Типографика блога WordPress: как ее улучшить
Шрифты, которые вы используете в своем блоге, могут оказать большое влияние на то, как веб-сайт воспринимается вашими посетителями. Вы пишете для официальной аудитории или для случайной аудитории? Аудитория ищет блог о женственном образе жизни или блог о дальновидных технологиях? Выбор, который вы делаете в отношении типографии своего блога WordPress, придает непосредственную атмосферу тому, на что смотрят ваши посетители, еще до того, как они прочитают хоть слово.
Многие темы WordPress поставляются со шрифтами, тщательно подобранными и объединенными дизайнером, но некоторые из них довольно просты. Или, возможно, вы хотите использовать тему для чего-то, отличного от ее первоначальной цели, и выбор шрифта, сделанный дизайнером, больше не соответствует вашим целям.
Возможно, вы просто хотите освежить ситуацию, не проходя иногда трудный процесс перехода на новую тему. В любом случае, настройка шрифтов вашего блога WordPress — отличный способ изменить внешний вид вашего веб-сайта, не затрачивая много времени и усилий.
Как улучшить типографику вашего блога WordPress
В этом посте будет рассмотрено несколько простых способов изменить и улучшить типографику и стили шрифтов вашего блога WordPress: от погружения в настройки вашей темы до использования специально созданного плагина.
Давайте начнем:
Некоторые правила типографики, о которых следует помнить
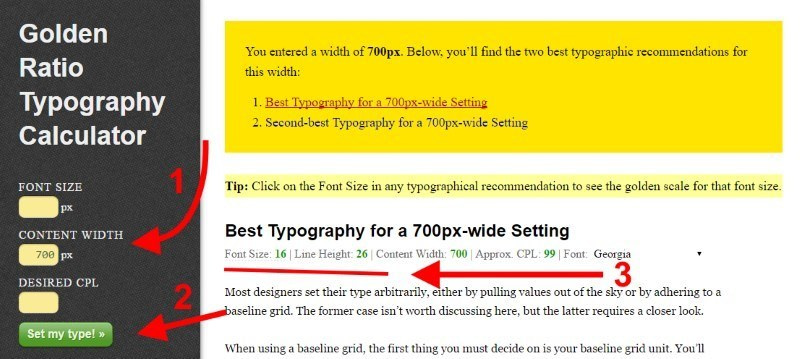
Чтобы сделать потребление вашего контента более приятным, вам необходимо выбрать размер шрифта и количество символов в строке, которые легко читать. Для этого вы можете использовать Калькулятор типографики золотого сечения. Просто введите ширину вашего контента, и он предложит вам идеальный размер шрифта и высоту строки для ваших абзацев и заголовков.

Получив эти предложения, вы можете интегрировать их в свой блог разными способами.
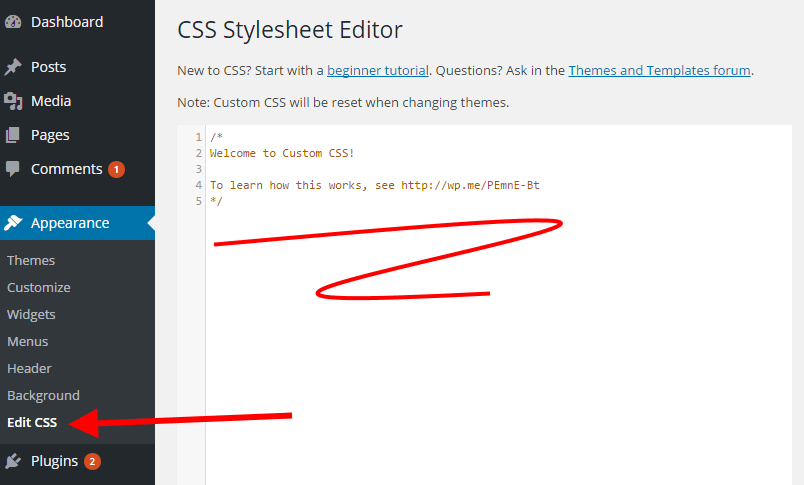
Для ручного подхода просто следуйте этим инструкциям чтобы определить, какие элементы редактировать в вашем пользовательском CSS. Вы можете поместить свой код в поле под Внешний вид > Редактировать CSS.

Примечание. Вот краткое руководство о том, как добавлять собственные шрифты в темы Themeisle, используя этот метод.
Изменение шрифтов через настройки темы
Варианты редактирования типографии вашего блога WordPress сильно различаются от одной темы к другой. Некоторые темы дают вам полный контроль над шрифтами, размерами и цветами, если вы достаточно углубитесь в настройки, тогда как другие не дают вам почти никакого контроля (я смотрю на вас, темы WordPress по умолчанию).
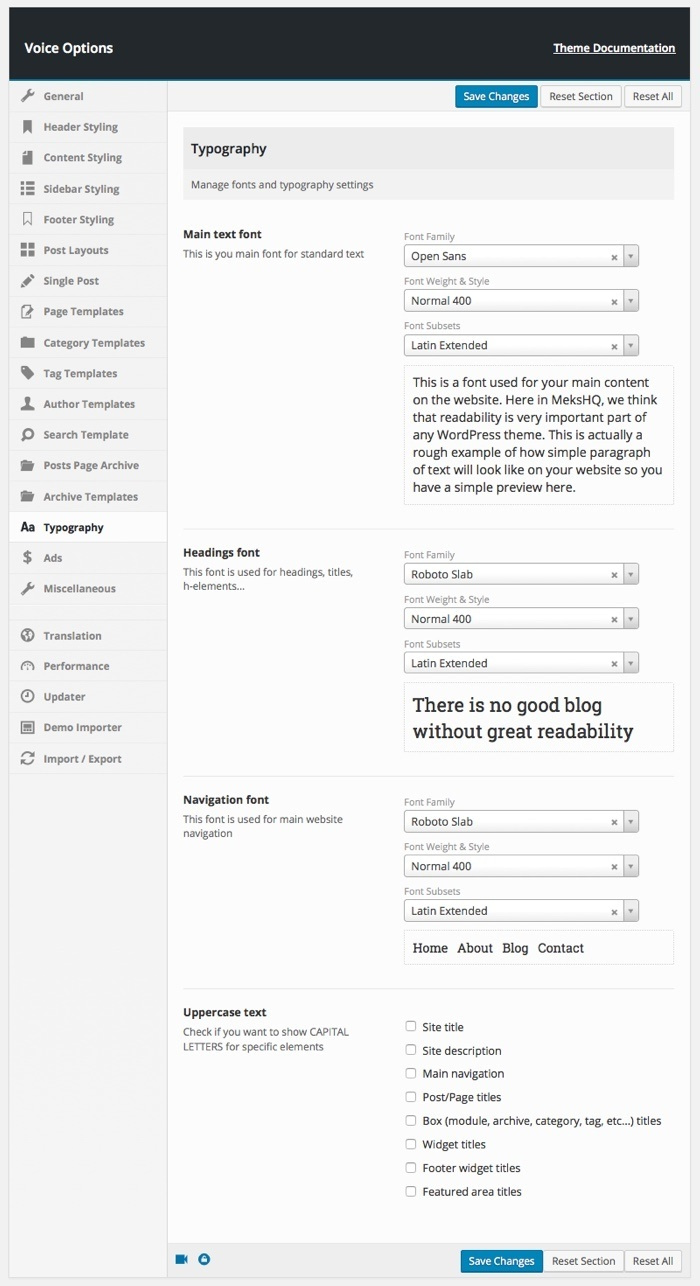
Например, вот настройки типографики из темы, которую я установил на одном из своих сайтов:

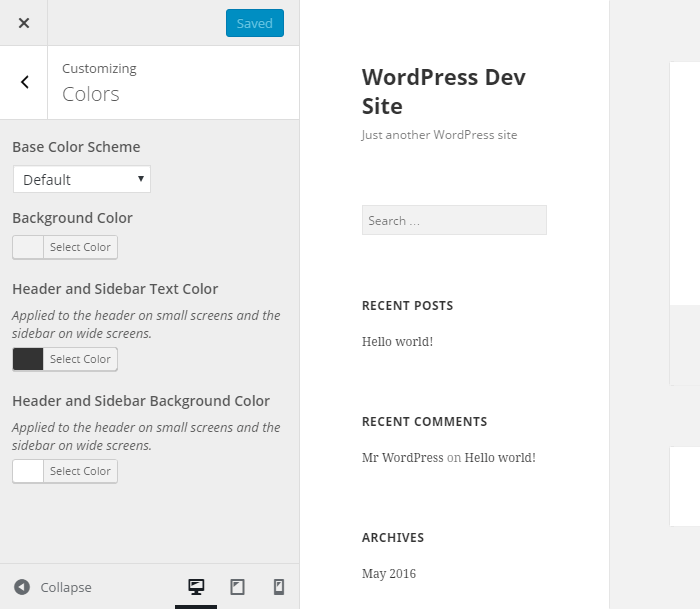
Сравните это с Twenty Fifteen, который позволяет менять только цвета текста на вашем сайте и ничего не касается шрифта:

Поскольку это полностью отличается от темы к теме, рекомендуется сначала поискать настройки типографики. Настройки темы обычно находятся либо под Появление разделе меню панели администратора или в собственном новом разделе меню под названием темы. Если вы найдете настройки типографики для своей темы, прекрасно – это будет самый простой способ изменить шрифты вашего сайта WordPress. Но если вы их не видите, не отчаивайтесь, просто продолжайте читать.
Изменение шрифтов с помощью плагина
Из-за отсутствия настроек шрифтов по умолчанию в WordPress разработчики выпустили огромное количество плагинов типографики. Из всех доступных вариантов я бы порекомендовал особенно два. Один из них чрезвычайно прост и удобен в использовании, а другой дает вам немного больше контроля:
1. Руководство по стилю
Styleguide — это бесплатный плагин WordPress, который расширяет WordPress Live Customizer, встроенную функцию, которая позволяет вам предварительно просмотреть изменения, которые вы хотите внести на свой сайт, прежде чем вносить их в жизнь. Он добавляет 45 наиболее распространенных шрифтов Google в меню «Цвета и шрифты», которое представляет собой адаптацию существующего меню «Цвета», которое есть по умолчанию. Google Fonts — одна из самых удобных библиотек веб-шрифтов, поскольку все шрифты бесплатны даже для коммерческого использования.
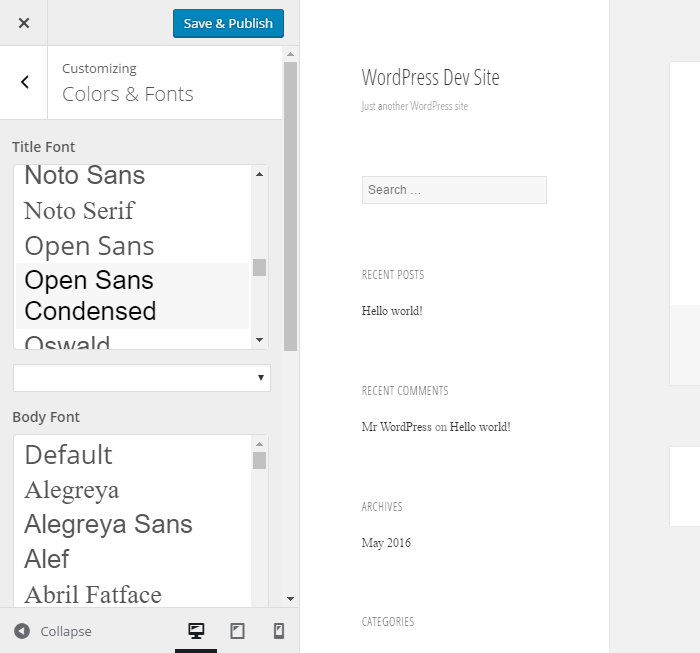
После поиска плагина, установки его на свой сайт и активации вы можете настроить шрифты своего блога в разделе Внешний вид > Настройка в меню WordPress. Откроется Live Customizer. После того, как вы нажмете «Цвета и шрифты», ваши параметры будут выглядеть следующим образом:

Отсюда вы можете выбрать шрифт для заголовка вашего сайта, а также шрифт для основного текста и заголовков. Для каждого из них вы также можете выбрать толщину шрифта по умолчанию, обычную или полужирную. По мере внесения изменений они будут отображаться в режиме предварительного просмотра справа от параметров.
Этот плагин типографики блога WordPress очень прост в использовании, но он несколько ограничивает. Все ваши заголовки будут иметь тот же шрифт, что и основной текст, только с заранее заданными размерами и насыщенностью. В этом плагине также нет настроек для изменения цвета определенных заголовков или других стилей абзацев. Styleguide — отличный выбор, если вам нужно что-то очень быстрое и простое, но не лучший выбор, если вам нужно внести более детальные изменения в шрифты и цвета определенных заголовков.
2. WP Google Шрифты
В тех случаях, когда вы хотите установить определенные шрифты и толщину шрифтов для определенных заголовков, вам подойдет WP Google Fonts. Являясь одним из самых популярных бесплатных плагинов типографики WordPress, он имеет более 100 000 активных установок плюс средний рейтинг в 4 звезды, и я регулярно использую этот плагин при настройке нового веб-сайта WordPress.
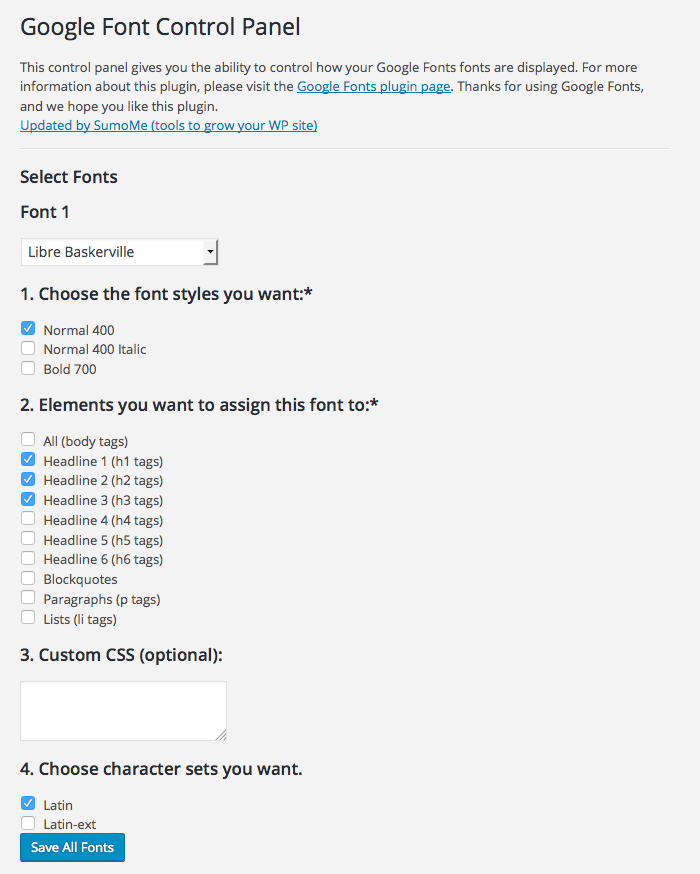
Помимо того, что вы можете выбирать из более чем 100 веб-шрифтов Google, вы можете выбрать нужную вам толщину, отметить, к каким стилям ее применять, и даже ввести собственный CSS. Используя этот плагин, вы можете настроить до шести различных шрифтов и того, к чему они применяются. (Не то чтобы вам нужно было использовать так много – шрифты выглядят наиболее профессионально, если вы используете только два или максимум три.)

Когда вы закончите настройку шрифтов, обязательно нажмите синюю кнопку «Сохранить все шрифты», чтобы применить изменения к вашему сайту.
К сожалению, вы не можете просмотреть изменения на своем веб-сайте до того, как они будут опубликованы с помощью плагина WP Google Fonts, в отличие от Styleguide, но уровень настройки, который вы получаете взамен, того стоит.
Последние мысли
Изменение стилей типографики вашего блога WordPress — это один из самых быстрых и простых способов изменить настроение вашего веб-сайта, независимо от того, делаете ли вы это с помощью настроек темы, инструмента WordPress Live Customizer или бесплатного плагина, такого как Styleguide или WP Google Fonts.
Используете ли вы один из этих плагинов для настройки типографики своего блога WordPress или у вас есть другой любимый? Пожалуйста, поделитесь в комментариях ниже.