В чем разница? Имеет ли это значение?
Веб-приложения и веб-сайты — их иногда путают, и владельцам веб-сайтов знание разницы может быть полезно. Понимание того, используете ли вы веб-приложение или веб-сайт, может помочь вам лучше понять ваши требования и более эффективно общаться с веб-разработчиками.
Короче говоря, веб-приложения по своей природе интерактивны, а веб-сайты существуют для предоставления информации. Веб-сайты отлично подходят для представления контента блога и контактной информации, но для дальнейшей функциональности вам может понадобиться веб-приложение.
Очевидно, что многие веб-платформы включают в себя оба статический и интерактивный контент, в зависимости от того, какую часть сайта вы посещаете. По этой причине грань между ними может стать размытой, особенно в современной сети.
В этой статье мы сравним веб-приложения и веб-сайты, обрисуем некоторые ключевые различия, а затем поговорим о том, как выбрать, какое из них подходит именно вам. Давайте начнем!
Веб-приложения и веб-сайты: что это такое и чем они отличаются
Правда в том, что для конечного пользователя и веб-приложения, и веб-сайты могут выглядеть одинаково, и большинство обычных пользователей просто называют все «веб-сайтом».
В целом пользователи нажимают на URL-адрес и перенаправляются на страницу. Однако впечатления от этого могут различаться в зависимости от того, пришли ли они в веб-приложение или на веб-сайт.
Веб-приложения интерактивны
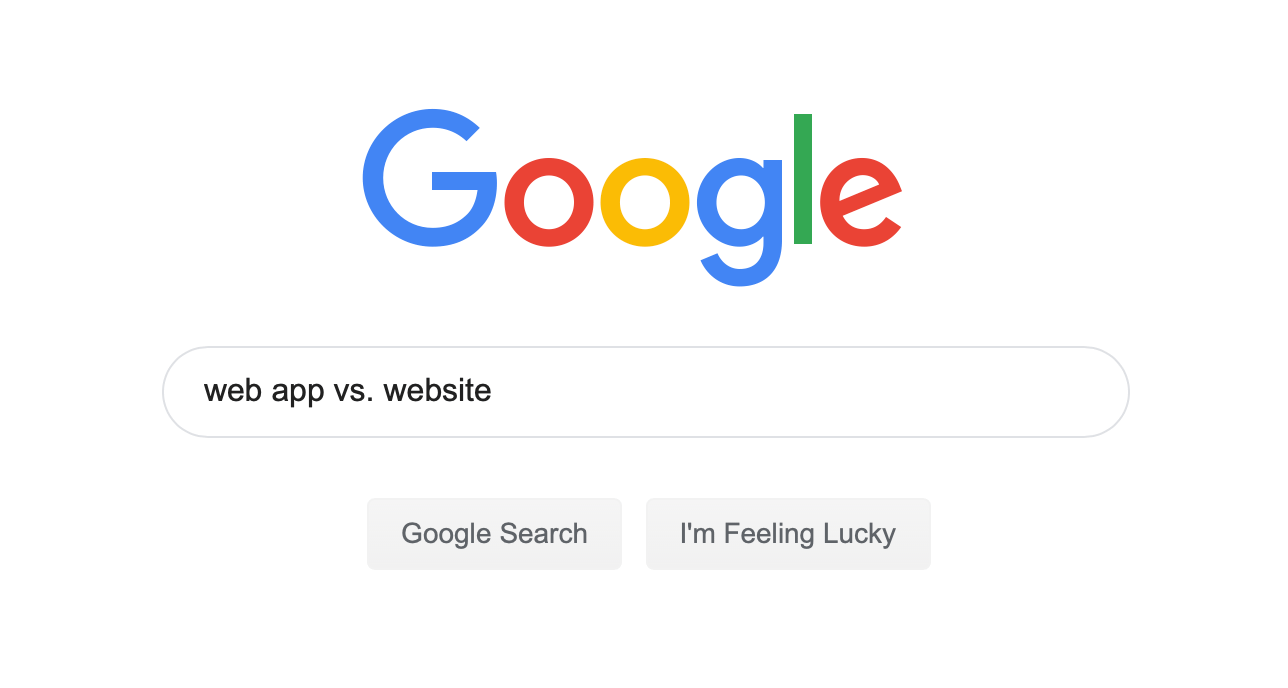
Веб-приложение в той или иной форме реагирует на посетителей. Хорошим примером, который используют практически все в Интернете, является Google:


Когда вы вводите что-то в Google и нажимаете Поиск Гуглон возвращает ответ в виде результатов поиска. Это функция, предоставляемая Google. Таким образом, он предоставляет интерактивную утилиту, которая представляет собой больше, чем просто информацию. Фактически, практически все службы Google являются веб-приложениями – Gmail, Google Analytics, Google Docs и другие.
Обычно веб-приложения пишутся с использованием дополнительных языков к HTML. Например, они также могут использовать CSS, PHP, JavaScript и другие, чтобы обеспечить более динамичные возможности. Некоторые из этих функций включают панели поиска, интерактивные формы и функции электронной коммерции.
По сути, если посетители могут делать какие-то запросы и получать ответ, это, вероятно, веб-приложение. Кроме того, если вы можете делать ставки или оплачивать товары, это больше, чем просто веб-сайт.
Веб-сайты информативны
Напротив, веб-сайты носят информационный характер. Это означает, что они не содержат никаких изменяющихся элементов в зависимости от действий пользователя. Для иллюстрации: многие сайты ресторанов подходят под эту категорию:


Обычно они содержат много информации, включая расположение ресторана и его меню. Кроме того, пока это делает есть контактная информация, она только в виде номера телефона или адреса электронной почты.
Блоги, новости и сайты рецептов — все это примеры веб-сайтов. Типичный блог-сайт представляет пользователям читаемый контент – и может включать ссылки на другие публикации, а также изображения и видео – но в остальном не содержит ничего интерактивного. Если нет элемента действия пользователя, который приведет к ответу, это веб-сайт, а не веб-приложение.
Веб-сайты отлично подходят для демонстрации контактной информации, расписания мероприятий и описания услуг. Они представляют контент, но не имеют возможности получать информацию от пользователей.
Как веб-приложения и веб-сайты работают вместе
К этому моменту вы, возможно, поняли, что не всегда легко отличить веб-приложение от веб-сайта. На самом деле существует много совпадений, и многие веб-сайты включают элементы веб-приложений (и наоборот). слишком сосредоточился на различиях между веб-сайтами и веб-приложениями.
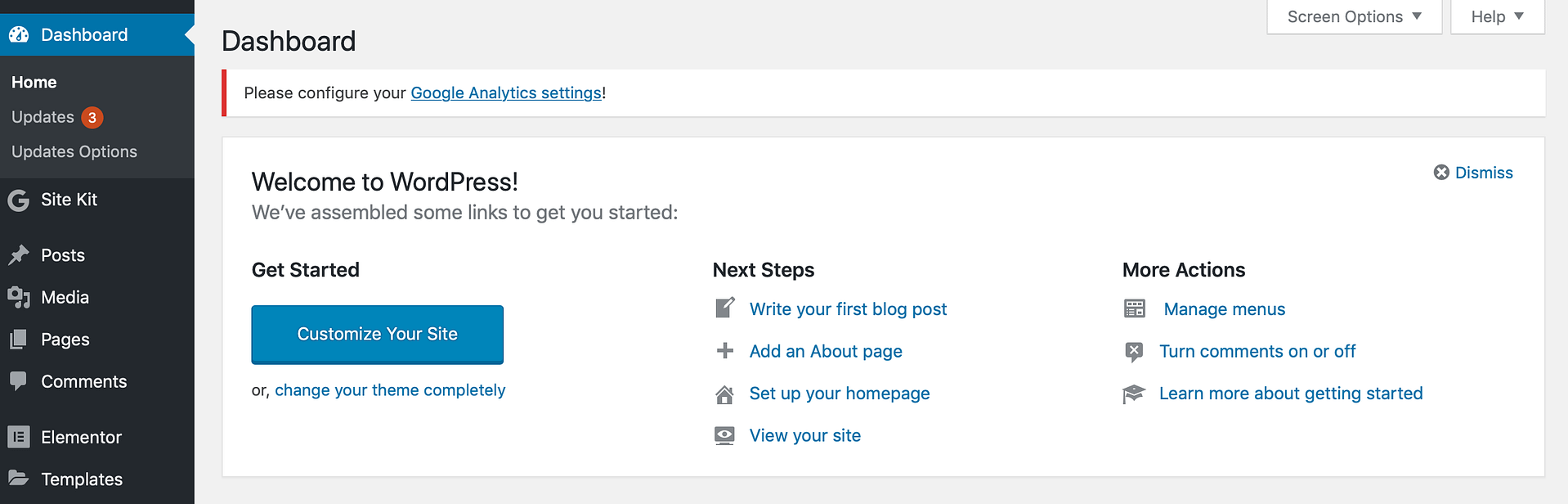
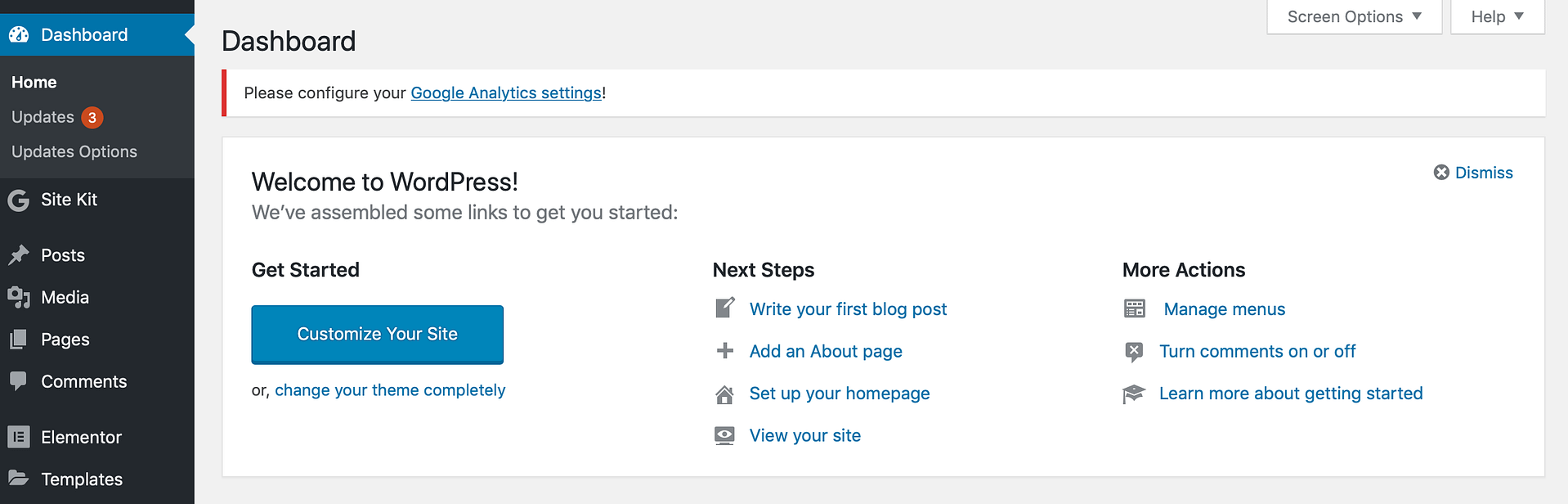
Например, WordPress прекрасно подходит для работы статических веб-сайтов, но его бэкенд предоставляет высоконастраиваемую и обширную систему управления контентом (CMS). Поэтому, хотя веб-сайт может не содержать никаких интерактивных элементов, он управляется с помощью веб-приложения.


Другим примером может быть бизнес-страница, которая предоставляет информацию, а также ссылки на интернет-магазин электронной коммерции. Фактически, наш собственный сайт является отличным примером. Прямо сейчас вы просматриваете контент нашего блога, но вы также найдете множество ссылок для покупки наших плагинов и тем (например, нашей популярной темы Neve).


Как правило, веб-приложения и веб-сайты объединяются, когда владелец сайта желает добавить дополнительную функциональность. Например, если владелец тайского ресторана, о котором мы говорили выше, искал способы расширения бизнеса, он мог бы расширить свой сайт, включив в него систему онлайн-заказов. Затем это станет веб-приложением, хотя основные функции и возможности останутся прежними.
Веб-приложение или веб-сайт: как выбрать, что подходит именно вам
Многие небольшие физические предприятия начинают с создания простого веб-сайта, но по мере их роста могут обнаружить, что им требуется больше функциональности для удовлетворения потребностей своих клиентов или привлечения потенциальных клиентов. Возможно, они хотели бы, чтобы клиенты могли заказывать продукты прямо с их веб-сайта, собирать отзывы с помощью опросов клиентов или даже просто повышать вовлеченность с помощью чего-то веселого и интерактивного.
Например, магазин автодеталей может увеличить посещаемость своего сайта с помощью веб-приложения, которое позволяет вам выбирать разные цвета краски и просматривать, как они будут выглядеть на вашем автомобиле. Это дополнительная функция, которая превращает веб-сайт в веб-приложение.
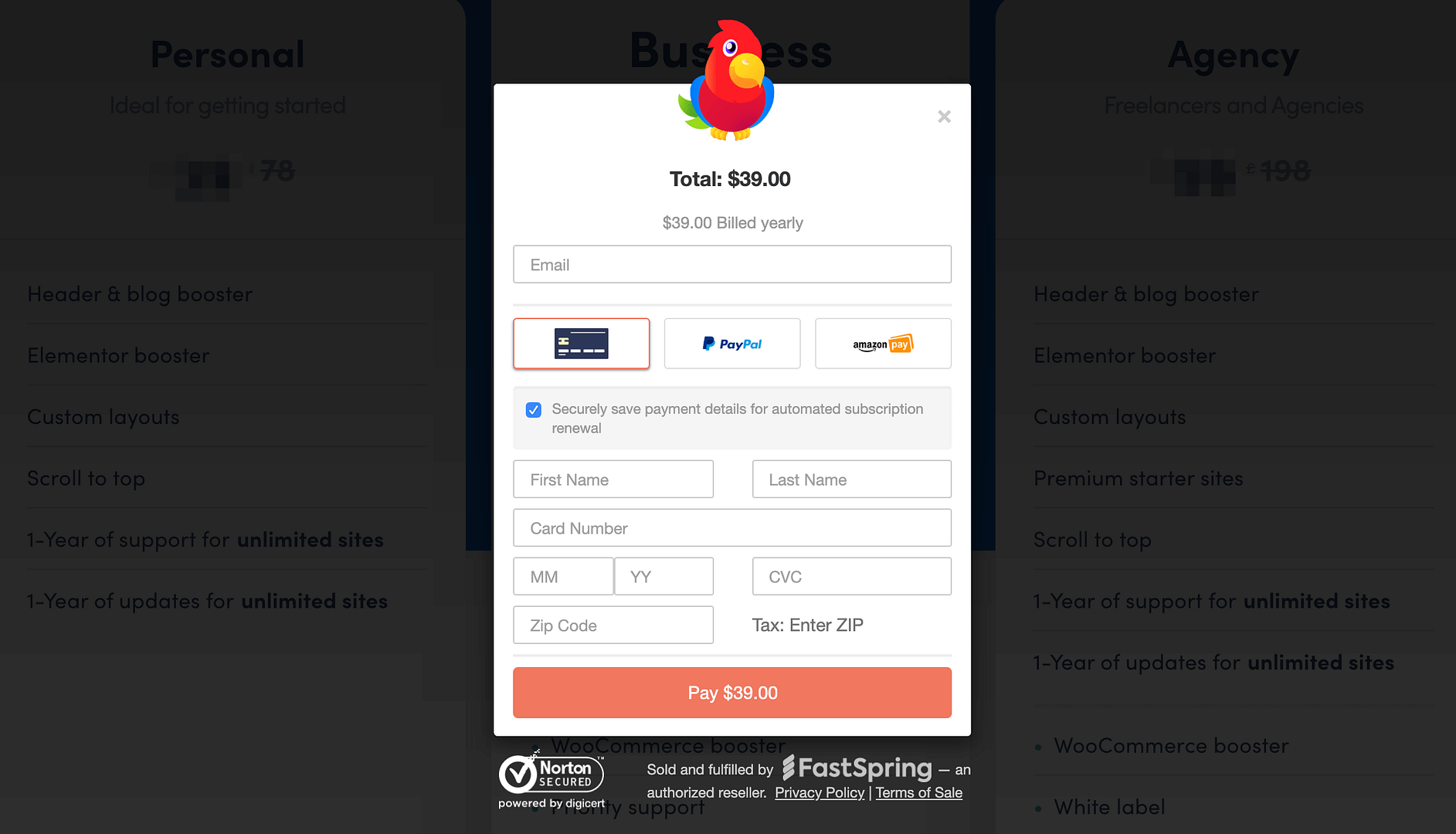
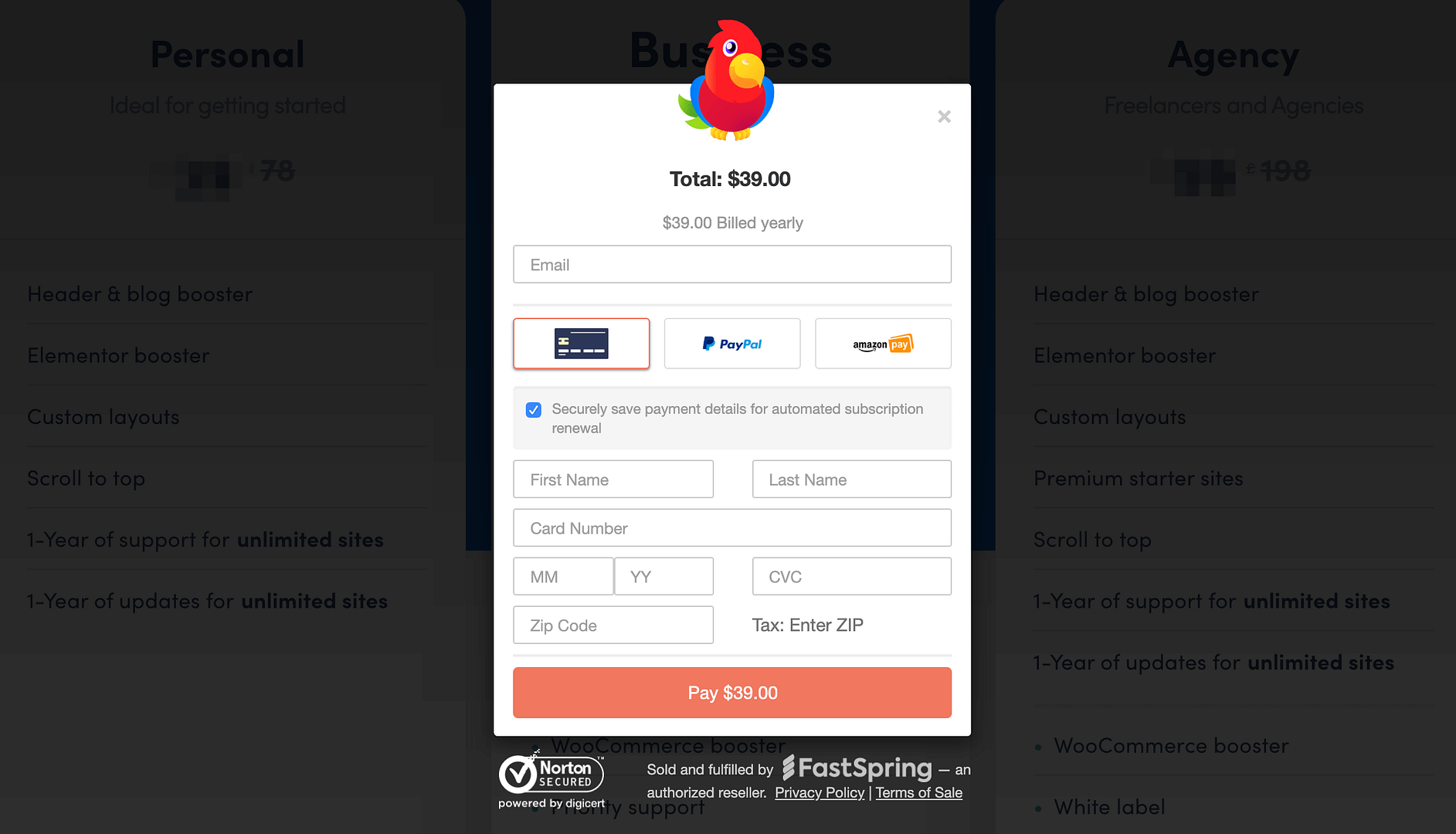
Тем не менее, некоторым может быть полезно сохранить свой веб-сайт простым. Функции веб-приложения могут усложнить ваш бизнес, например интернет-магазин, принимающий кредитные карты. Этот магазин несет ответственность за защиту личной информации своих клиентов, а также должен соответствовать требованиям PCI. Всегда нужно учитывать компромиссы.
Несмотря на эти потенциальные проблемы, многие предпочитают веб-приложения веб-сайтам — например, большинство интернет-магазинов электронной коммерции являются веб-приложениями. Они часто предоставляют важную утилиту для удовлетворения потребностей пользователей — без них Интернет мог бы быть гораздо менее интересным.
В целом, если вы только начинаете, вам может понадобиться только простой информационный веб-сайт. Однако, если ваши долгосрочные цели указывают на то, что вам может понадобиться веб-приложение, вы можете начать планировать его уже сейчас.
С такой платформой, как WordPress, вы можете начать с создания простого статического веб-сайта или запуска блога, но при этом сохранить гибкость для последующего добавления интерактивных функций веб-приложений, таких как сайт членства или магазин электронной коммерции.
Заключение
На первый взгляд, веб-приложения и веб-сайты могут показаться не такими уж важными. Однако понимание их различий может помочь вам планировать будущее и лучше общаться с вашей командой.
С одной стороны, веб-сайты отлично подходят для демонстрации ваших услуг или контактной информации и не требуют участия конечного пользователя. С другой стороны, веб-приложения позволяют посетителям отправлять запросы и получать ответы. Какой бы вариант вы ни выбрали, это будет зависеть от ваших личных потребностей и потребностей ваших клиентов и посетителей.
В целом, в современной сети грань между веб-сайтами и веб-приложениями размыта. Поэтому, хотя понимание различий полезно, также важно помнить, что ваш сайт может содержать как статические, так и интерактивные элементы, и это совершенно нормально.
Наконец, независимо от того, создаете ли вы статический веб-сайт или интерактивное веб-приложение, вы можете следовать нашему руководству о том, как создать веб-сайт с WordPress, чтобы начать. Или вы также можете найти другие инструменты для создания веб-сайтов, которые помогут вам создавать как статические веб-сайты, так и веб-приложения.
Есть ли у вас вопросы о веб-сайтах и веб-приложениях? Спросите в разделе комментариев ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀
Ура! 🎉Вы дочитали статью до конца!