Учебное пособие по режиму обслуживания WordPress — с Elementor и Zelle
Примечание редактора. Режим обслуживания WordPress — очень полезная функция, которую можно настроить в некоторых случаях. В частности, вы можете получить от этого большую выгоду, когда захотите выполнить административные задачи на своем веб-сайте, и при этом вы не хотите, чтобы ваши посетители видели какие-либо страницы с ошибками.
Раньше мы писали о простом способе включения режима обслуживания WordPress, но теперь появилась совершенно новая возможность получить классную страницу режима обслуживания без необходимости использования специального плагина.
Вместо этого вы можете использовать свой любимый плагин для создания страниц и тему Zelle для решения этой задачи. Сегодня Бен Пайнс объясняет все «почему» и «как» этого добиться. Входит Бен:
Как включить режим обслуживания WordPress с помощью Elementor
Благодаря последним достижениям в конструкторах страниц WordPress все больше и больше пользователей отказываются от заранее разработанных макетов. Эта тенденция возможностей настройки дизайна теперь достигла режима обслуживания WordPress. С включением встроенного режима обслуживания в Элементортеперь можно полностью настроить страницы режима обслуживания WordPress без внешних инструментов.
В частности, благодаря этой функции вам не нужно устанавливать какую-либо специальную тему или плагин. Вы можете использовать любую тему, например, тему Zelle Lite, и при этом иметь возможность красиво настроить свою страницу «в разработке».

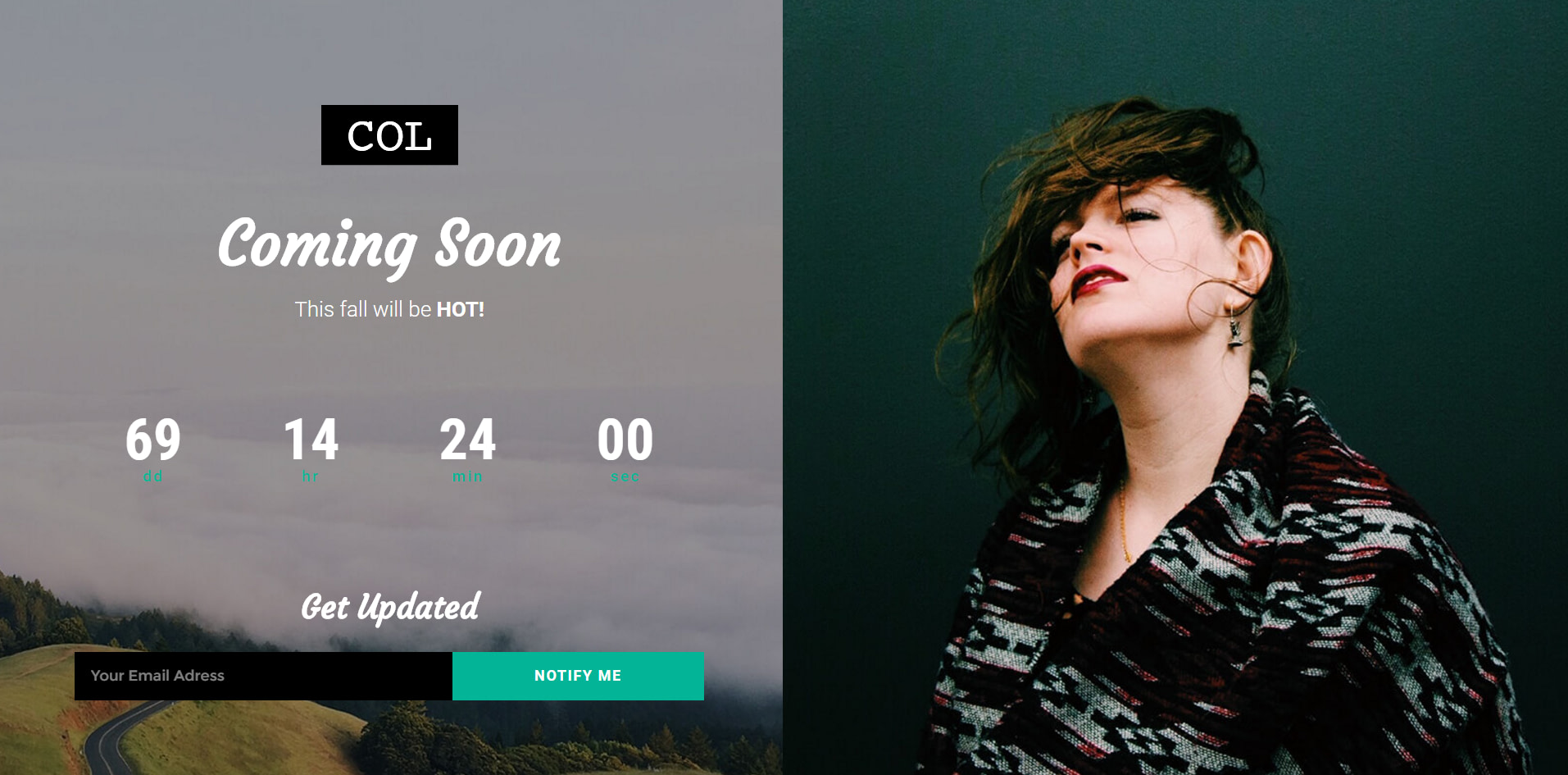
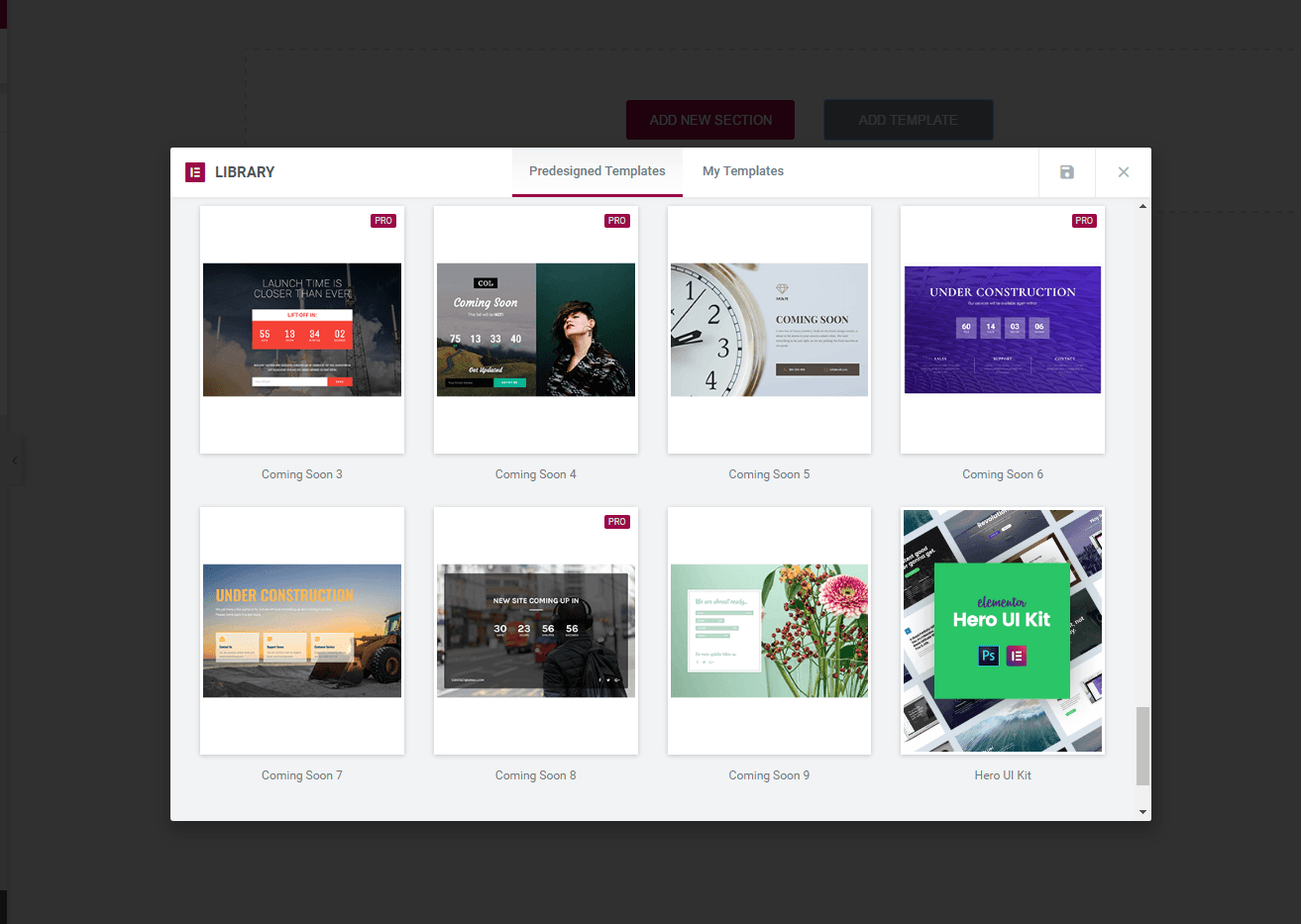
Один из готовых шаблонов для режима обслуживания WordPress в Elementor.
Зачем вообще использовать режим обслуживания WordPress?
Каждый раз, когда вы работали над своим сайтом, вы, возможно, просто показывали своим посетителям свой недоработанный сайт с ошибками. Это не самое оптимизированное решение. Вашим посетителям действительно не обязательно видеть, что происходит за кулисами. Режим обслуживания WordPress может помочь вам в этом. Есть две основные причины, по которым вам необходимо ВСЕГДА использовать режим обслуживания, прежде чем вносить существенные изменения на свой сайт:
- Первая причина касается ваших посетителей. Даже если вы получаете лишь небольшой объем трафика на свой сайт, это все равно может повлиять на ваш бизнес. Показ этим посетителям страницы с ошибками или сайта с ошибками может создать у них неправильное впечатление о вашем бизнесе.
- Вторая причина, по которой важно установить режим обслуживания WordPress, — это поисковые системы. Если вы находитесь в процессе исправления своего сайта, вы можете случайно привести к его отключению. Поисковые системы все равно могут попытаться просканировать ваш сайт. Когда они это сделают, у них может сложиться неправильное впечатление, что сайт не работает, и не по причинам технического обслуживания. Это может привести к тому, что Google или любая другая поисковая система решит понизить рейтинг вашего сайта в поисковых запросах. Таким образом, понижение в должности может снизить объем трафика, который вы получаете от этих поисковых запросов.
Ситуации, требующие постановки сайта на техническое обслуживание
Существует несколько ситуаций, в которых вам потребуется установить режим обслуживания:
1. Обновление вашей темы, дочерней темы или плагина.
Если вам необходимо серьезное обновление плагина или темы, рекомендуется сначала включить режим обслуживания WordPress. Даже выполняя небольшую задачу, например добавление фрагмента кода для панели поиска, вы должны убедиться, что ваши посетители видят страницу «в разработке», а не возможное сообщение об ошибке.
Добавление новой темы заставляет вас сделать хотя бы некоторые настройки: настроить область виджетов, создать меню и так далее. Установка режима обслуживания даст вам время, необходимое для настройки сайта в соответствии с вашим цветом, типографикой, стилем и другими настройками.
2. Исправление ошибки или обновление функции вашего сайта.
Допустим, вам нужно обновить свой сайт и сделать его удобным для мобильных устройств. Чтобы убедиться, что пользовательский опыт посетителя не подвергается опасности во время выполнения обновления, рекомендуется переключиться в режим обслуживания WordPress. Внесение этих изменений повлияет на то, как разные страницы и сообщения будут просматриваться каждый раз, когда посетитель их загружает, поэтому установка режима обслуживания обеспечит единообразие и удобство взаимодействия с пользователем.
3. Запуск нового сайта.
Несмотря на то, что это разовое явление, продолжительность запуска сайта является наиболее существенной. Запуск иногда может продолжаться неделями и даже месяцами. Установка шаблона «скоро» позволит вашим посетителям узнать, когда вы наконец запустите сайт.
Эти посетители могут подписаться на получение уведомлений о запуске. Включение формы подписки или, возможно, ссылок на социальные сети позволит вам начать собирать аудиторию, даже если сайт еще не запущен.
Как перейти в режим обслуживания?
Допустим, вы работаете над реализацией дочерней темы для Zelle Pro и вам необходимо внести некоторые изменения в контент и дизайн. Использование встроенного режима обслуживания Elementor позволит вам настроить дочернюю тему Zelle, отображая при этом полную страницу режима обслуживания без верхнего или нижнего колонтитула.
Поскольку вы работаете над всей темой и вносите изменения во всю страницу, вам нужно, чтобы страница режима обслуживания была полностраничной и не включала верхний и нижний колонтитулы, чтобы ваши посетители не видели изменения, которые вы вносите в эти области, например изменение пунктов меню.
Вот все шаги, необходимые для настройки режима обслуживания WordPress с помощью Elementor:
Шаг 1. Создайте шаблон «В разработке»
Сначала мы переходим в библиотеку шаблонов и создаем новый шаблон под названием «В разработке». Затем мы редактируем шаблон в Elementor и используем один из заранее разработанных шаблонов для его создания. Затем сохраняем шаблон и возвращаемся к инструментам Elementor.

Шаг 2 – Настройка страницы режима обслуживания
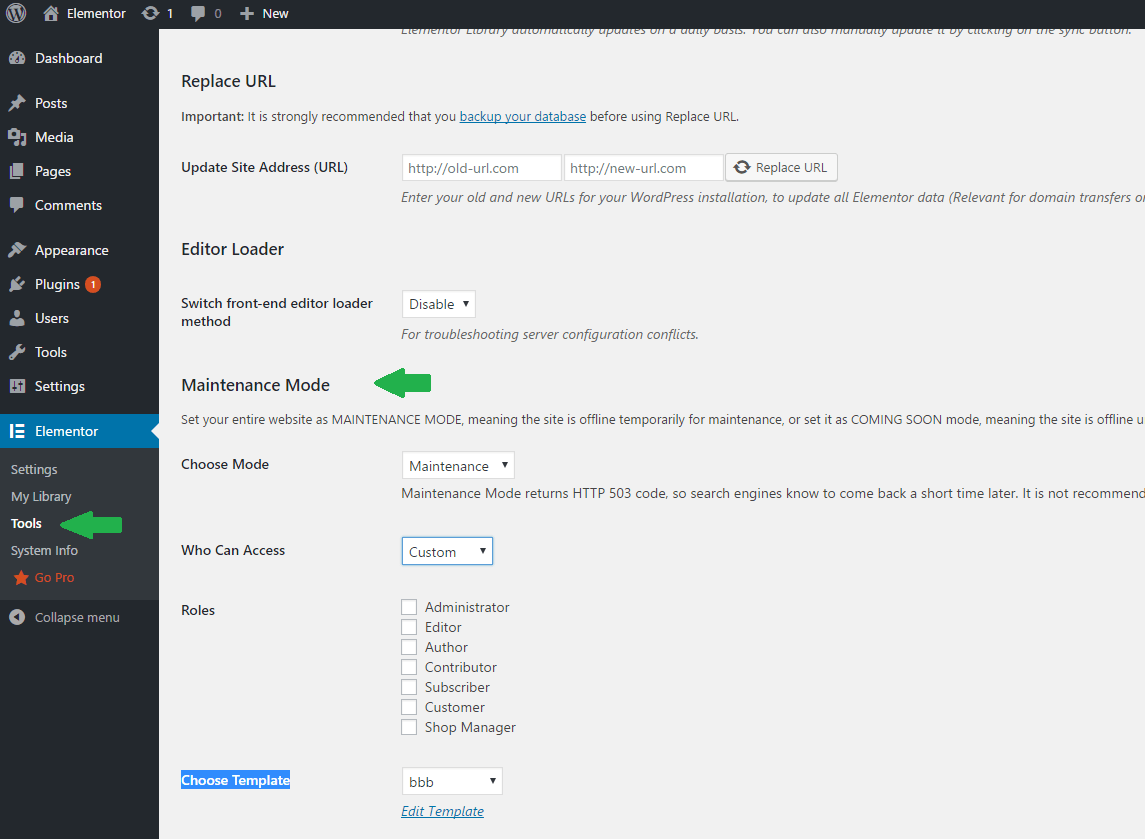
Сейчас в Элементор > Инструментымы выбираем опцию «обслуживание», а также шаблон «в разработке», который мы создали ранее.

Если мы перейдем в режим инкогнито и перезагрузим сайт, мы увидим созданный нами шаблон. Если мы перезагрузим веб-сайт под учетной записью администратора, мы увидим домашнюю страницу Zelle и сможем продолжить выполнение запланированного обслуживания.
Обратите внимание, что ту же процедуру можно использовать для создания страницы «Скоро». Вместо выбора «обслуживание» вам нужно будет выбрать «Скоро» в опции режима. Разница между этими двумя условиями, помимо настраиваемых вами шаблонов, заключается в том, что в то время как «Обслуживание» отправляет поисковым системам ответ HTTP 503, сообщая им, что сайт временно недоступен, «Скоро в продаже» отправляет им ответ HTTP 200, что означает, что сайт запущен и работает. , готовый к индексации.
Кто сможет увидеть страницу режима обслуживания?
Все, кто не авторизован администратором.
Если у вас есть сайт с несколькими пользователями, вы можете решить разрешить большему числу администраторов видеть сайт в разработке, а не страницу режима обслуживания. Для этой цели функция режима обслуживания Elementor позволяет контролировать, кто имеет доступ к режиму «Скоро» и «Обслуживание».
С помощью этой функции вы можете предоставить доступ к любой роли, которую вы настроили в WordPress, включая администраторов, редакторов, авторов и так далее. Например, если вы проводите бета-тестирование своего нового веб-сайта, вы сможете использовать эту функцию для предоставления доступа нужным ролям.
Заключение
Как мы видели, в Zelle очень легко настроить страницу «в разработке» или «скоро» с помощью ЭлементорФункция режима обслуживания.
Если вы являетесь владельцем сайта, веб-дизайнером или разработчиком, всегда не забывайте устанавливать страницу режима обслуживания, чтобы посетители не могли видеть ваш сайт во время обслуживания или разработки. Если вы уже являетесь пользователем Elementor (и есть много причин для этого), вам не нужно загружать дополнительные плагины для настройки такой страницы.
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀