Сравните продукты, используя эту удобную таблицу
Ищете лучший способ добавить функциональность сравнения продуктов WooCommerce в свой магазин? 🤔
Предлагая надежный каталог продуктов, вы можете охватить более широкую аудиторию. Однако вашим клиентам может быть трудно совершить покупку, если они столкнутся со слишком большим количеством вариантов, и здесь может быть полезна функция сравнения.
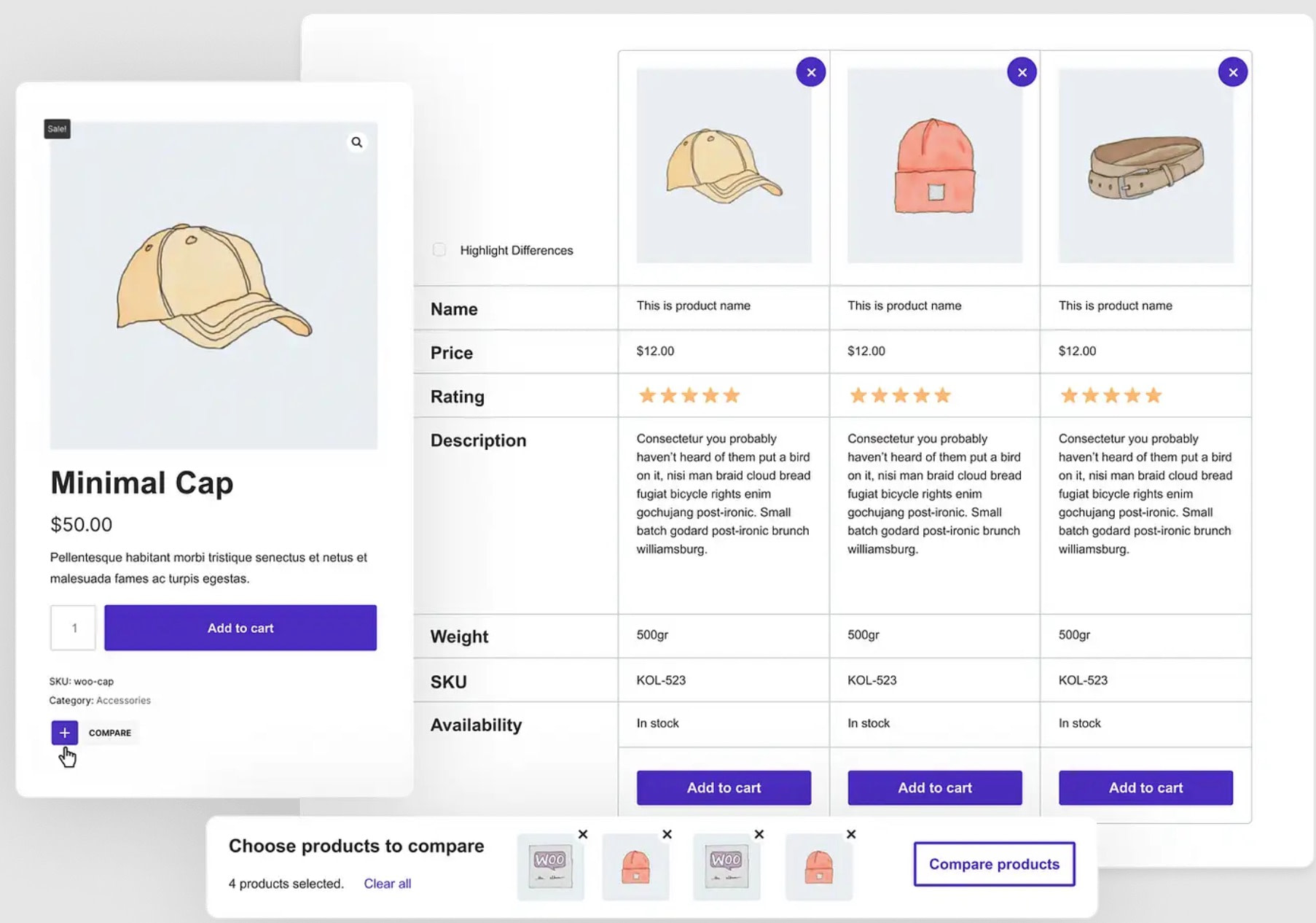
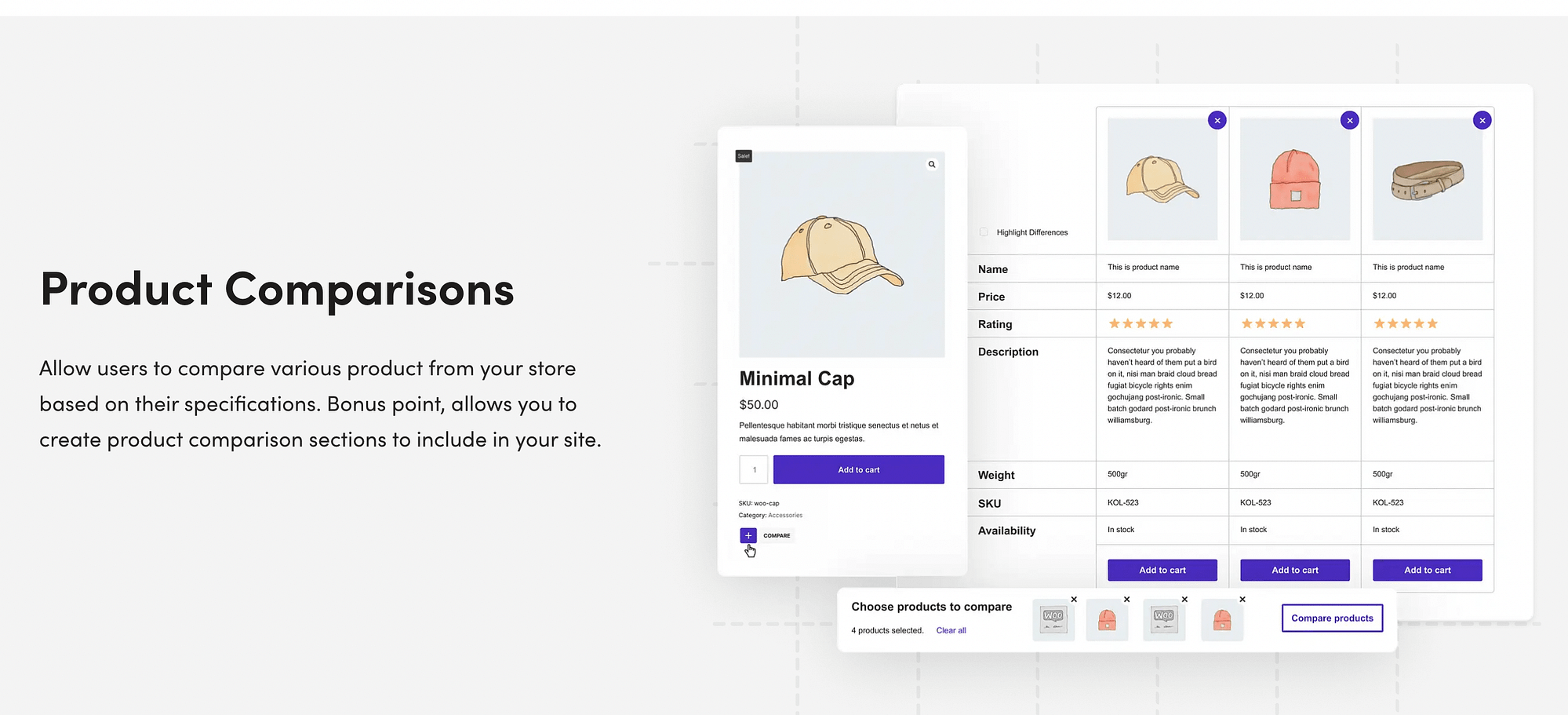
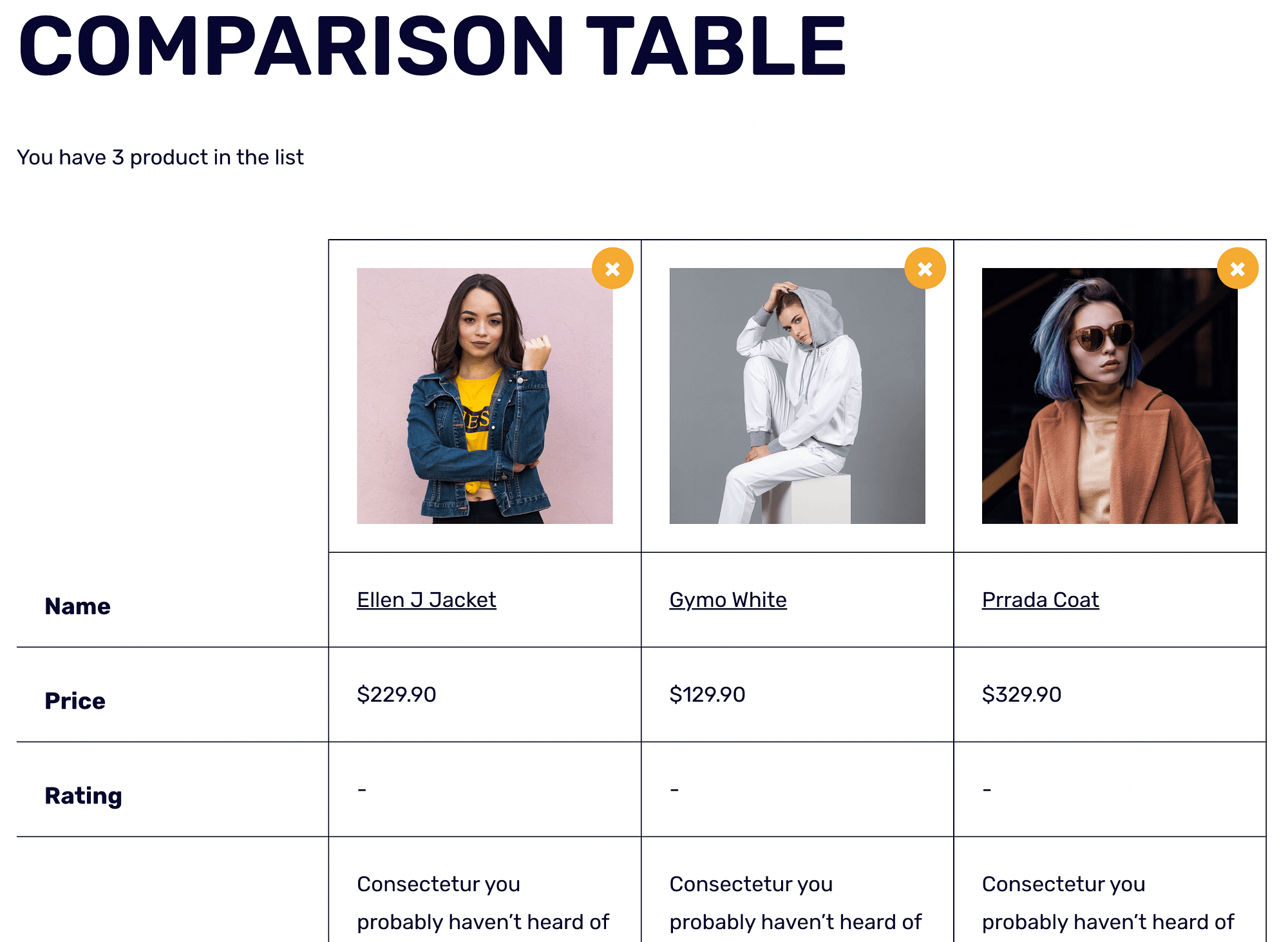
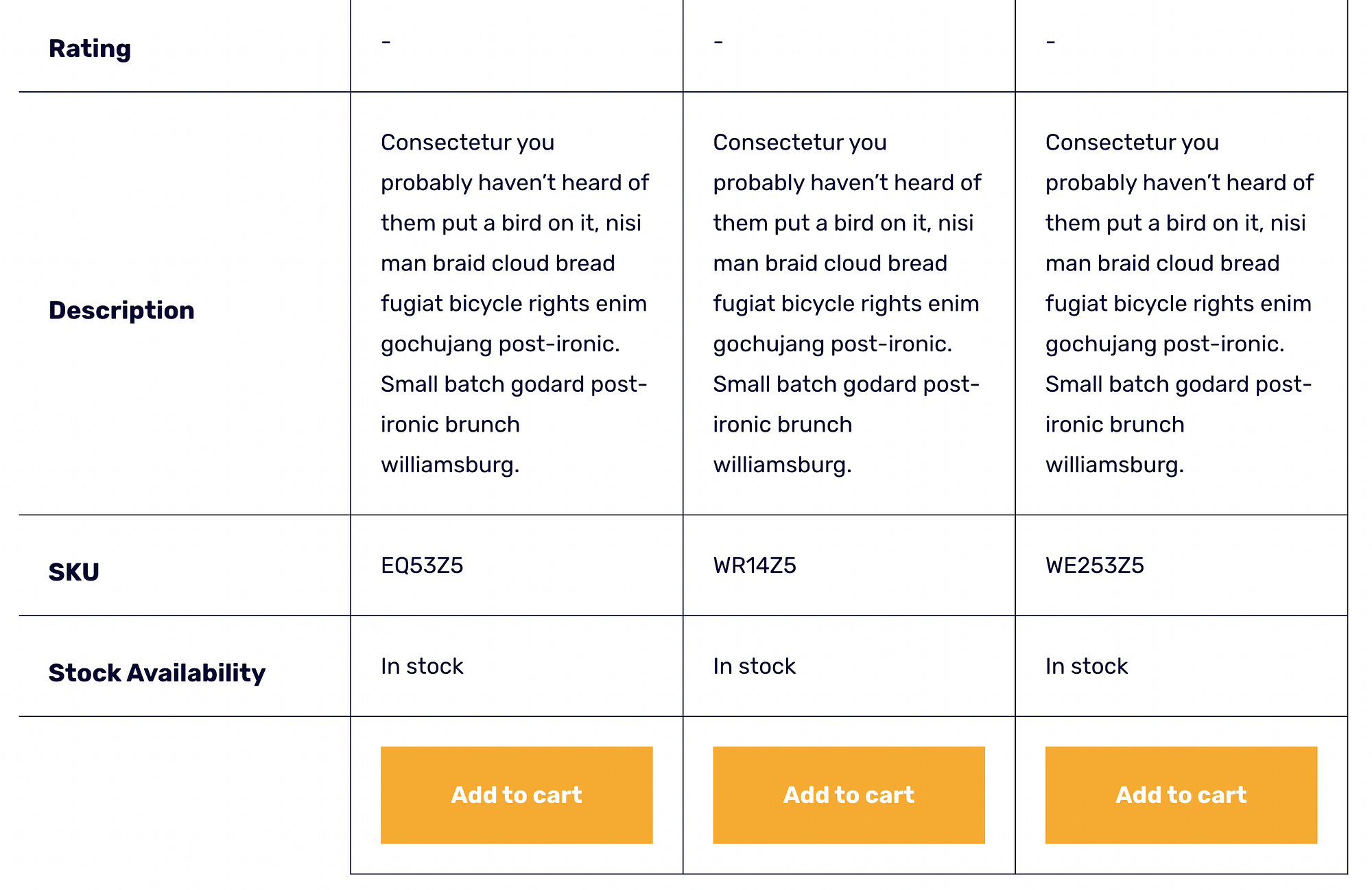
В этом посте вы узнаете, как использовать Искры для WooCommerce плагин для создания настраиваемой таблицы сравнения продуктов WooCommerce, которая выглядит примерно так:

Покупатели смогут легко добавлять продукты в таблицу, щелкнув значок в магазине или на странице отдельного продукта. Более того, вы можете настроить все детали и дизайн в соответствии с вашими потребностями.
Почему вы можете захотеть добавить функцию сравнения продуктов WooCommerce
Если вы хотите расширить свой интернет-магазин, расширение ассортимента товаров может стать эффективной стратегией. Когда вы предлагаете больше продуктов, вы можете привлечь более широкую аудиторию, обращаясь к разным ценовым категориям и предпочтениям.
Кроме того, вы можете открыть возможности для перекрестных и дополнительных продаж. В результате вы сможете повысить коэффициент конверсии и среднюю стоимость заказа (AOV). Однако вам может быть трудно воспользоваться этими преимуществами, если ваши клиенты будут перегружены вашим выбором.
Фактически, исследования показывают, что онлайн-покупатели уже имеют дело с усталостью от поиска (1). Поэтому большой каталог может усугубить ситуацию.
Вот где таблица сравнения продуктов пригодится. Эта функция может быть особенно полезна, когда вы предлагаете аналогичные продукты с разными техническими характеристиками.
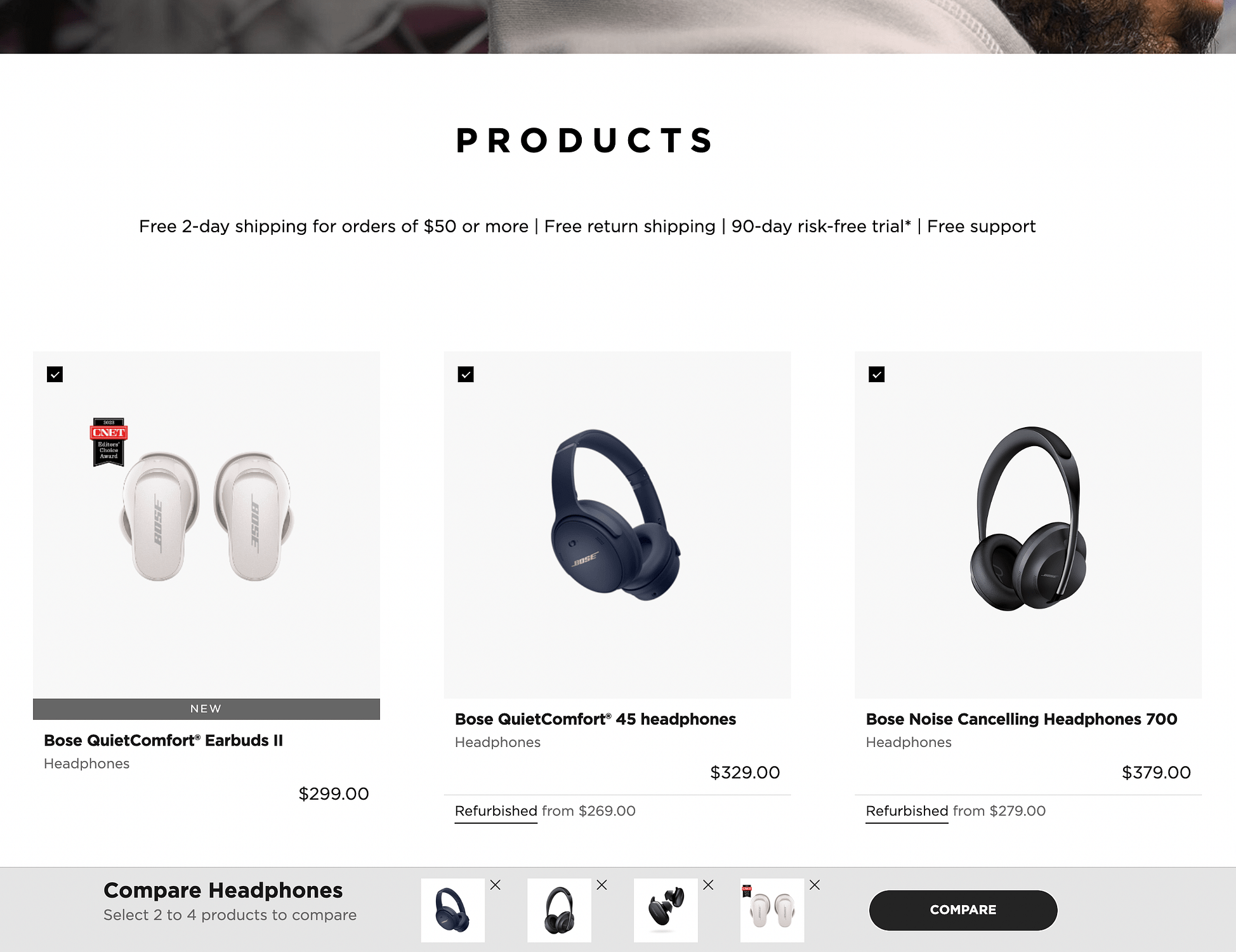
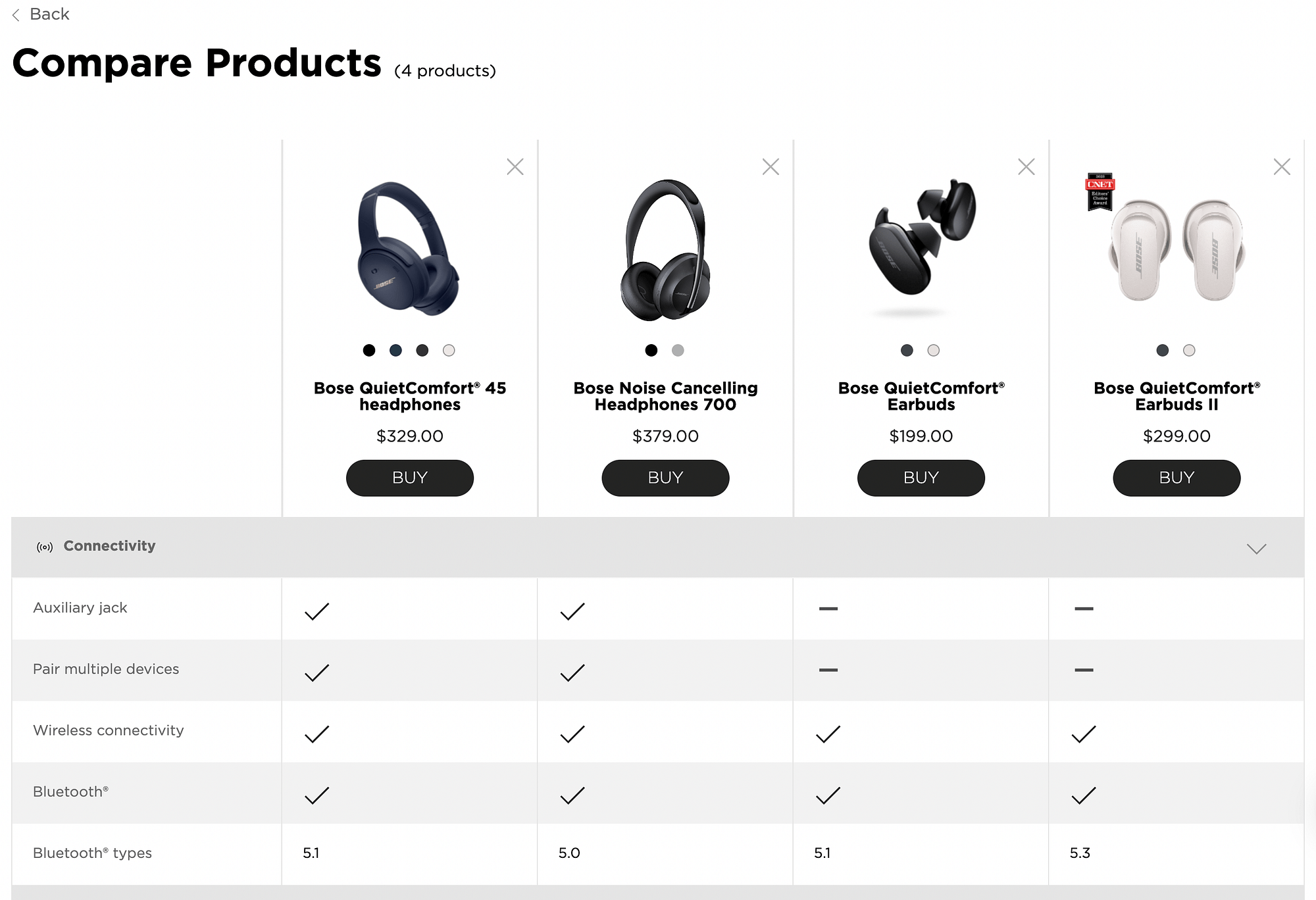
Например, популярная компания по производству аудиотехники бозе позволяет установить флажок, чтобы сравнить до четырех продуктов:

Это создает горизонтальную панель внизу страницы, где вы можете просматривать выбранные вами элементы. Затем, когда вы нажмете на кнопку Сравнивать кнопка, вы получите пользовательскую сетку сравнения:

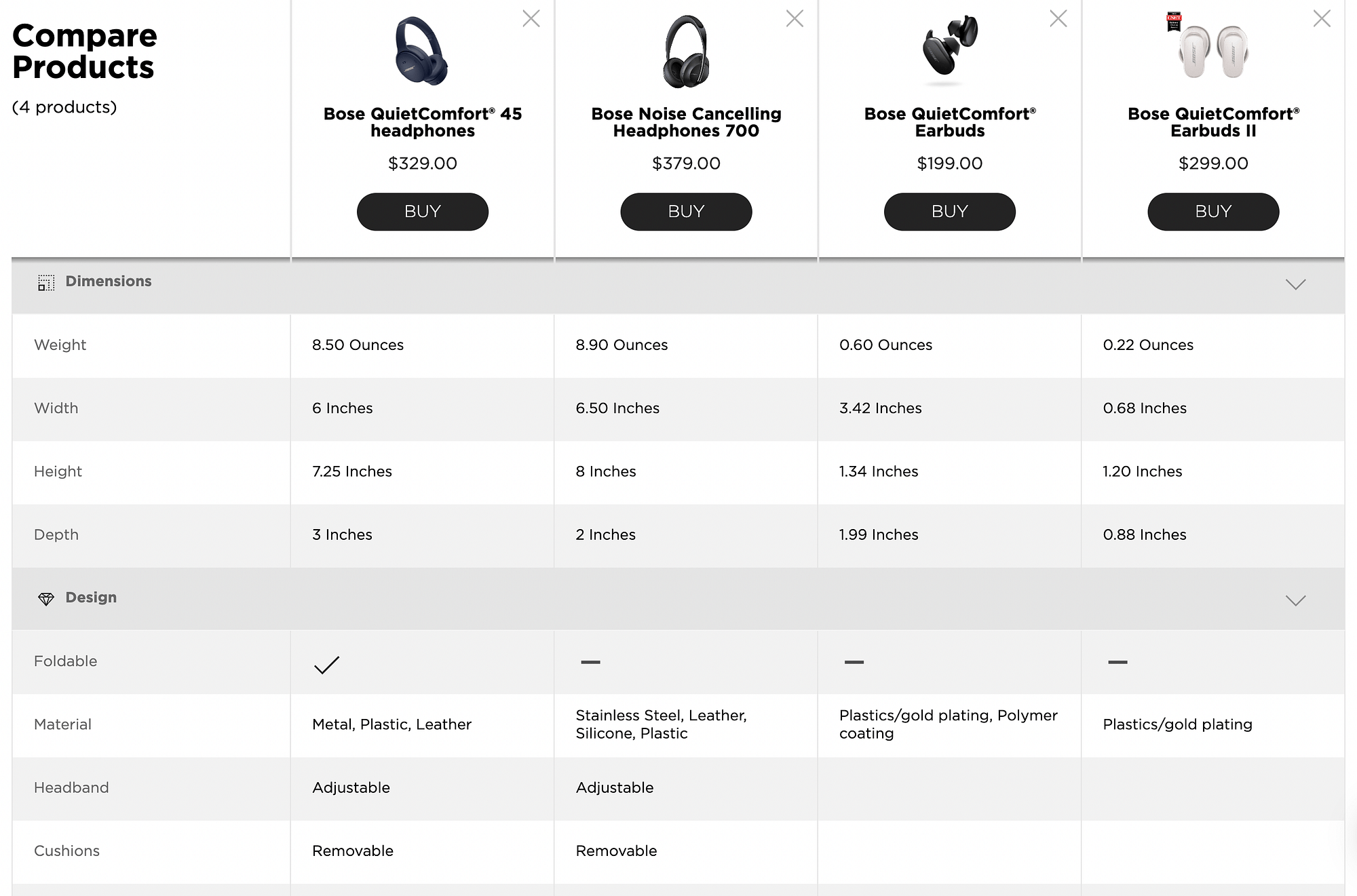
Это позволяет клиентам легко сравнивать такие параметры, как дополнительные разъемы, возможность сопряжения и параметры Bluetooth — все в одном месте! В некоторых таблицах сравнения продуктов даже есть расширенные элементы навигации, такие как липкие заголовки:

Таким образом, когда вы прокручиваете вниз, чтобы просмотреть длинный список сведений о продукте, вы не потеряете, какой продукт какой. Это может значительно улучшить пользовательский опыт (UX) и побудить клиентов перейти к Купить сейчас кнопка.
К сожалению, встроенной функции сравнения продуктов WooCommerce нет. Однако вы можете использовать плагин, который предлагает эту функцию.
Как настроить WooCommerce, сравнить функциональность продуктов
Как видите, вы можете получить массу преимуществ, добавив функцию сравнения продуктов WooCommerce в свой магазин.
👉 Теперь давайте посмотрим, как создать красивую сравнительную таблицу продуктов всего за несколько шагов!
Шаг 1. Установите и активируйте Sparks для WooCommerce.
Поскольку WordPress не имеет встроенной таблицы сравнения продуктов, вам нужно будет выбрать инструмент премиум-класса, такой как Искры для WooCommerce чтобы получить эту удобную функцию. Наш плагин позволяет вам создать собственную сравнительную таблицу для вашего интернет-магазина:

Он также поставляется с набором инструментов, предназначенных для оптимизации вашего интернет-магазина и повышения конверсии. Например, вы можете создавать списки желаний, отображать расширенные обзоры продуктов и многое другое.
Чтобы начать с Искры для WooCommerce, вам нужно будет выбрать план подписки и зарегистрироваться. Затем вы сможете войти в свою учетную запись и загрузить файл премиум-плагина.
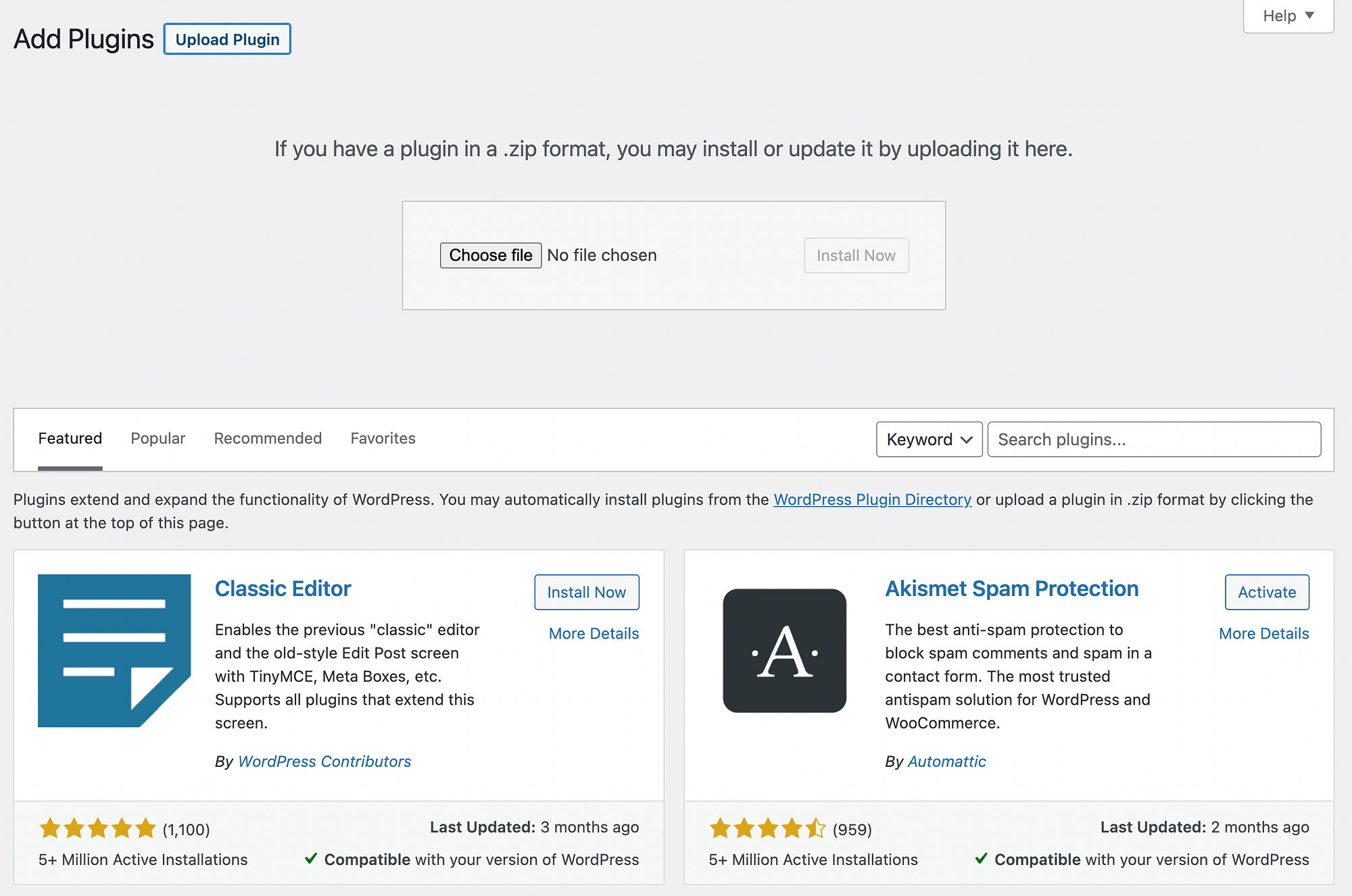
После этого перейдите в панель управления WordPress и перейдите к Плагины > Добавить новое. Затем нажмите на Загрузить плагин кнопка в верхней части экрана:

Выбирать Выберите файл и загрузите файл плагина, который вы только что скачали. Затем нажмите на Установите сейчас с последующим Активировать.
Наконец, вам нужно перейти к Настройки > Искры. Введите лицензионный ключ и нажмите Активировать. Теперь вы готовы к следующему шагу!
Шаг 2. Активируйте и настройте модуль сравнения продуктов.
Как мы упоминали ранее, Искры для WooCommerce поставляется с целым набором функций электронной коммерции. Они удобно организованы в библиотеку модулей, поэтому все, что вам нужно сделать, это включить их.
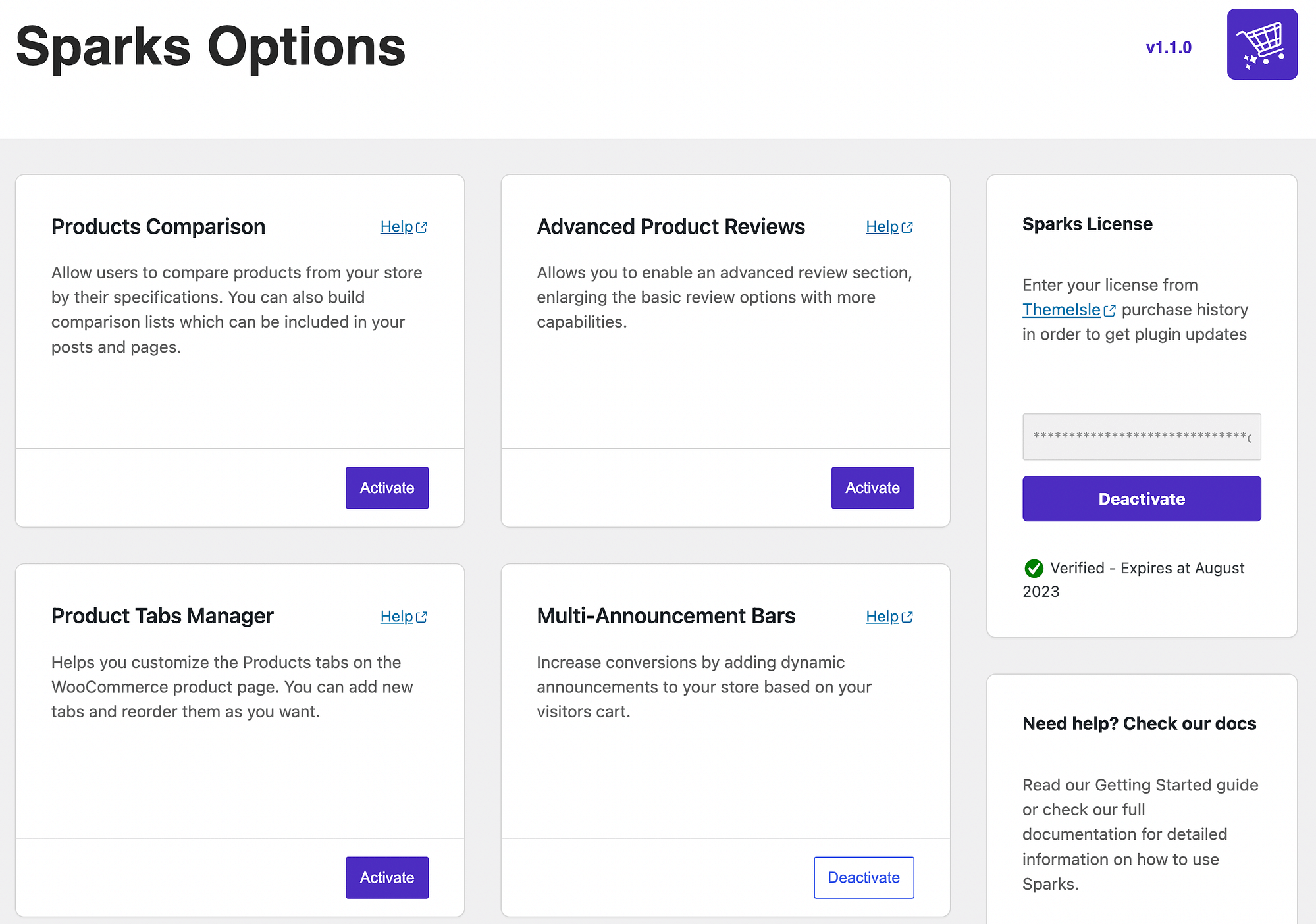
Чтобы активировать модуль сравнения продуктов, вам нужно перейти на Настройки > Искры чтобы получить доступ к Варианты искр страница:

Вы должны увидеть Сравнение продуктов модуль сразу. Просто нажмите на Активировать кнопка.
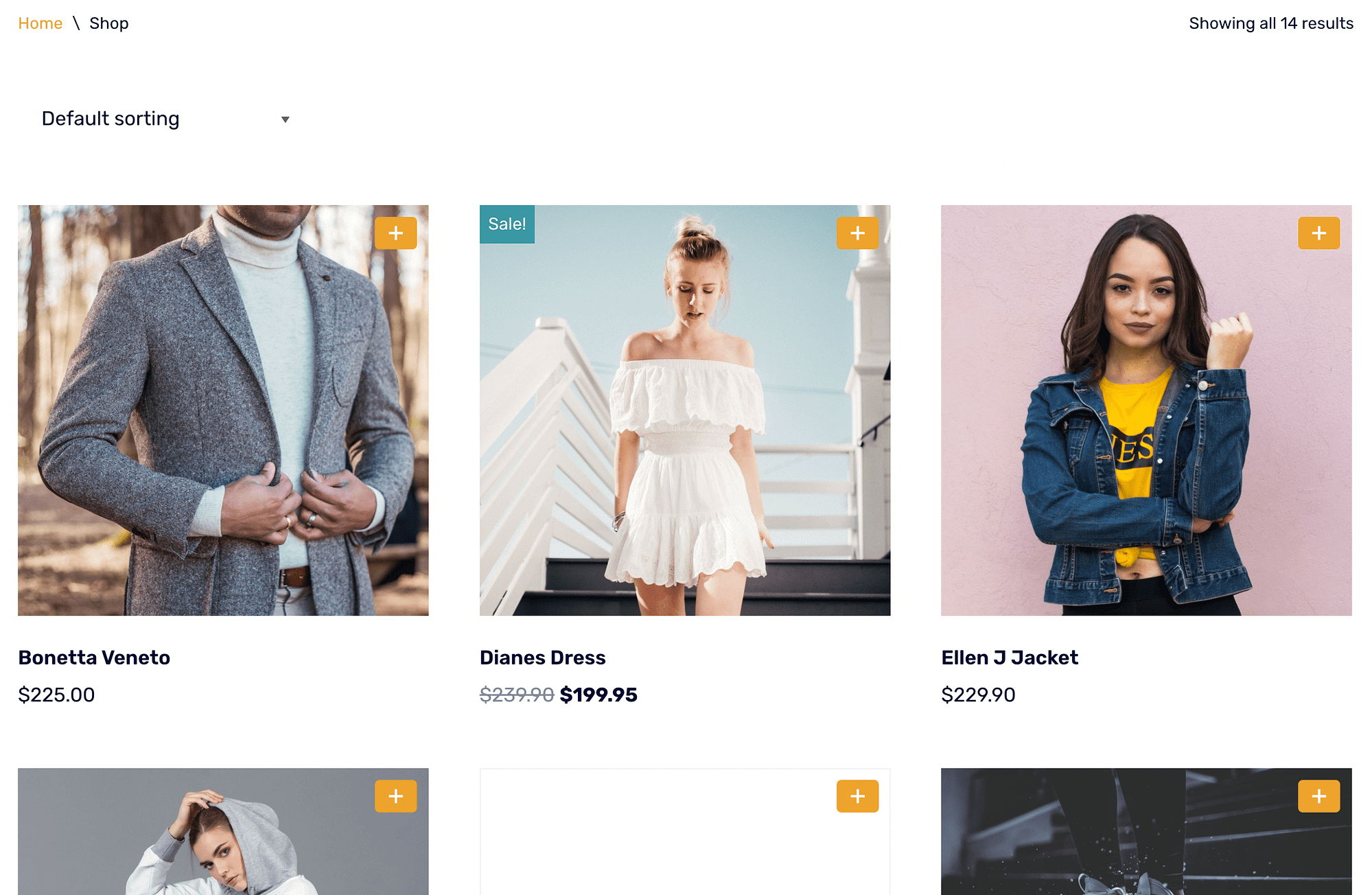
Теперь Настроить появится ссылка. Однако, прежде чем настраивать таблицу сравнения, давайте посмотрим, как она выглядит во внешнем интерфейсе с настройками по умолчанию:

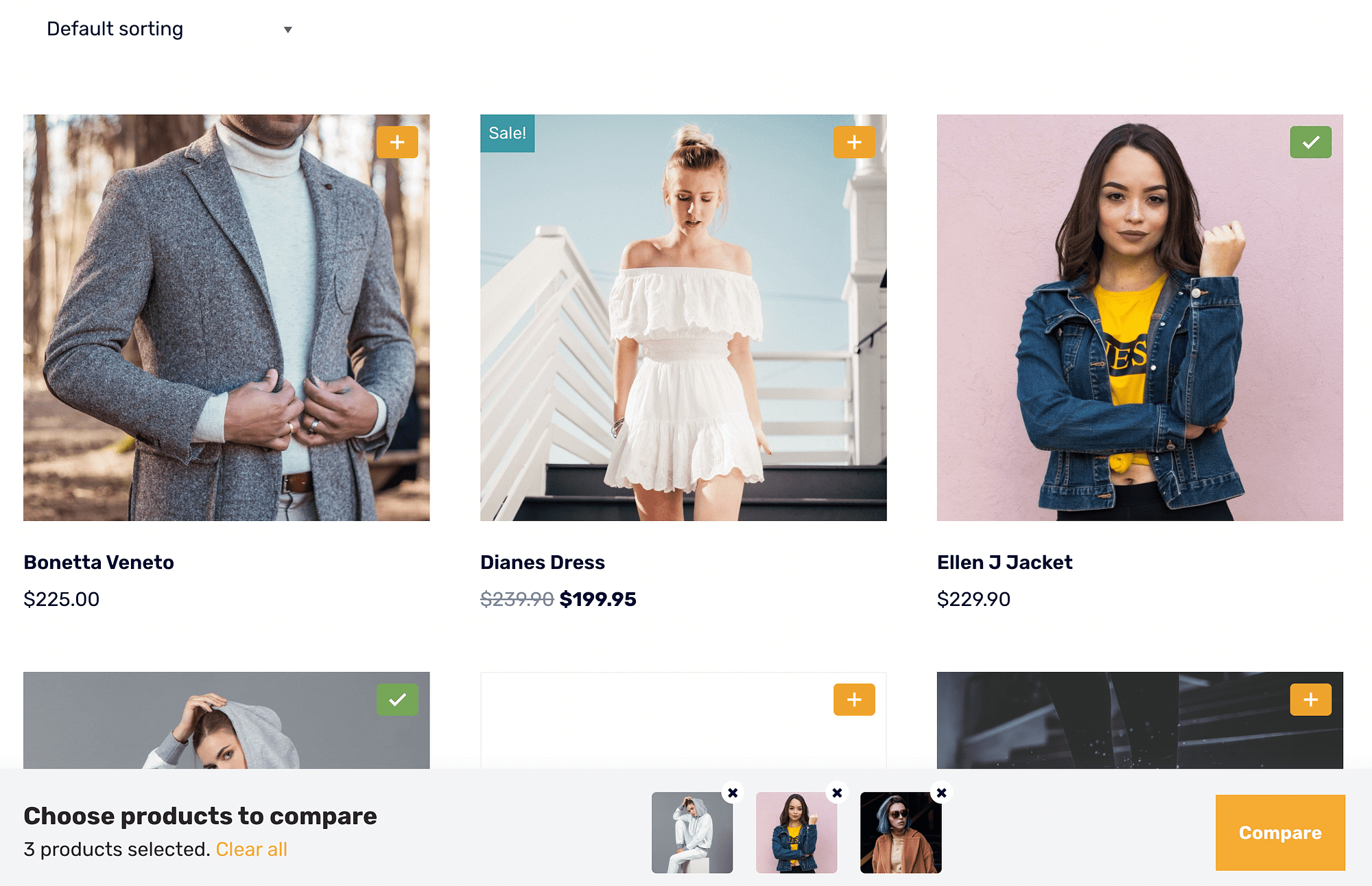
В настоящее время все продукты отмечены символом плюса (+), какой Значок сравнения. Когда вы выберете свои предметы, вы увидите их список в нижней части экрана:

Затем вы можете ударить Сравнивать. Пользовательский список отображается на специальной странице таблицы сравнения и содержит такие сведения, как Имя, Ценаи Рейтинг:

Чтобы удалить товары из списка, просто нажмите на значок Икс в правом верхнем углу каждого элемента.
Прокрутив вниз, вы можете просмотреть дополнительную информацию и добавить товары в корзину:

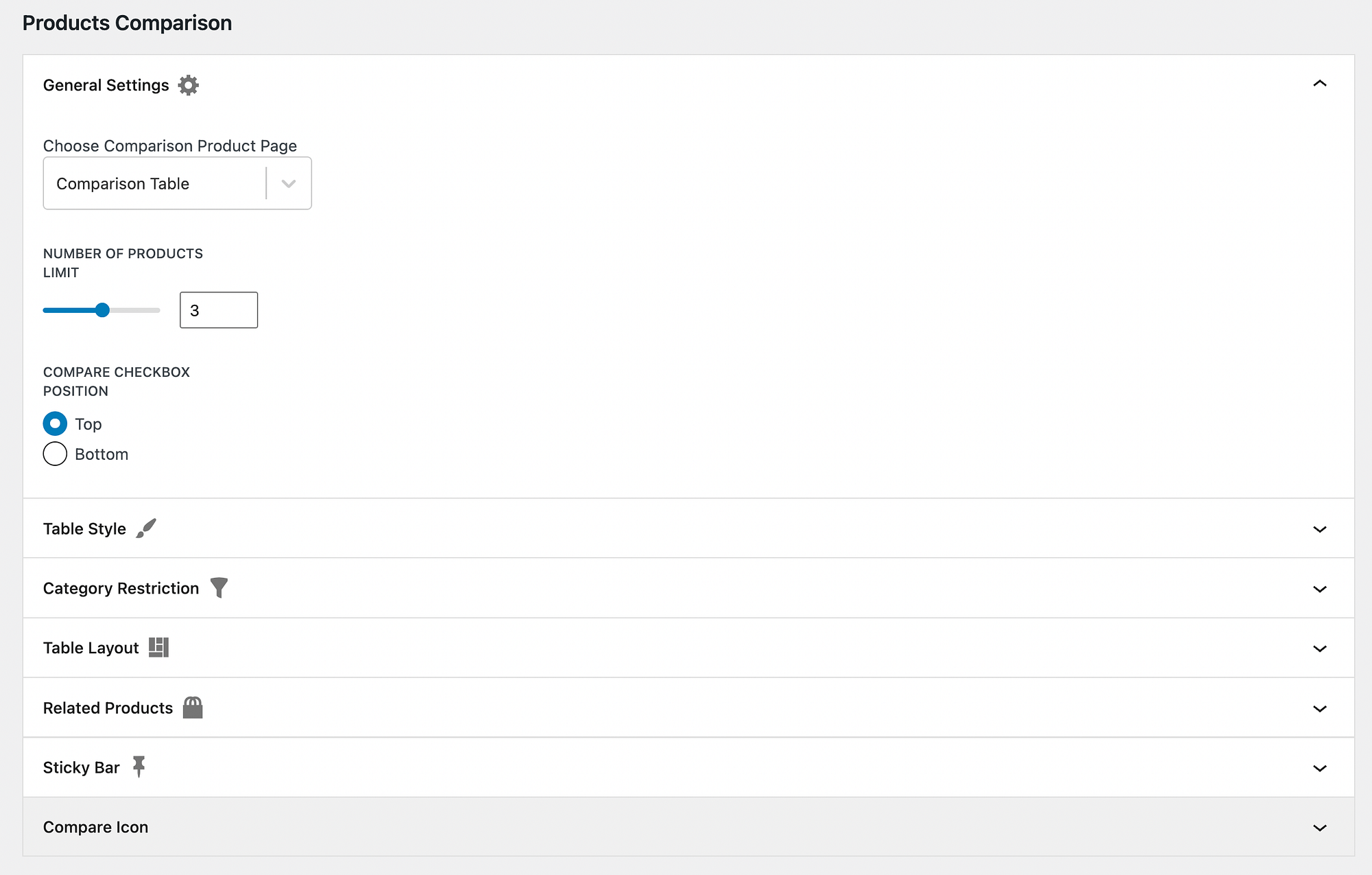
Чтобы настроить внешний вид сравнительной таблицы, вернитесь к Варианты искр страницу и нажмите Настроить в Сравнение продуктов панель. Под общие настройкивам нужно будет выбрать, где будет отображаться сравнительная таблица продуктов:

По умолчанию, Искры для WooCommerce использует специальный Сравнительная таблица страница. Однако вы можете изменить это, выбрав другую страницу из выпадающего меню.
Вы также можете изменить максимальное количество продуктов, которые может сравнить пользователь. Кроме того, вы можете настроить положение флажка сравнения. У вас есть возможность разместить его вверху или внизу изображения продукта.
Шаг 3. Настройте стиль и макет таблицы.
Вы могли заметить, что все новые визуальные элементы, созданные Сравнение продуктов Модуль органично вписывается в дизайн вашего сайта. Это потому, что все их цвета унаследованы от цветовой палитры вашей темы.
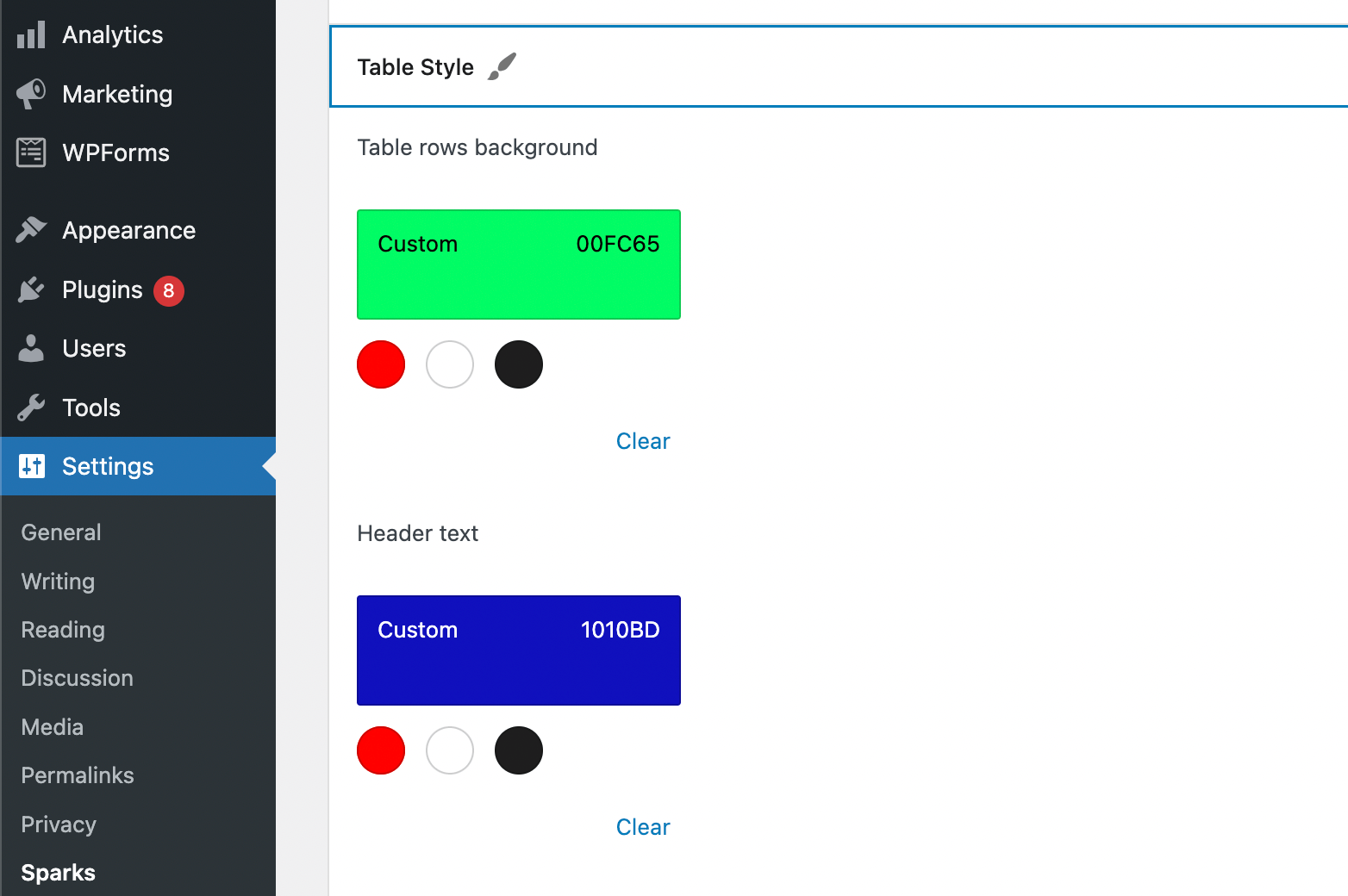
Тем не менее, вы можете настроить визуальные эффекты, чтобы они лучше соответствовали вашему бренду или потребностям ваших клиентов. На странице настроек Sparks найдите Стиль таблицы ряд и нажмите на стрелку, чтобы расширить ваши варианты:

Здесь вы можете изменить фон, цвет текста, границы и многое другое. Просто выберите вариант из предварительно установленных цветов или введите собственный шестнадцатеричный код. Вы также можете переключить кнопку, чтобы включить чередование цветов строк.
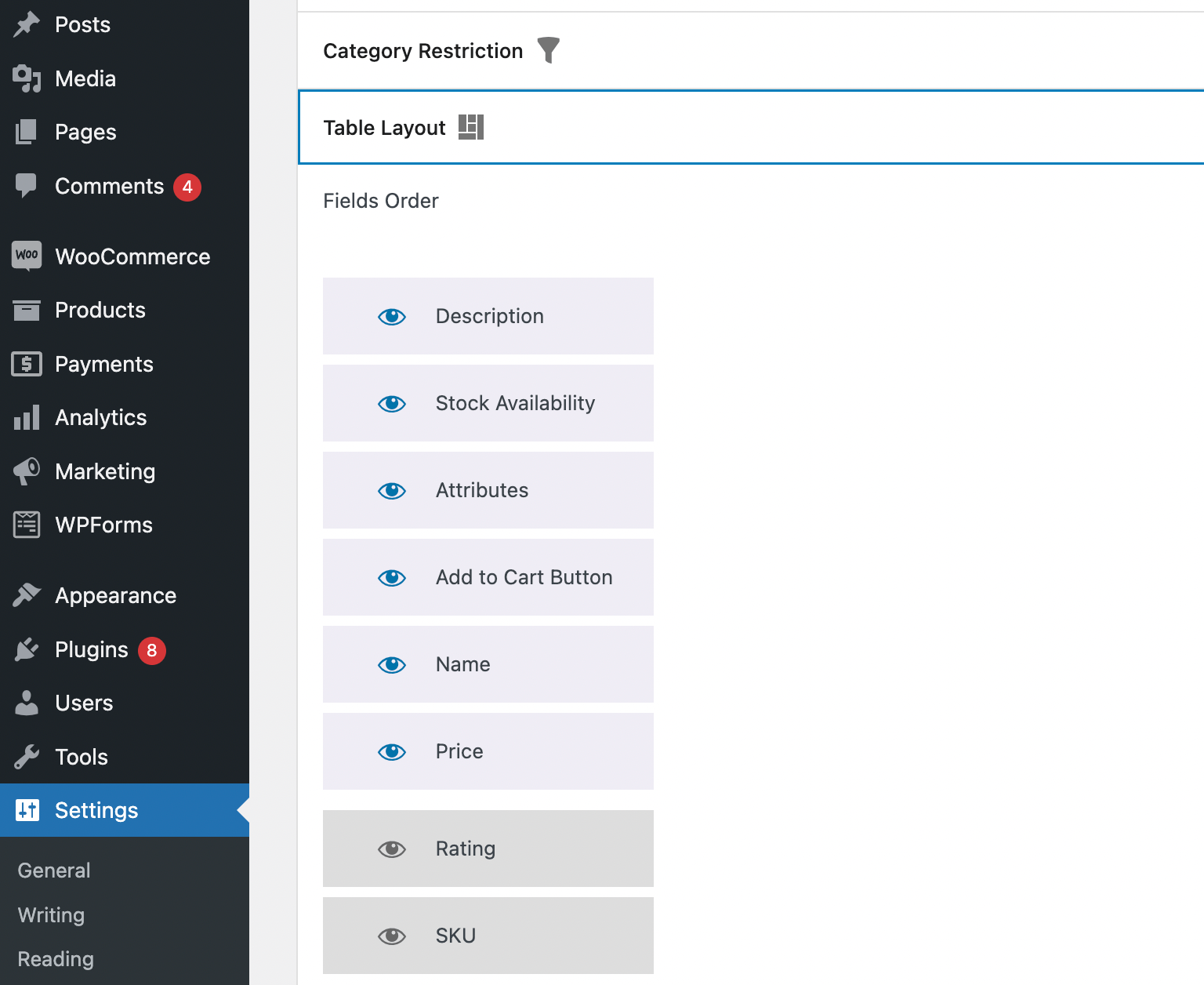
Далее вы можете ограничить категории и изменить макет таблицы. Просто нажмите на Макет таблицы строку, чтобы увидеть ваши варианты:

Здесь вы можете изменить порядок полей или скрыть их, нажав на символ глаза. Когда вы скрываете поле, оно перемещается в конец списка и становится серым. Наконец, вы можете изменить свой Тип табличного представления либо в строку, либо в столбец.
Шаг 4. Персонализируйте таблицу продуктов, добавив дополнительные функции
Как вы могли заметить, есть несколько дополнительных способов персонализировать сравнительную таблицу продуктов. Например, вы можете добавить раздел «сопутствующие товары». Это позволит вам осуществлять перекрестные продажи вашим клиентам и максимизировать продажи.
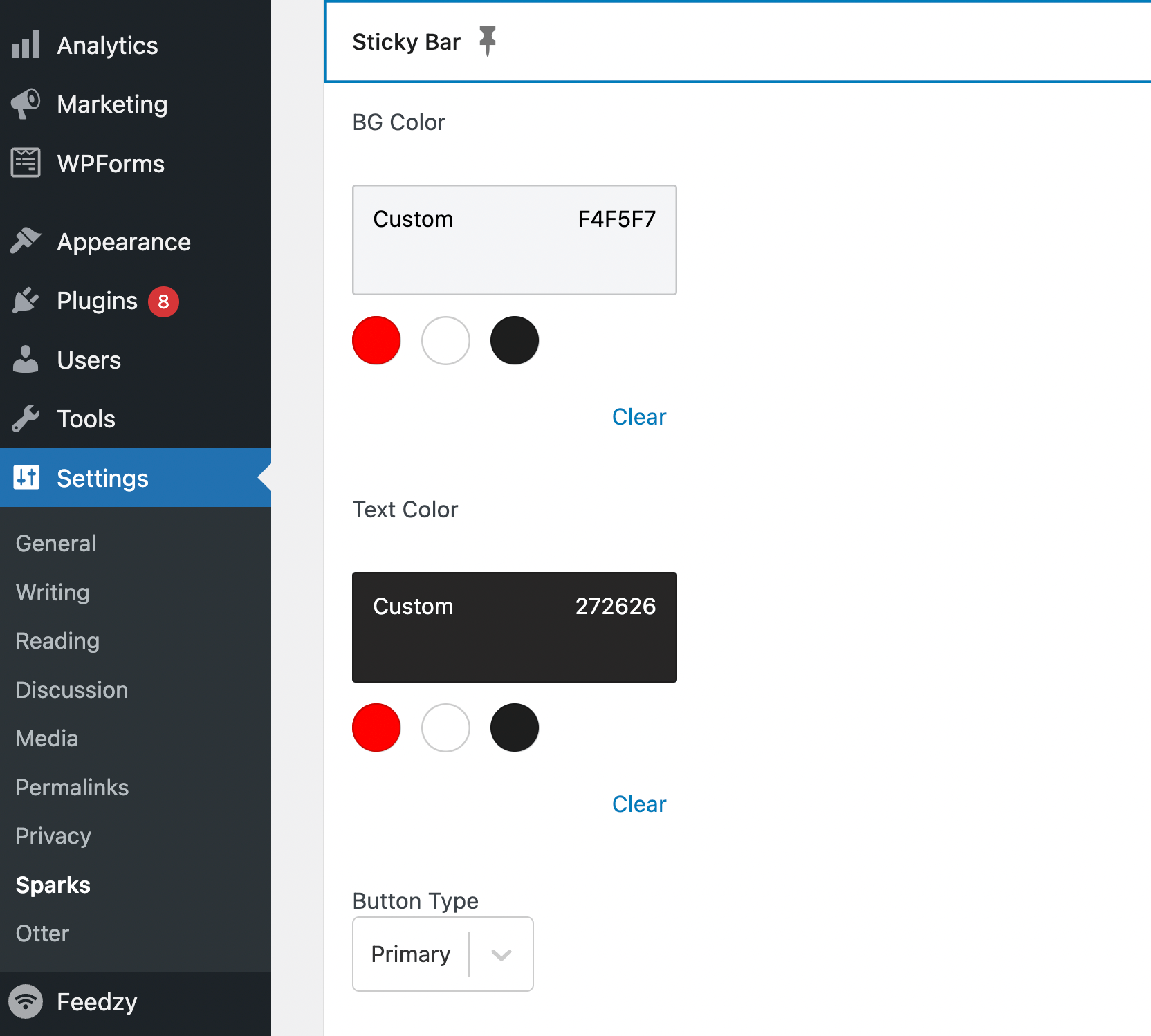
У вас также есть возможность настроить цвета и кнопки липкой панели:

Помните, что липкий заголовок является важным элементом дизайна, так как он упрощает навигацию по таблице сравнения продуктов.
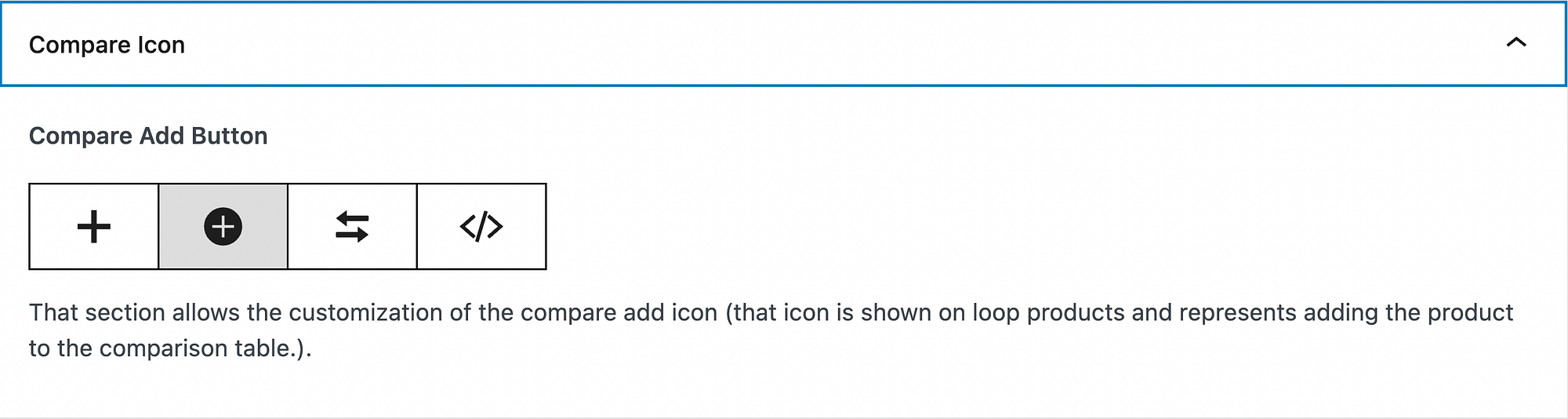
И последнее, но не менее важное: вы можете выбрать стильную кнопку сравнения для своей таблицы:

Обратите внимание, что ваши правки будут сохранены автоматически. Когда вы довольны своими изменениями, вы можете просмотреть таблицу сравнения продуктов!
Настройте таблицу сравнения продуктов WooCommerce сегодня
По мере роста вашего интернет-магазина вы можете добавить больше товаров в свой каталог, предоставив покупателям более широкий выбор. Это может помочь вам расширить клиентскую базу и увеличить доход. Тем не менее, некоторые покупатели могут быть ошеломлены всем этим выбором.
К счастью, вы можете добавить таблицу сравнения продуктов WooCommerce в свой магазин, выполнив четыре простых шага:
- Установить и активировать Искры для WooCommerce.
- Активируйте и настройте модуль сравнения товаров.
- Настройте стиль и макет вашего стола.
- Персонализируйте таблицу продуктов с помощью дополнительных функций.
🛍️ Чтобы узнать о других способах улучшения вашего магазина, вы также можете просмотреть 👉 нашу коллекцию лучших плагинов WooCommerce для всех различных вариантов использования.
У вас есть вопросы о том, как сравнивать товары в WooCommerce? Дайте нам знать в комментариях ниже!
Бесплатное руководство
4 основных шага к ускорению
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократить время загрузки на 50-80%. 🚀