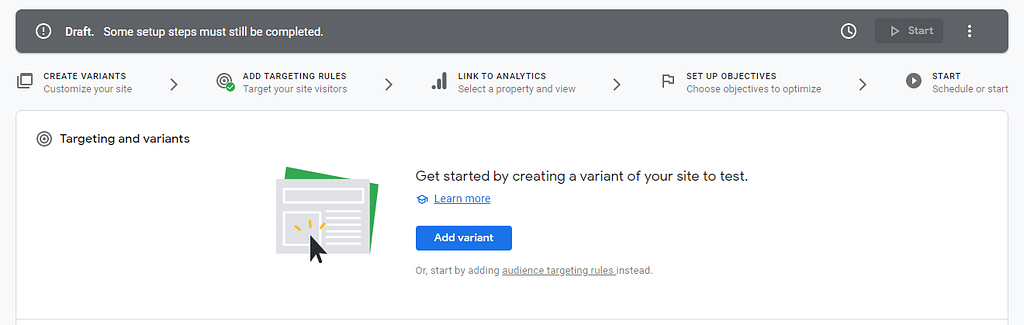
После создания теста Optimize предложит вам добавить вариант страницы, которую вы хотите настроить. Нажать на Добавить вариант кнопка, чтобы начать:

Для этого теста мы установили один вариант для сравнения с исходной версией страницы.
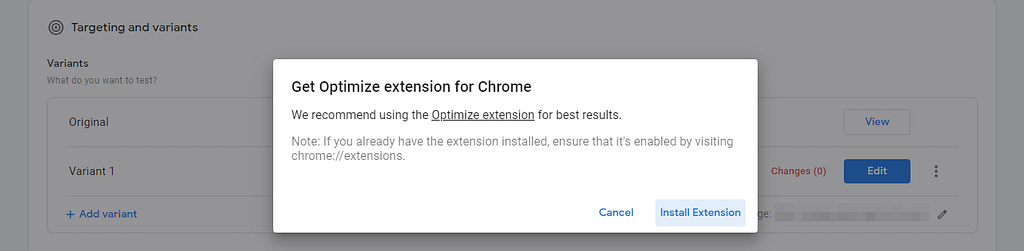
Когда вы нажимаете на Редактировать кнопку рядом с вариантом, вы увидите предложение установить официальное расширение Google Optimize Chrome который позволит вам создать вариант теста с помощью визуального интерфейса:

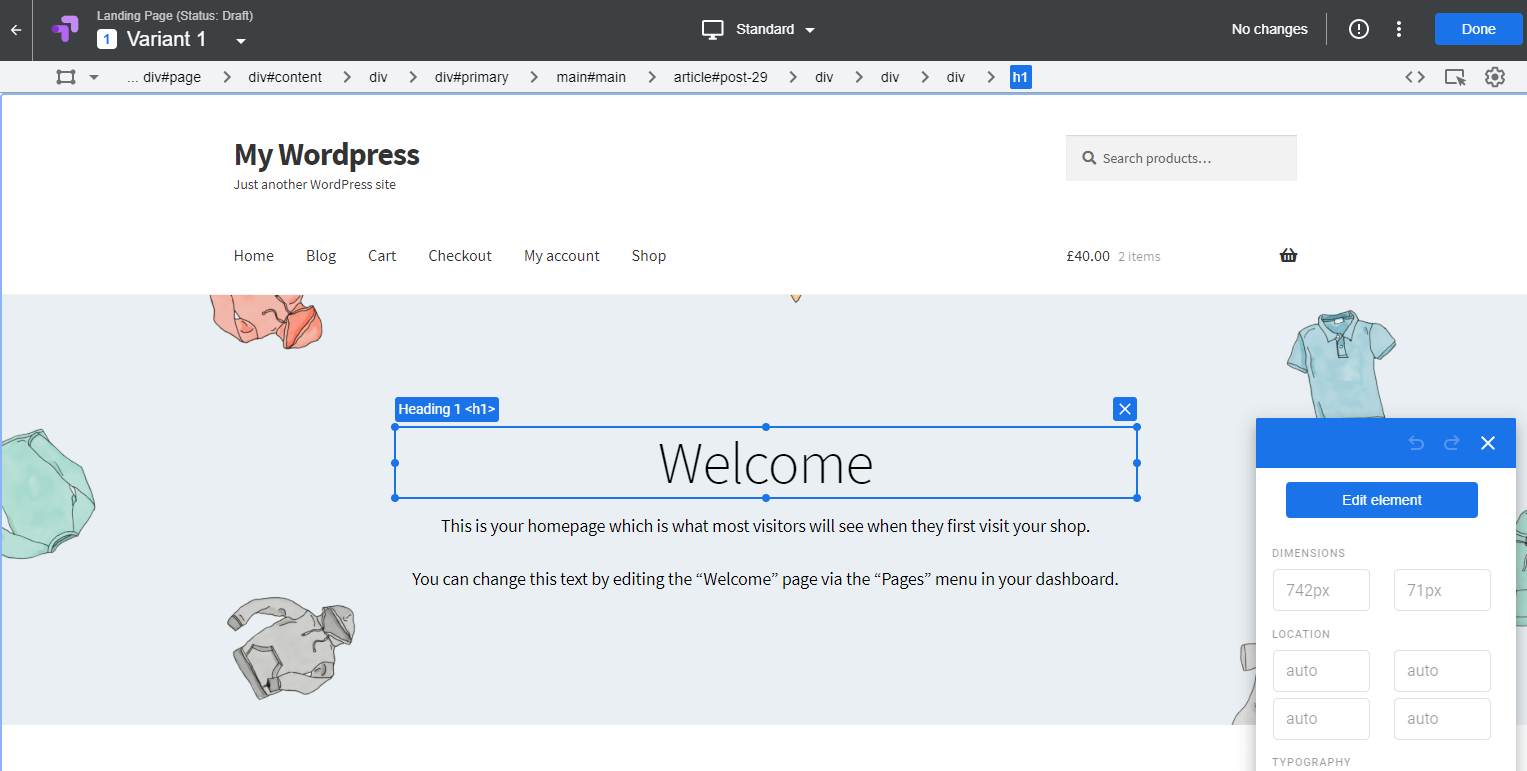
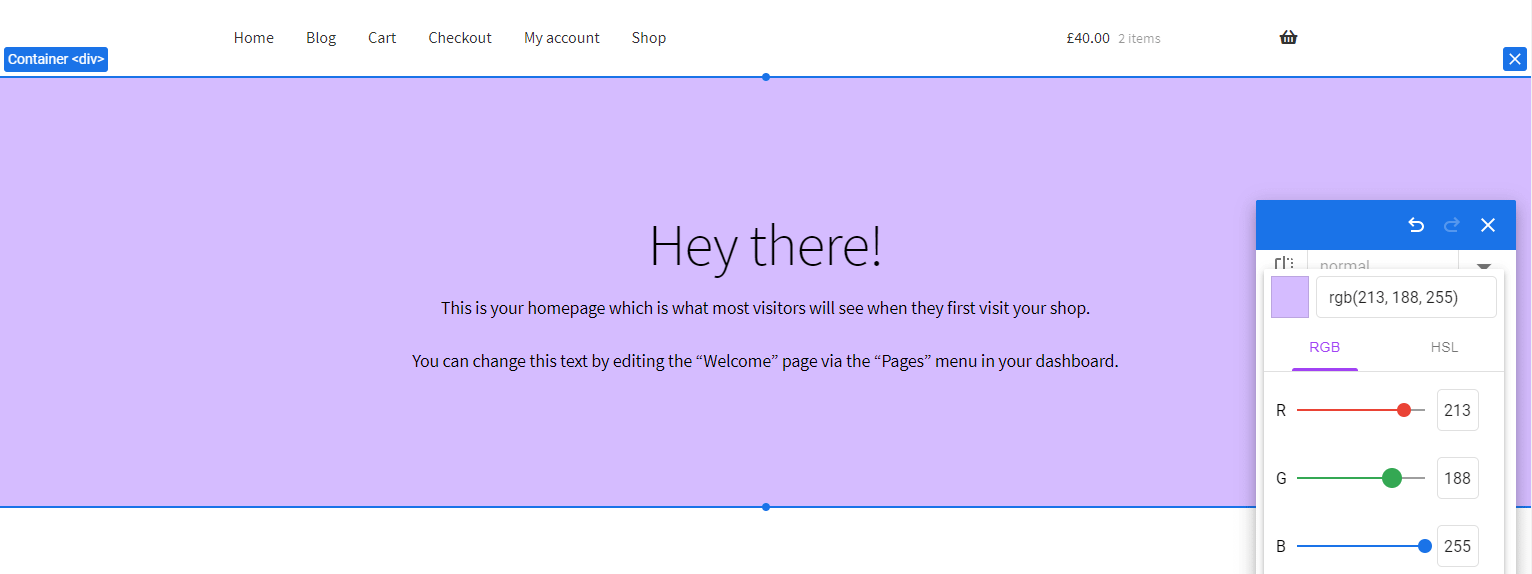
Когда расширение активно, вы можете нажать на Редактировать кнопку и настройте элементы на целевой странице без доступа к WordPress:

В примере ниже мы изменили Добро пожаловать текст, удалил фоновое изображение и заменил его сплошным цветом:

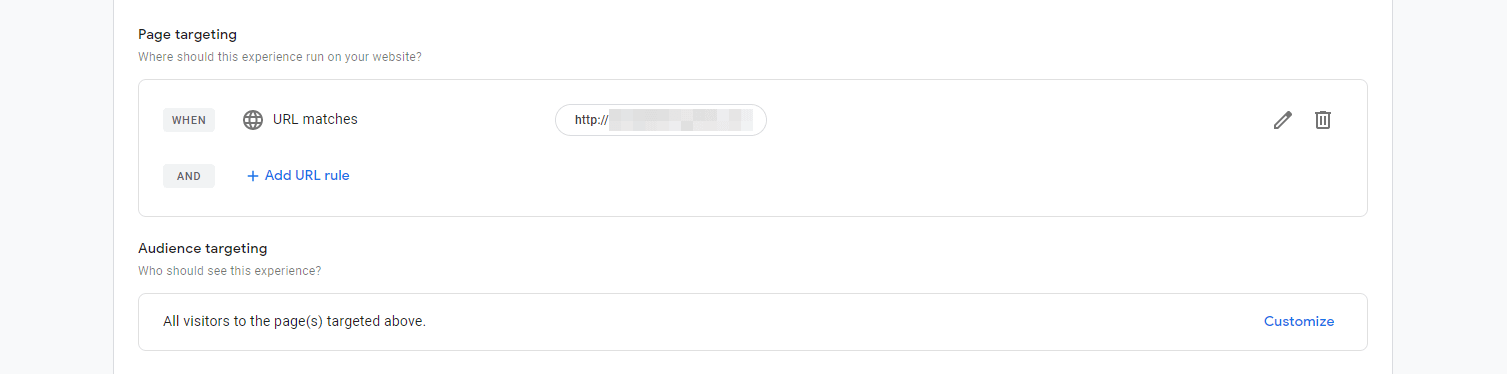
Закончив внесение изменений, вы можете сохранить свой вариант и вернуться на панель управления. Затем прокрутите вниз до Таргетинг на страницы и Таргетинг на аудиторию разделы, где вы можете установить правила для вашего теста:

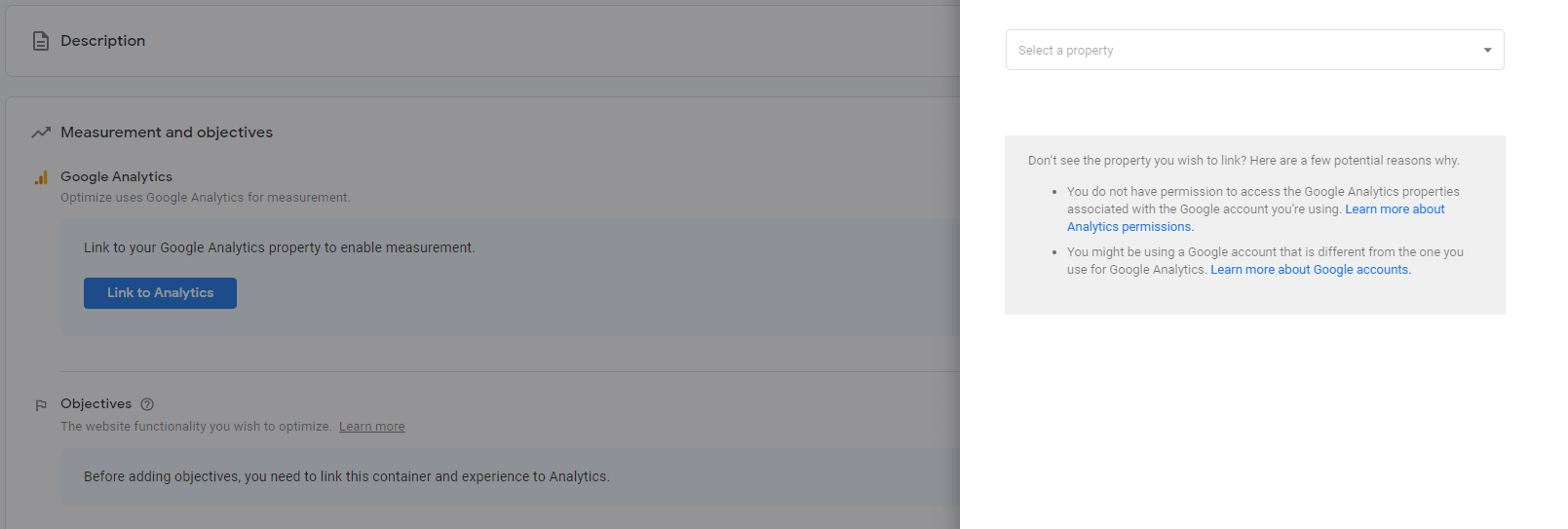
Затем Оптимизация попросит вас связать тест с одним из ваших свойств Google Analytics:

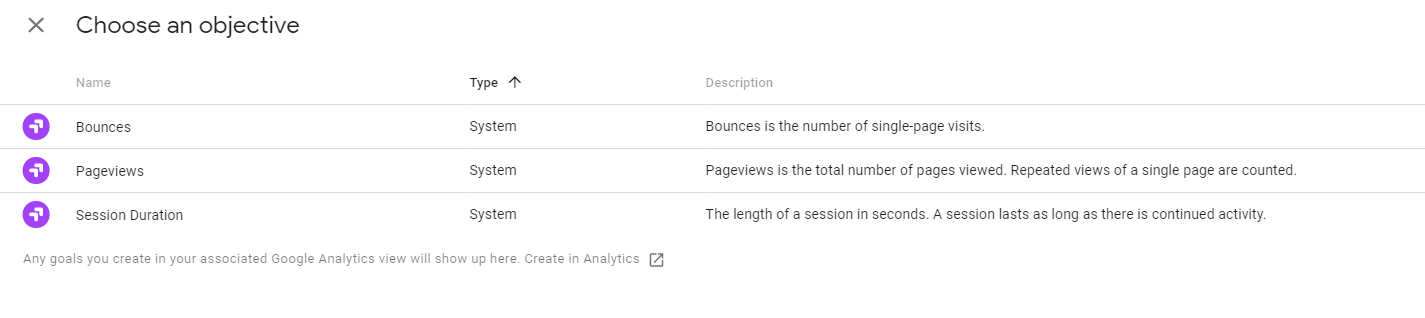
Наконец, вы можете выбрать цель для своего A/B-теста. Существуют предварительно настроенные параметры, как показано ниже, но вы также можете указать свои собственные:

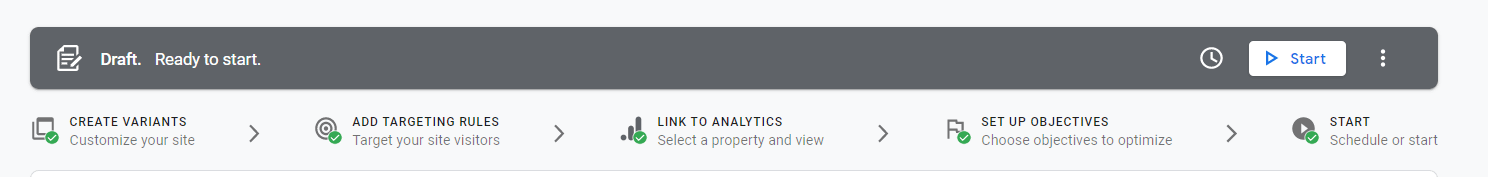
Когда будете готовы, прокрутите вверх и нажмите на значок Начинать кнопка вверху страницы:

Теперь остается только ждать, пока Google соберет данные. После достаточного количества посещений вы сможете увидеть, какой из ваших вариантов предпочитают пользователи.
Заключение
Если вы хотите направить свой веб-сайт в правильном направлении, вам необходим доступ к инструментам данных и аналитики.
С помощью A/B-тестов вы можете пойти дальше и провести эксперименты, чтобы увидеть, что работает, а что не находит отклика у вашей аудитории.
Вот как начать проводить A/B-тесты, используя Google Оптимизация и WordPress:
- Установите и настройте учетную запись Google Optimize.
- Свяжите Google Optimize с WordPress.
- Создайте свой первый A/B-тест с помощью Google Optimize.
Если вы хотите увидеть другие варианты проведения сплит-тестов, ознакомьтесь с нашим полным руководством по A/B-тестированию в WordPress, в котором показано, как использовать некоторые собственные плагины или проверить некоторые альтернативы Google Optimize.
Есть ли у вас вопросы о том, как использовать Google Optimize с WordPress? Давайте рассмотрим их в разделе комментариев ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀