Стоит ли нанимать веб-дизайнера для вашего сайта WordPress?
Вы задаетесь вопросом, стоит ли нанимать веб-дизайнера? Существует множество удобных для начинающих инструментов 🧰, которые помогут вам создать веб-сайт самостоятельно. Однако вы можете подумать, что веб-дизайнер может выполнить работу намного быстрее и достичь более высокого уровня качества.
К счастью, легче решить, стоит ли нанимать веб-дизайнера, если учесть некоторые ключевые факторы. Например, важно подумать о своем бюджете, сроках и типе веб-сайта, которым вы управляете. Кроме того, вам нужно будет учитывать оптимизацию, отзывчивость и другие элементы брендинга.
В этом посте мы обсудим шесть факторов, которые помогут вам решить, стоит ли нанимать 👨💻 веб-дизайнера для WordPress.
Давайте начнем!
📚 Оглавление:
- Тип сайта WordPress, который вы используете
- Ваши технические возможности
- Ваши сроки и бюджет
- Оптимизация
- Другие материалы для брендинга
- Текущее обслуживание
1. Тип вашего сайта WordPress 🧑💻
Хорошая новость заключается в том, что существует множество инструментов для самостоятельного создания веб-сайта (подробнее об этом мы поговорим в следующем разделе). Проблема в том, что если вы используете такие инструменты, ваш веб-сайт не будет полностью уникальным для вашего бизнеса (поскольку другие веб-сайты используют те же темы и шаблоны).
Кроме того, хотя вы можете расширить функциональность WordPress с помощью плагинов, сильная зависимость от них может замедлить работу вашего сайта. Например, если вы управляете магазином электронной коммерции, вам необходимо интегрировать такую платформу, как WooCommerce, на свой сайт:
Однако веб-дизайнер может добиться этой функциональности без плагинов (обычно они используют код). Это делает ваш сайт легким и быстрым, позволяя вам обеспечить превосходный пользовательский опыт (UX) для ваших посетителей.
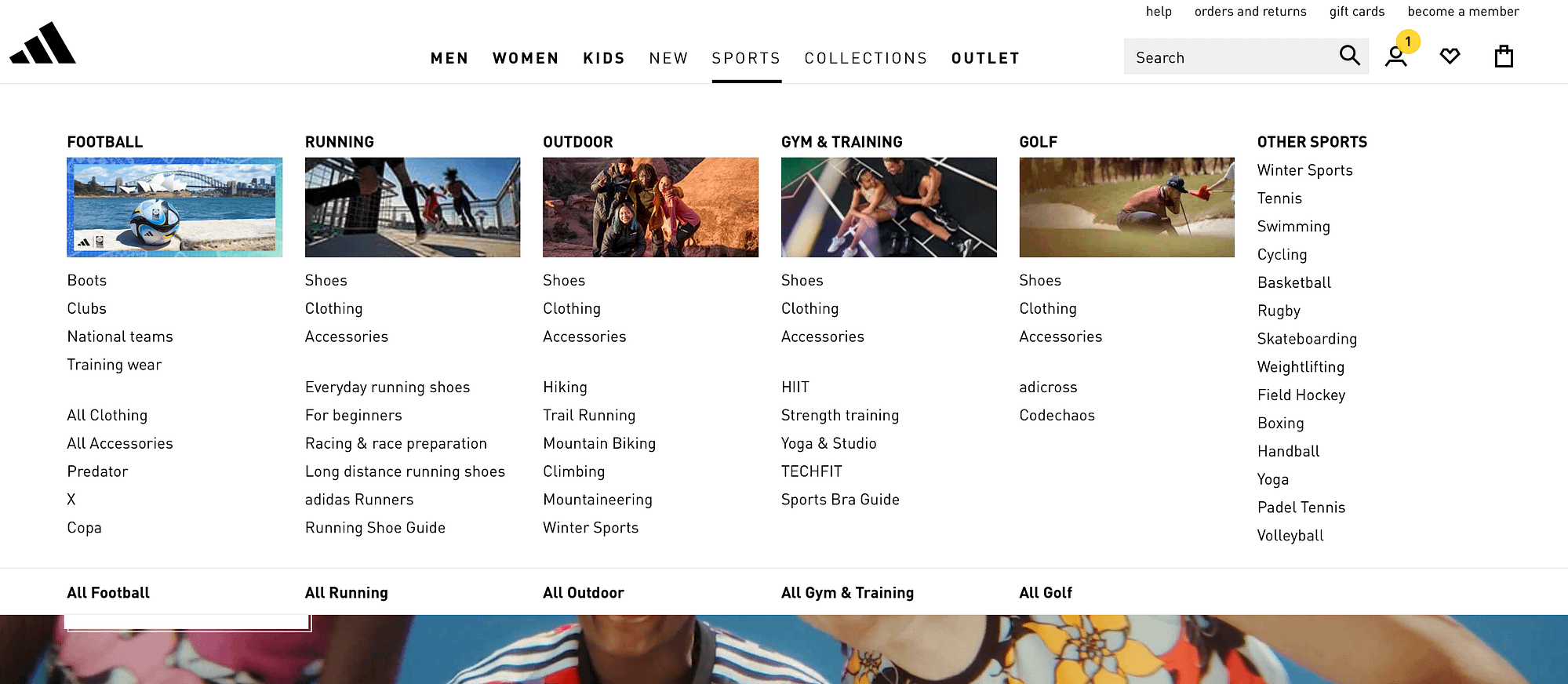
То же самое касается других элементов дизайна или пользовательского интерфейса (UI). Например, если у вас большой или сложный веб-сайт, вы можете предпочесть мегаменю, чтобы помочь пользователям перемещаться по вашему контенту:

В этом случае веб-дизайнер может встроить эту функциональность в ваш сайт (не полагаясь на сторонние инструменты).
Таким образом, вы можете нанять веб-дизайнера, если у вас есть очень конкретные идеи о вашем сайте. Или, если вы хотите создать совершенно уникальный веб-сайт, чтобы произвести впечатление на своих посетителей.
2. Ваши технические возможности 🖱️
Как мы упоминали выше, существует множество бесплатных (и премиальных) инструментов для создания веб-сайта с нуля. Таким образом, даже полные новички могут создать сайт без необходимости нанимать веб-дизайнера.
Например, вы можете выбрать доменное имя и настроить качественный веб-хостинг. Затем вы можете выбрать подходящую тему, которая будет определять внешний вид вашего сайта. Темы поставляются с несколькими встроенными макетами, которые вы можете применить к своему сайту одним щелчком мыши.
Например, Neve — отличная многоцелевая тема, очень быстрая и полностью настраиваемая. Кроме того, с помощью Neve вы можете создавать глобальные цветовые палитры и использовать более 100 готовых шаблонов:

Когда дело доходит до дизайна ваших веб-страниц, существует множество плагинов для создания страниц, которые делают задачу очень простой. Элементор один из самых популярных вариантов:
Таким образом, вы можете создавать свои страницы с помощью интуитивно понятного редактора с перетаскиванием. Более того, вы найдете 40 бесплатных виджетов (таких как отзывы, индикаторы выполнения и звездные рейтинги). Однако вы все равно можете отдать эту задачу на аутсорсинг, если не уверены в своих дизайнерских способностях.
3. Ваши сроки и бюджет 💵
Если вы спешите настроить свой сайт, вы можете подумать, что нанять веб-дизайнера — это самый быстрый путь вперед. Тем не менее, качественные веб-дизайнеры часто пользуются большим спросом. В результате вы можете ждать недели (даже месяцы), чтобы начать работу на своем веб-сайте.
Еще одним соображением является цена. Это может различаться в зависимости от того, выбираете ли вы дизайнера-фрилансера или агентство.
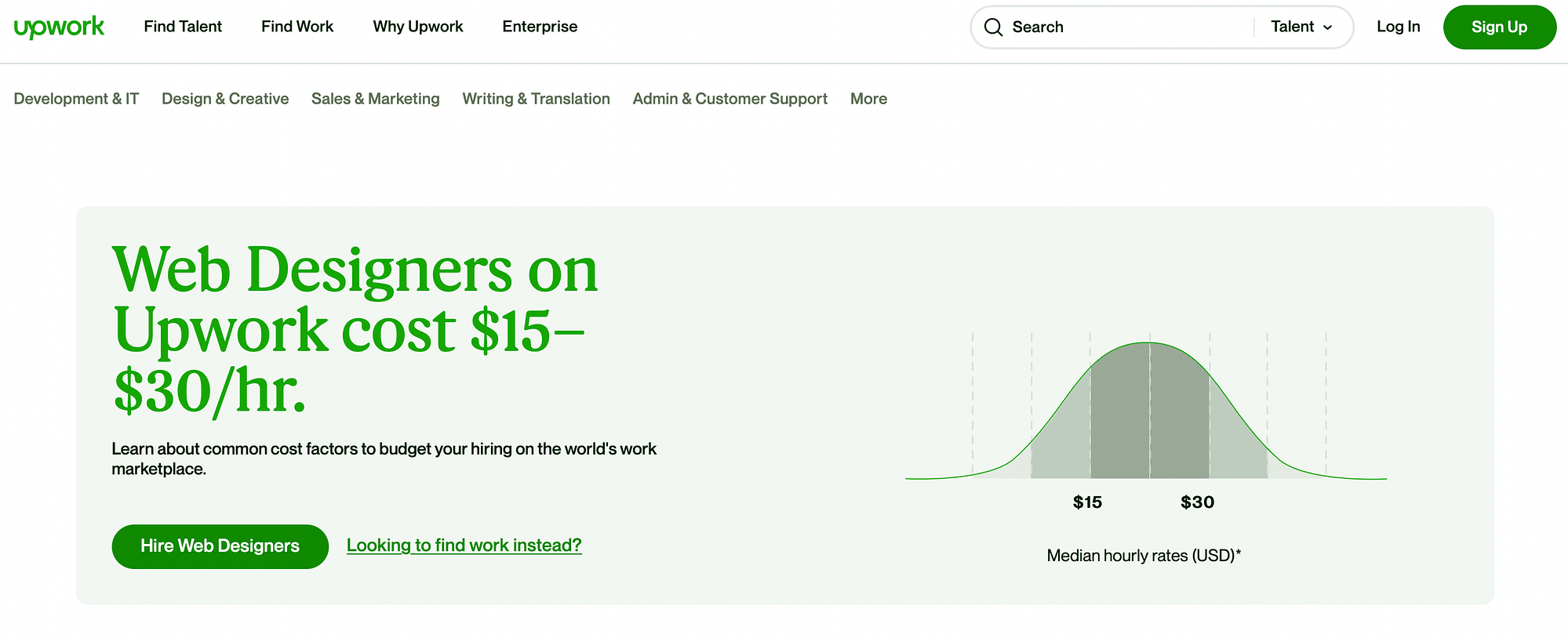
👉 На Upwork вы найдете внештатных веб-дизайнеров, которые берут от 15 до 30 долларов в час (1):

Однако, если вы сотрудничаете с агентством, вы можете рассчитывать на гораздо большую оплату. Конечно, это зависит от агентства, которое вы используете.
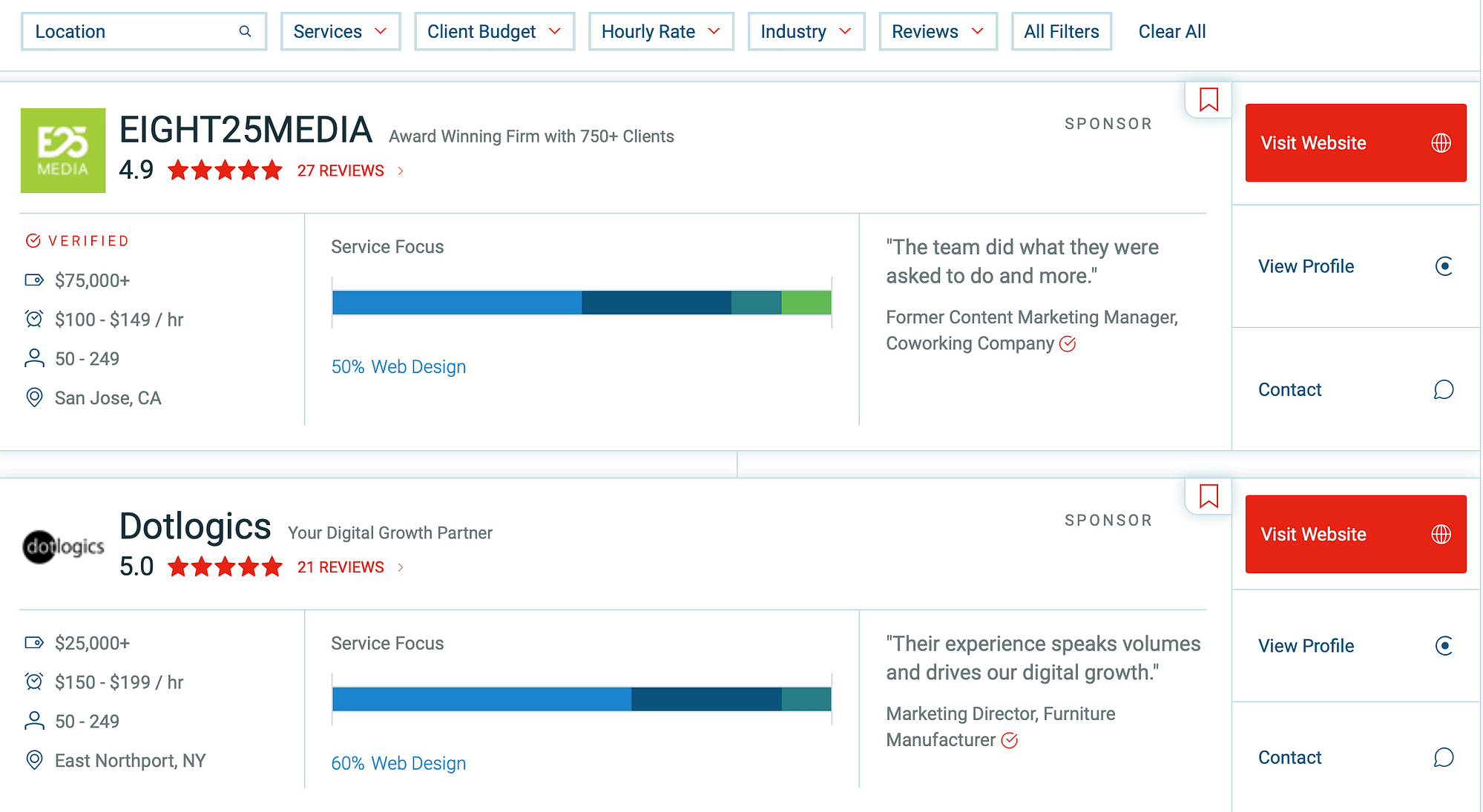
На Clutch вы можете видеть, что почасовая ставка колеблется от 100 до 199 долларов, а минимальный размер проекта указан в диапазоне от 10 000 до 75 000 долларов (2):

Стоимость найма веб-дизайнера также может различаться в зависимости от того, собираетесь ли вы работать с дизайнером повторно. Например, вы можете нанять веб-дизайнера для разовой услуги. В этом случае с вас будет взиматься фиксированная фиксированная плата за ваш проект.
С другой стороны, вы можете решить нанять веб-дизайнера для работы с вашей компанией на постоянной основе. В этом случае вы, скорее всего, будете платить дизайнеру на почасовой основе. И хотя первоначальная стоимость может быть дешевле, с годами вы можете в конечном итоге заплатить намного больше.
4. Оптимизация ⚙️
Оптимизация — еще один ключевой фактор, который следует учитывать, прежде чем вы решите нанять веб-дизайнера. Поисковая оптимизация (SEO) — это набор методов, которые позволяют вашему сайту занимать более высокие позиции в результатах поиска.
Преимущество найма веб-дизайнера заключается в том, что у него есть опыт и инструменты для простой реализации SEO на странице и за ее пределами. Например, они могут разработать XML-карту сайта, внедрить стратегию построения ссылок и определить полезные ключевые слова для привлечения трафика на ваш сайт.
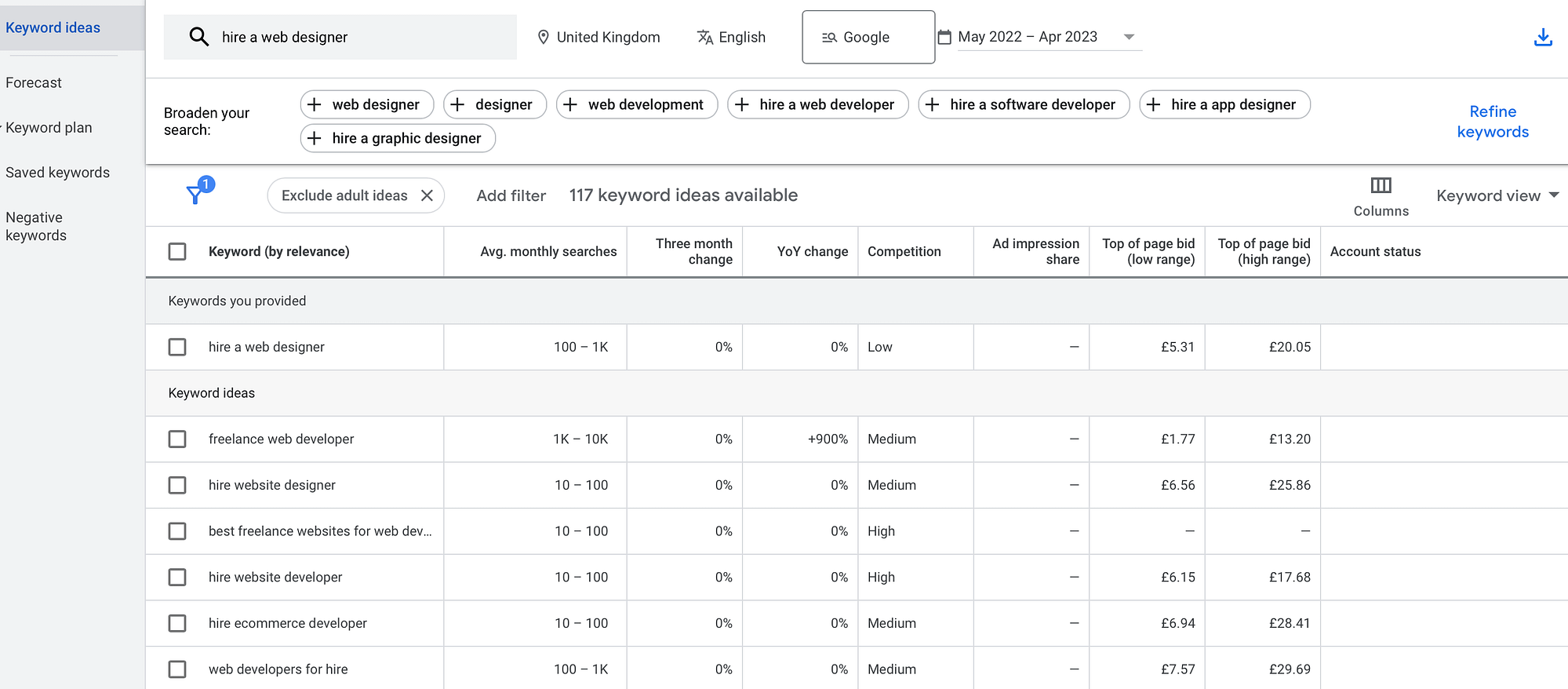
Хотя эти стратегии очень важны для повышения видимости в поисковых системах, существует множество инструментов, которые помогут вам добиться этого самостоятельно. Например, Планировщик ключевых слов Google является отличным ресурсом для определения релевантных ключевых слов для вашего сайта:

Затем вы можете включить эти ключевые слова в свои заголовки, теги alt и метаданные.
Более того, вы можете найти плагины для SEO с полным спектром услуг, такие как Йост SEO для автоматической оптимизации ваших страниц. Это может включать интеграцию со schema.org, более быструю загрузку и автоматические улучшения, такие как канонические URL-адреса и метатеги.
Также важно убедиться, что ваш сайт адаптивен. Таким образом, ваши страницы будут плавно отображаться на всех устройствах, таких как настольные компьютеры, планшеты и мобильные устройства. Опять же, если вы наймете веб-дизайнера, он может встроить эту функцию в ваш сайт, чтобы она не зависела от более временных решений.
Однако, поскольку 60 процентов населения используют мобильные устройства для выхода в Интернет, вы обнаружите, что большинство тем WordPress оптимизированы для мобильных устройств. Кроме того, множество плагинов также поддерживают несколько устройств (3).
5. Другие материалы для брендинга 💻️
До сих пор мы обсуждали вариант найма веб-дизайнера для создания вашего сайта. Однако вы также можете найти дизайнеров, которые создадут другие элементы брендинга для вашего бизнеса.
Брендинг является ключевой частью создания сильной, запоминающейся идентичности. Ваш выбор цвета, типографики, логотипа и графики посылает сообщение о личности, цели и ценностях вашего бренда.
Если вы продолжите работу с веб-дизайнером, вы можете иметь право только на веб-сайт. Однако графические дизайнеры, как правило, предлагают более гибкие услуги.
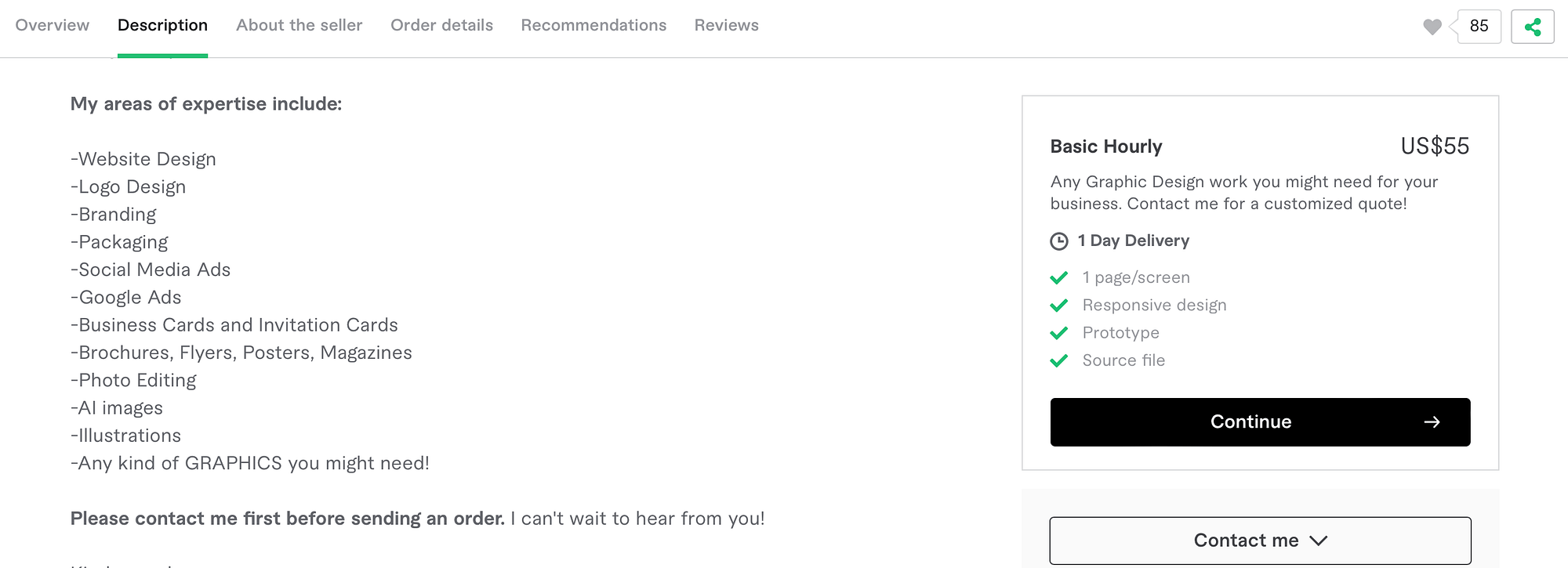
Например, на Fiverr вы можете найти внештатных специалистов по графическому дизайну, которые включают дизайн веб-сайтов, дизайн логотипов и брендинг как часть своих услуг (4):

Однако вы также можете самостоятельно создавать материалы для брендинга. Канва является одним из самых простых инструментов для начала работы:

Здесь вы можете создавать логотипы, визитные карточки, сообщения в социальных сетях и многое другое, используя готовые шаблоны. Кроме того, вы можете загружать свои собственные изображения, чтобы персонализировать макет.
6. Текущее обслуживание 🔧
Возможно, вы решите нанять веб-дизайнера на разовую работу. Однако это не означает, что вы не будете платить никаких дополнительных комиссий.
Если ваш сайт создал дизайнер, вам будет очень сложно (иногда невозможно) вносить изменения самостоятельно. Таким образом, каждый раз, когда вы хотите обновить свой макет или добавить новые функции на свой сайт, вам может потребоваться связаться с дизайнером, чтобы он сделал это за вас.
Поэтому лучше всего нанять веб-дизайнера, если вы не собираетесь регулярно менять элементы дизайна. Кроме того, некоторые дизайнеры могут бесплатно выполнять небольшие задачи после разработки вашего веб-сайта. Но с другими вы можете понести дополнительные сборы.
С другой стороны, если вы тот, кто любит экспериментировать со своим веб-сайтом и постоянно добавлять новые функции и контент, то, возможно, было бы неплохо попробовать это самостоятельно. Таким образом, у вас будет полная свобода действий при внесении изменений на ваш сайт.
Вывод 🧐
Решение нанять веб-дизайнера нелегко принять. С высокими ценами и долгим ожиданием о работе с дизайнером не может быть и речи. Вместо этого, если у вас есть время, может быть эффективнее разработать веб-сайт самостоятельно.
Например, на появление дизайнера по качеству могут уйти недели. Кроме того, минимальный размер проекта может достигать 75 000 долларов США (в зависимости от агентства, которое вы используете). Кроме того, у вас не будет большой свободы (если вообще будет) вносить изменения самостоятельно. Между тем, вы можете найти множество бесплатных инструментов, которые позволяют любому (даже новичку) освоить веб-дизайн.
У вас есть вопросы о том, стоит ли нанимать веб-дизайнера для WordPress? Дайте нам знать в комментариях ниже!