Все, что вам нужно знать в 2023 году
Полное редактирование сайта WordPress (FSE) изменили, как люди могут настраивать свои веб-сайты. Он представил множество новых функций, чтобы сделать дизайн сайта более доступным и эффективным. Однако вы можете почувствовать себя немного ошеломленными всеми различными компонентами этого нового редактора.
К счастью, если вы уже знакомы с редактором блоков, новый редактор сайта вам, скорее всего, покажется простым в использовании. Как только вы освоитесь, вы сможете начать создавать макеты и многоразовые шаблоны, чтобы сэкономить время и усилия.
🔎 В этом посте мы подробно рассмотрим Полное редактирование сайта WordPress и его преимущества. Затем мы обсудим пять ключевых особенностей этого нового редактора и показать вам, как их использовать. Давайте начнем!
Обзор полного редактирования сайта WordPress
Полное редактирование сайта (FSE) — это комплексная функция, представленная в WordPress 5.9. Он включает в себя различные инструменты, облегчающие владельцам сайтов процесс проектирования. К ним относится редактор сайта, который работает аналогично редактору блоков (также известному как редактор Гутенберга).
С помощью редактора сайта вы можете создавать и настраивать макеты с помощью блоков. Вы также можете редактировать и создавать шаблоны и вносить изменения в дизайн своей темы.
💡 Идея FSE состоит в том, чтобы позволить владельцам сайтов настраивать каждую область своих веб-сайтов из одного и того же места. Эта функция также представляет новые блоки и параметры настройки, сводя к минимуму потребность в сторонних плагинах или дополнительном коде.
Преимущества полного редактирования сайта
Полное редактирование сайта WordPress может помочь ускорить процесс проектирования. Вы можете настраивать различные элементы своего сайта, включая заголовок, типографику и шаблоны страниц, из одного места.
Эта настройка означает, что вам не нужно будет переключаться между настройщиком и редактором сайта, чтобы внести изменения на свой веб-сайт. Кроме того, учитывая количество доступных параметров настройки, вам может больше не понадобиться добавлять собственный код в файлы темы.
👉 С FSE вы можете полностью настроить свой сайт с помощью блоков. Вы также можете применить глобальные изменения на своем веб-сайте.
Например, вы можете настроить стиль кнопки и применить эти изменения ко всем кнопкам на вашем сайте. Таким образом, вам не придется редактировать элементы по отдельности. В целом, FSE может ускорить и упростить процесс разработки вашего веб-сайта.
Как использовать полнофункциональное редактирование сайта WordPress (5 ключевых функций)
Как мы видели, полное редактирование сайта WordPress может помочь вам сэкономить время и силы при разработке вашего сайта. Вам даже не нужно будет касаться строки кода!
Теперь давайте рассмотрим пять основных функций FSE и способы их использования. 😎
📚 Оглавление:
- Выберите тему блока
- Экспериментируйте с шаблонами и частями шаблонов
- Используйте глобальные стили
- Исследуйте новые тематические блоки
- Используйте шаблоны блоков
1. Выберите тему блока
Важно отметить, что FSE работает только с блочными темами. Это означает, что вам может потребоваться изменить текущую тему, чтобы получить доступ к новому редактору.
Несмотря на то, что FSE — довольно новая функция, на выбор предлагаются сотни тем блоков. В этом уроке мы будем использовать нашу собственную блочную тему Raft:
После того, как вы активируете Raft на своем сайте, вам будет предложено установить Otter Blocks. Это набор строительных блоков страниц, которые помогут вам расширить функциональные возможности вашего сайта:

Если вы хотите изучить другие блочные темы, вы можете просто выбрать Блокировать темы вариант в Репозиторий тем WordPress:
Как следует из названия, темы блоков состоят из отдельных блоков. Например, такие элементы, как заголовки сайтов, меню, логотипы и кнопки, — все это блоки, которые можно перемещать по странице и настраивать.
Как только вы активируете Плот или другую блочную тему, поддерживающую FSE, старый настройщик будет заменен новым редактором сайта.
2. Экспериментируйте с шаблонами и частями шаблона
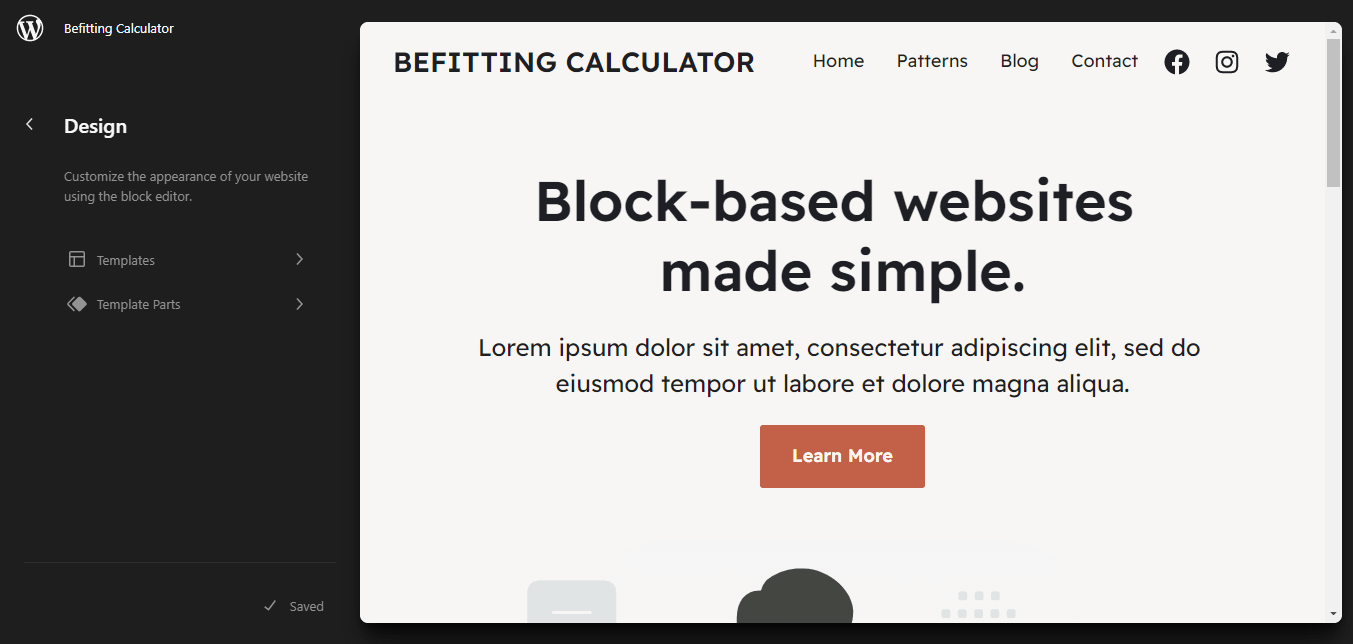
Чтобы начать работу с FSE, перейдите к Внешний вид → Редактор в панели управления WordPress. Это запустит новый редактор сайта:

По умолчанию редактор откроет домашнюю страницу. Однако вы можете редактировать различные шаблоны страниц и части шаблонов.
Страница шаблоны макеты, которые доступны с вашей темой. Это может быть ваша страница архива, отдельный пост, страница 404 и многое другое.
Тем временем, части шаблона — это элементы, которые вы можете использовать в своих шаблонах страниц. Обычно они включают разделы верхнего и нижнего колонтитула.
Доступ и редактирование шаблонов в FSE
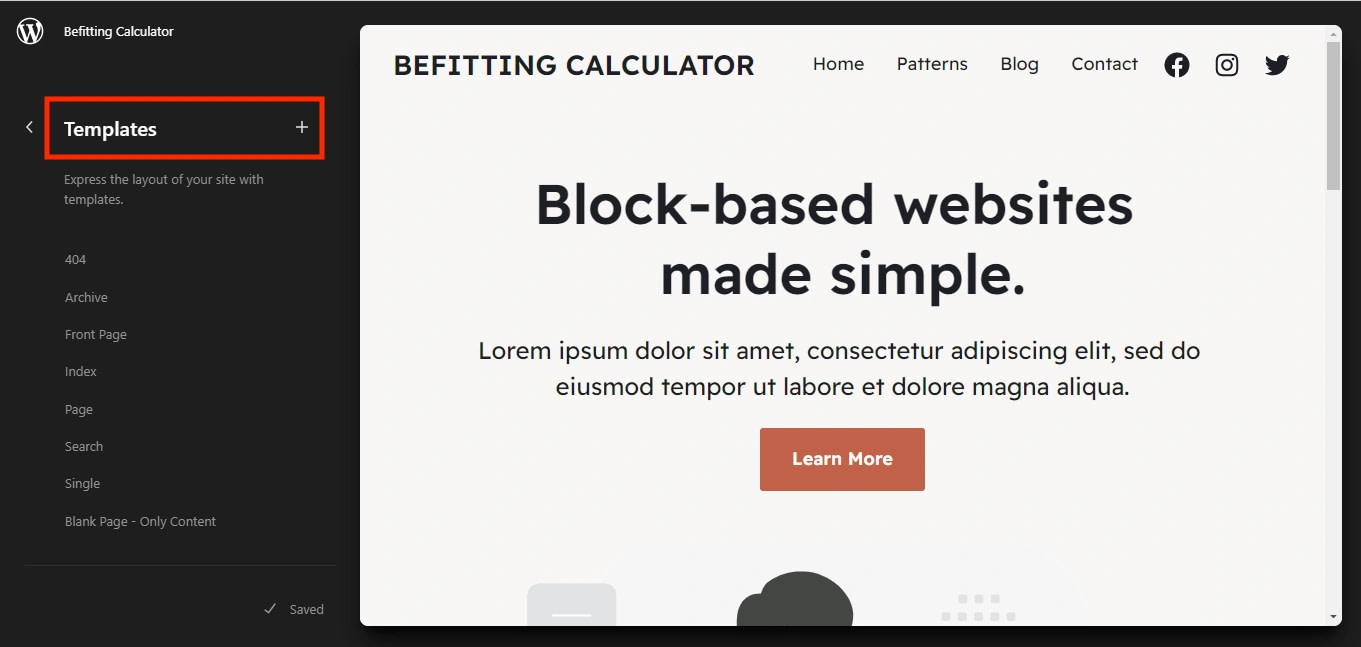
Чтобы просмотреть свои шаблоны, просто нажмите на Шаблоны в боковом меню, и это вызовет экран, который выглядит следующим образом:

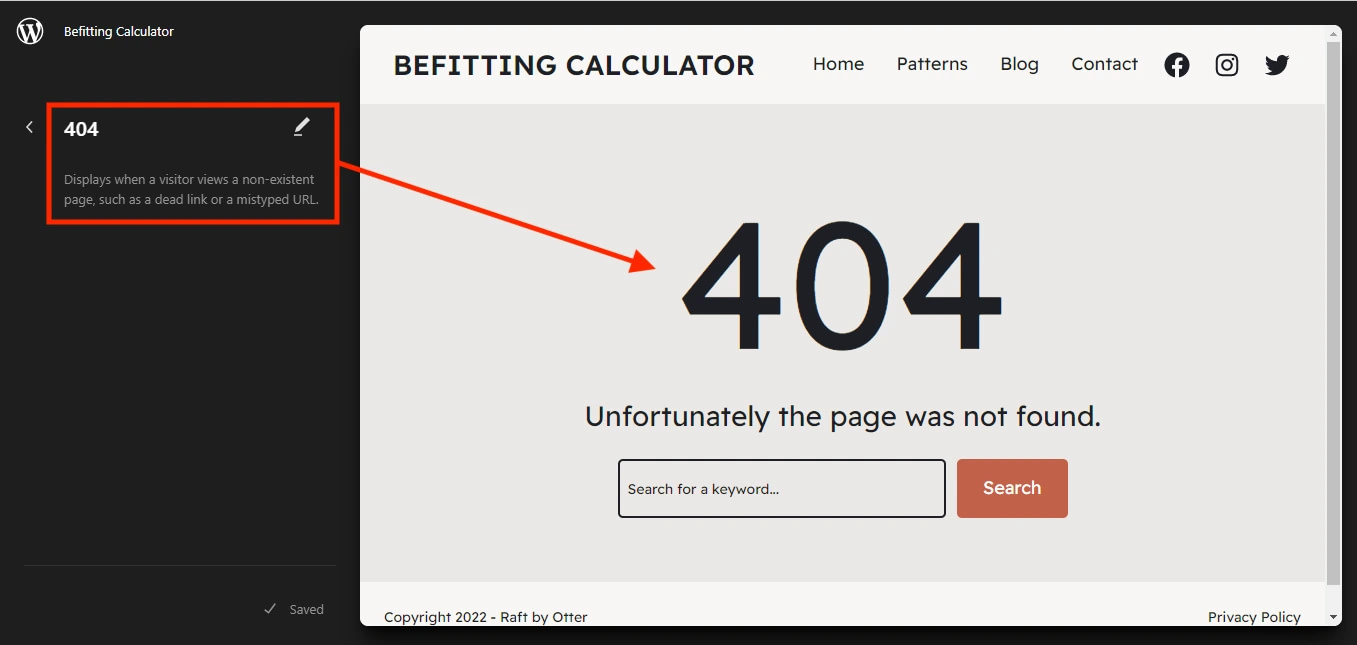
Здесь вы увидите список доступных шаблонов для вашей темы. Если вы нажмете на один из них (например, 404), вы сможете просмотреть страницу:

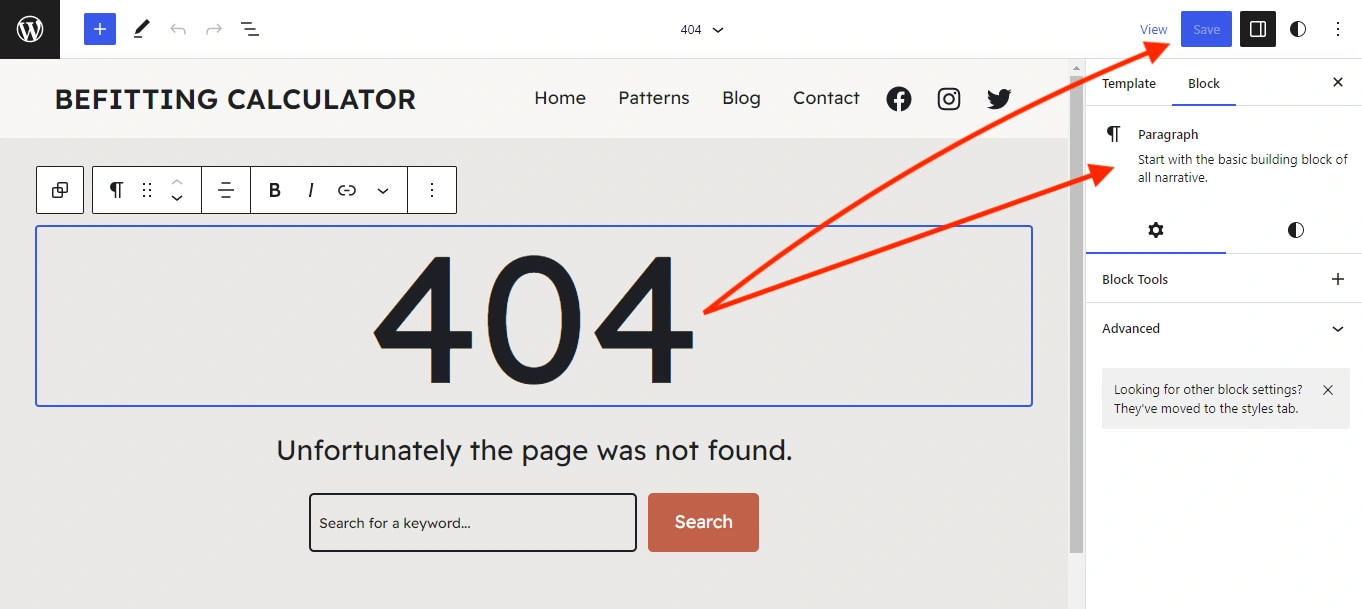
Чтобы настроить дизайн, нажмите на страницу, и она откроется в редакторе блоков. Теперь все, что вам нужно сделать, это выбрать блок и настроить его, используя настройки справа:

Вы также можете добавить новые блоки в свой шаблон. Когда все будет выглядеть так, как вы хотите, нажмите на Сохранять.
Доступ и редактирование частей шаблона в FSE
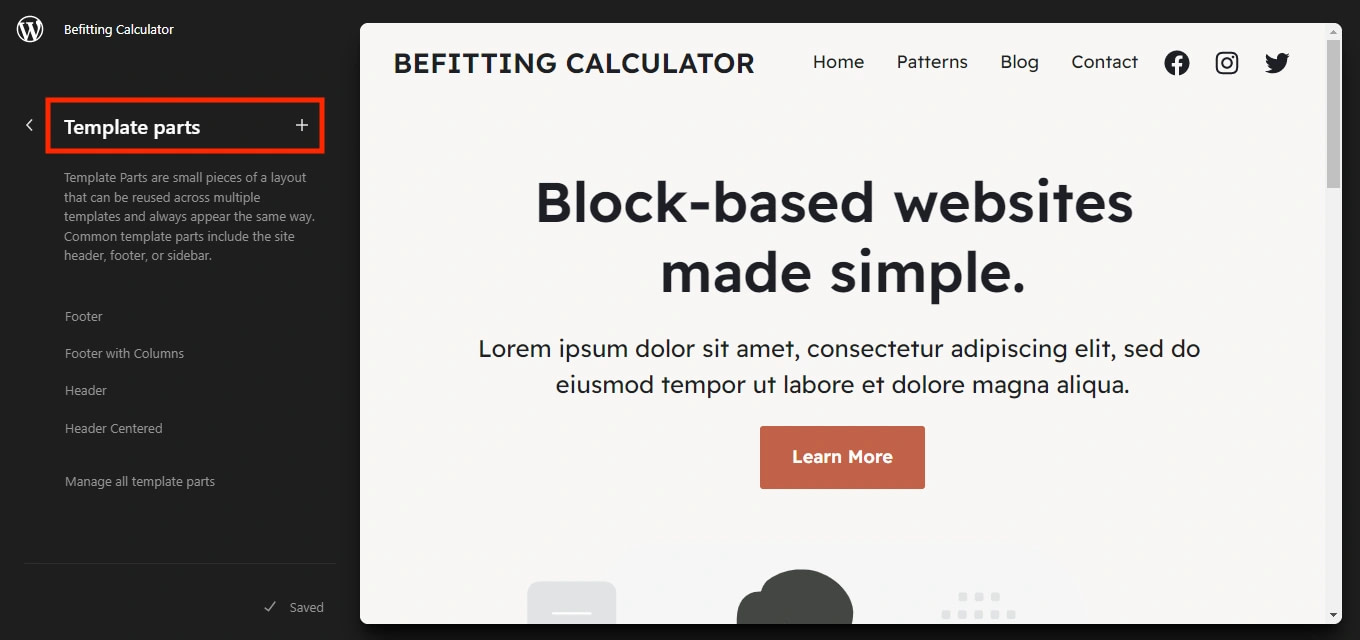
Чтобы просмотреть части шаблона, вернитесь в редактор сайта и выберите Части шаблона:

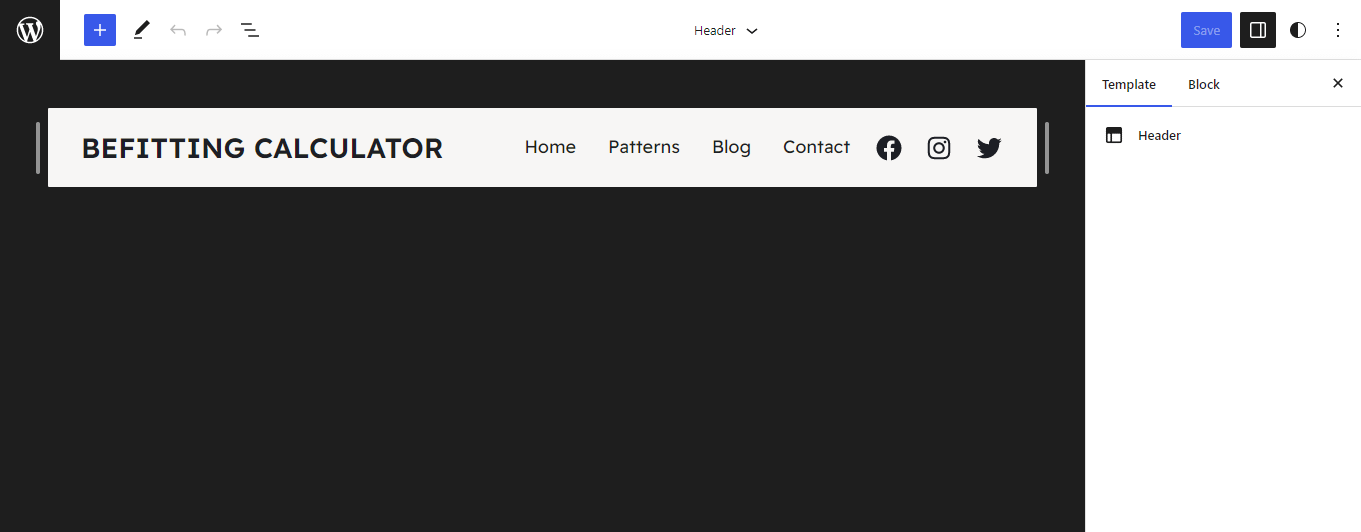
Затем вы можете выбрать элемент для редактирования, например Заголовок:

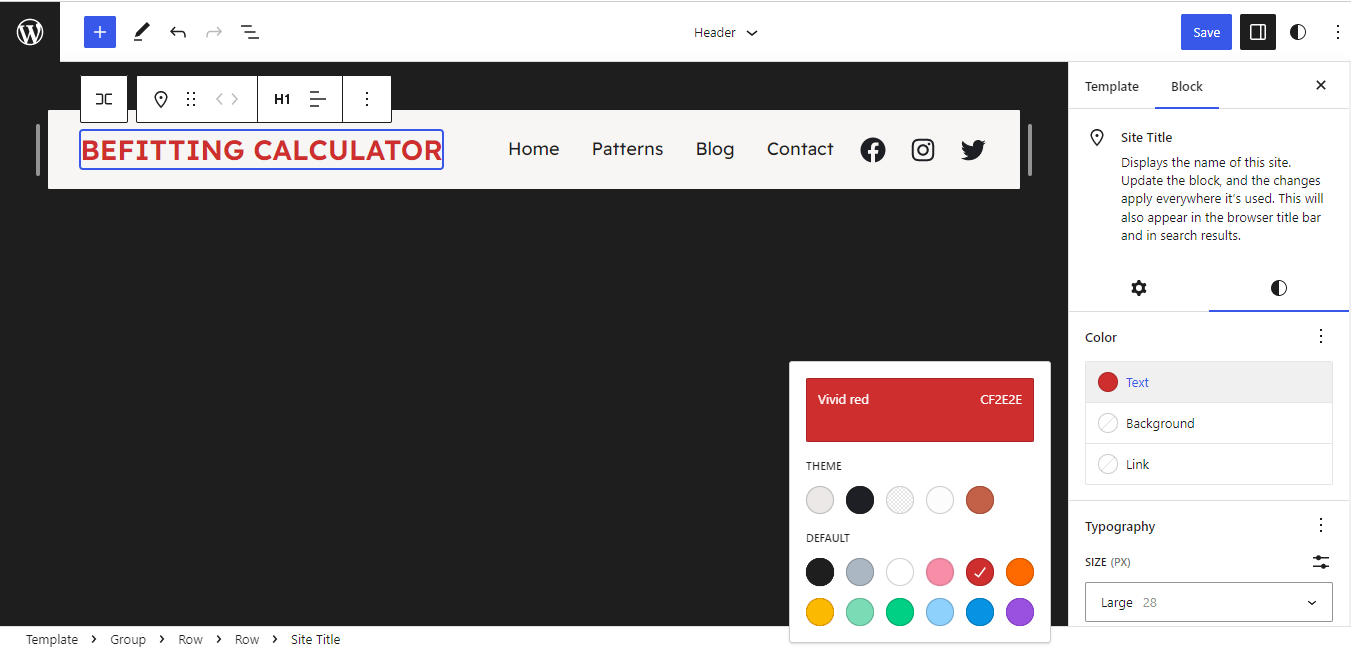
Как видите, вы можете настроить отдельные компоненты части шаблона. Например, если вы редактируете шапку, вы можете изменить название сайта, настроить меню и многое другое:

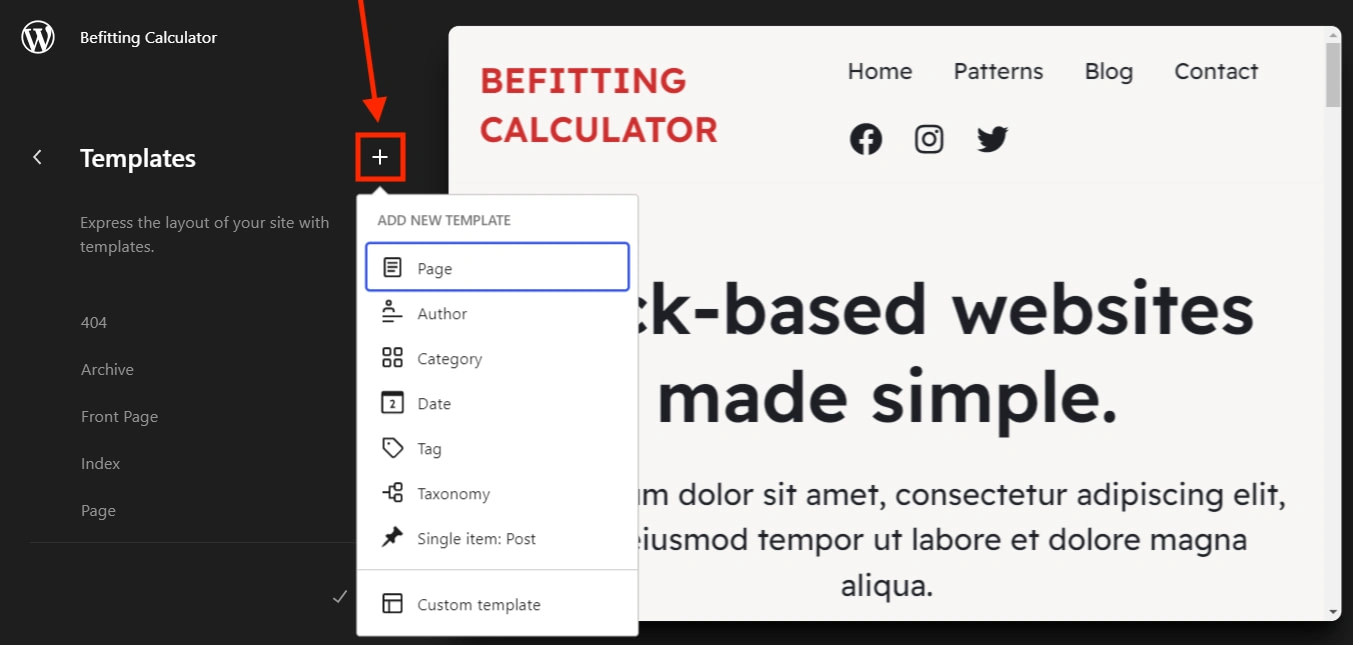
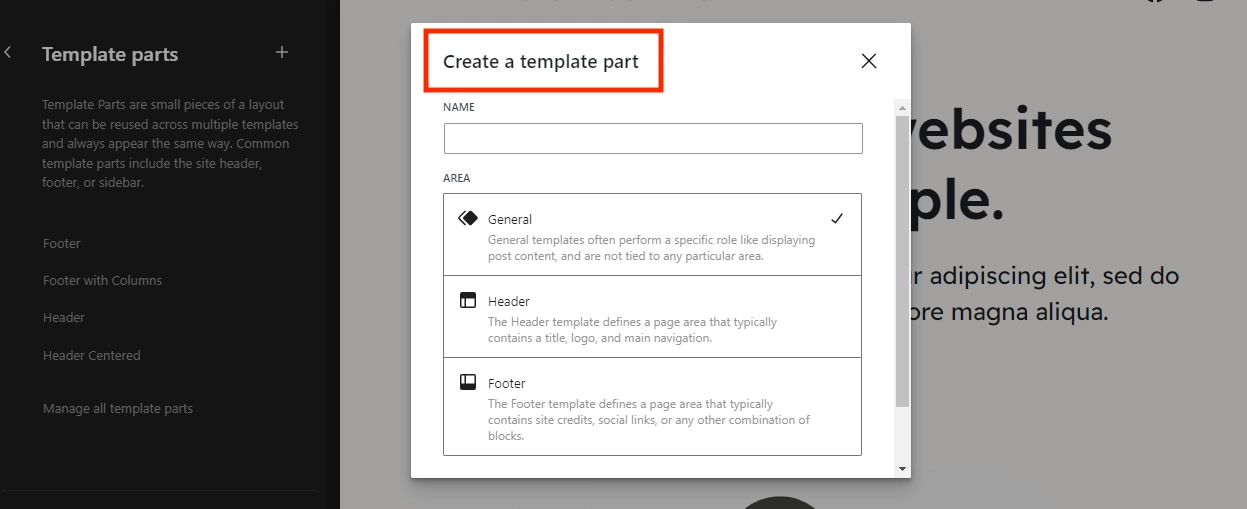
Кроме того, вы можете создать новый шаблон или часть шаблона. Все, что вам нужно сделать, это вернуться в Шаблоны или Части шаблона меню и нажмите на плюс (+) знак. Затем выберите вариант:

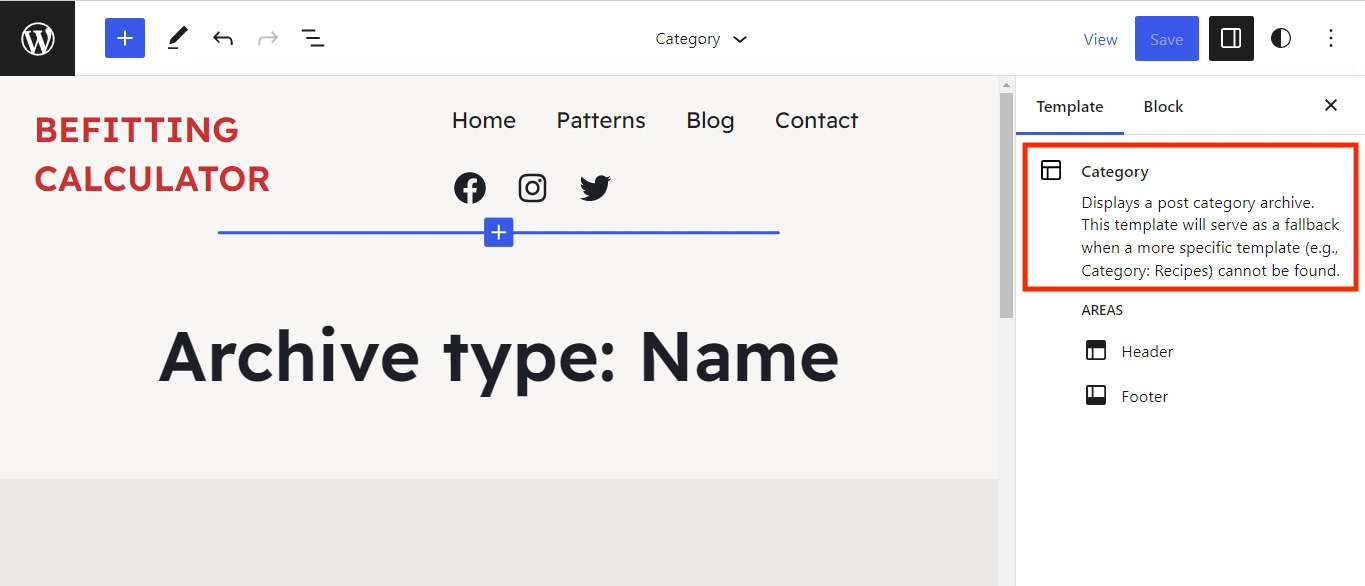
Например, мы создаем Категория шаблон для замены текущей страницы архива:

Вы также можете создать новые части шаблона для верхнего и нижнего колонтитула:

Отсюда вы можете создать свой шаблон с нуля или использовать доступные шаблоны блоков (о которых мы расскажем позже в этом посте).
3. Используйте глобальные стили
Еще одна полезная функция FSE — глобальные стили. Этот параметр дает вам больше контроля над внешним видом вашего веб-сайта.
С помощью глобальных стилей вы можете настроить дизайн своей темы и применить эти изменения на своем сайте. Кроме того, вы также можете применить стиль только к определенной странице или элементу.
Например, вы можете задать стиль для определенной кнопки на своей странице, отредактировать все кнопки на этой странице или применить настройки ко всем кнопкам на вашем сайте.
Эта функция может сэкономить вам много времени. Если вы хотите изменить цвет или типографику элемента, который используется на нескольких страницах, вы можете просто внести эти изменения из одного места. Затем они будут применяться к этому элементу, где бы он ни отображался на вашем сайте.
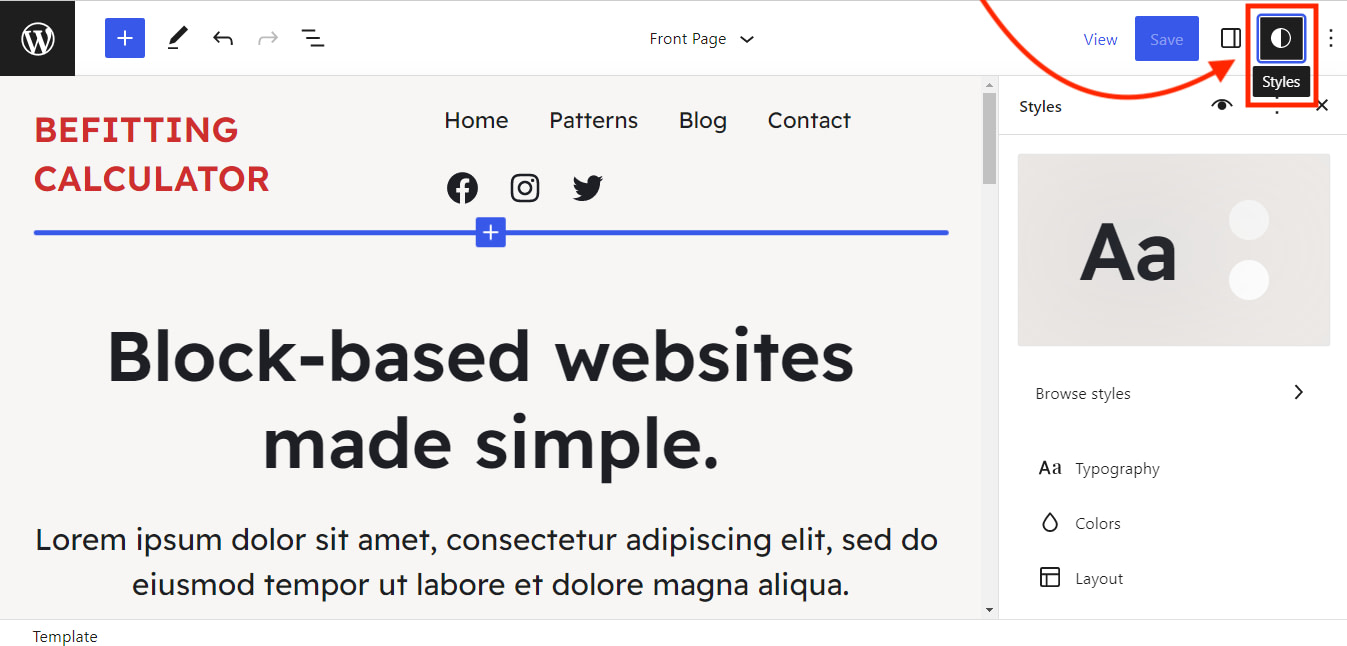
Для начала откройте шаблон в Редакторе сайта и нажмите кнопку Стили значок в правом верхнем углу:

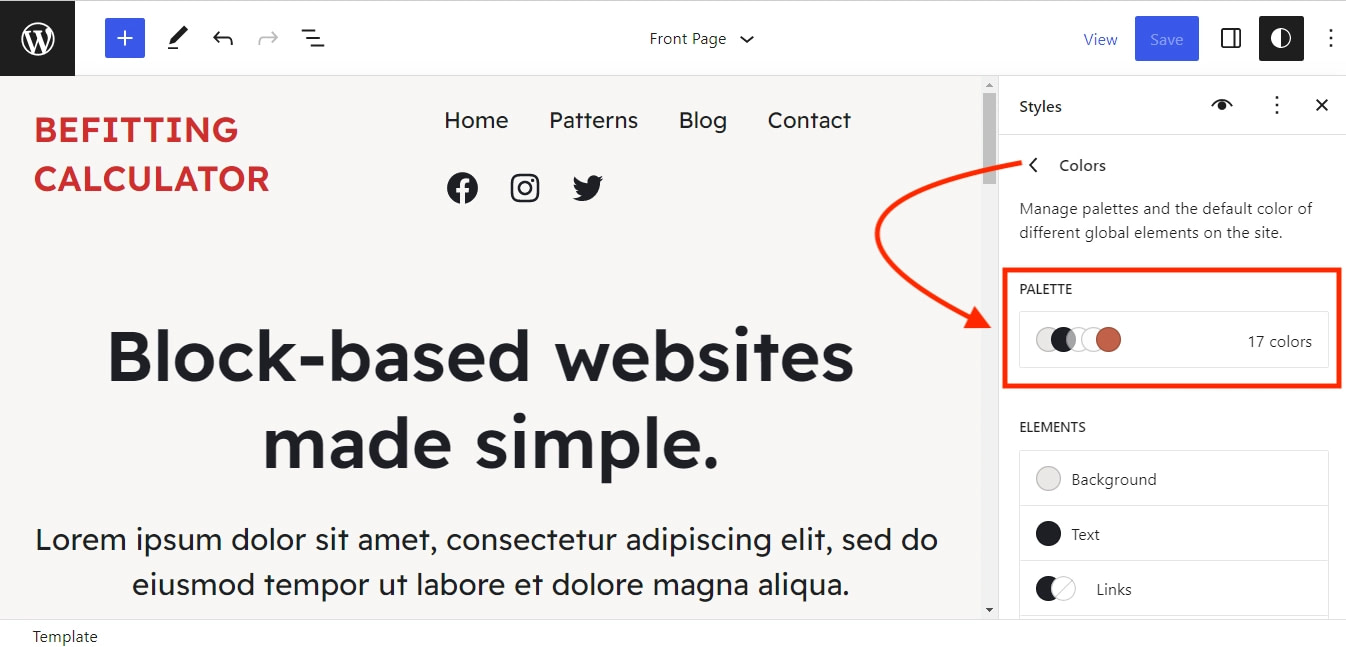
Это откроет Стили панель, где вы увидите параметры для настройки типографики, цветов и макета. Например, если вы нажмете на Цвета, вы можете изменить палитру вашей темы:

Вы также можете настроить цвет фона, текста и ссылок. Эти изменения будут применены ко всем вашим страницам, а не только к текущему шаблону.
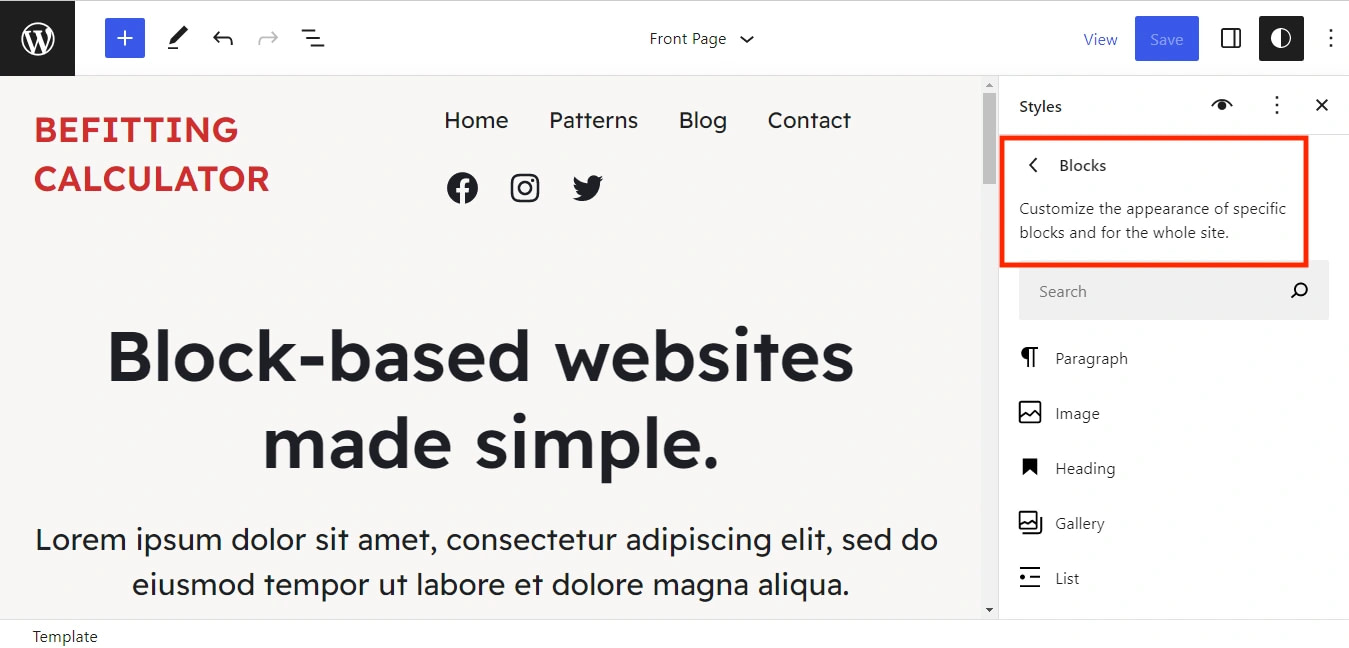
Кроме того, вы можете настроить внешний вид отдельных блоков на всем сайте:

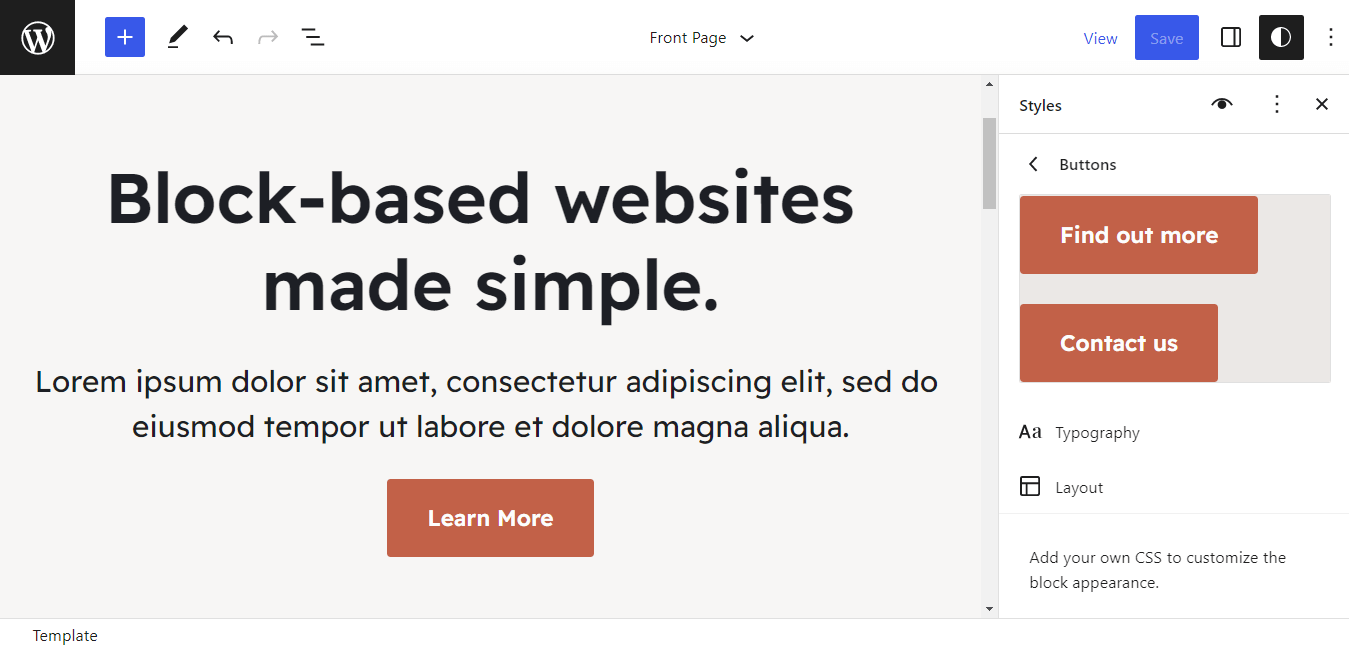
Например, если вы выберете Кнопка блок, вы можете настроить типографику, цвета и макет этого элемента:

Есть несколько других блоков, к которым можно применить глобальные стили. К ним относятся заголовки, социальные иконки, навигация, выдержки из постов и другие элементы.
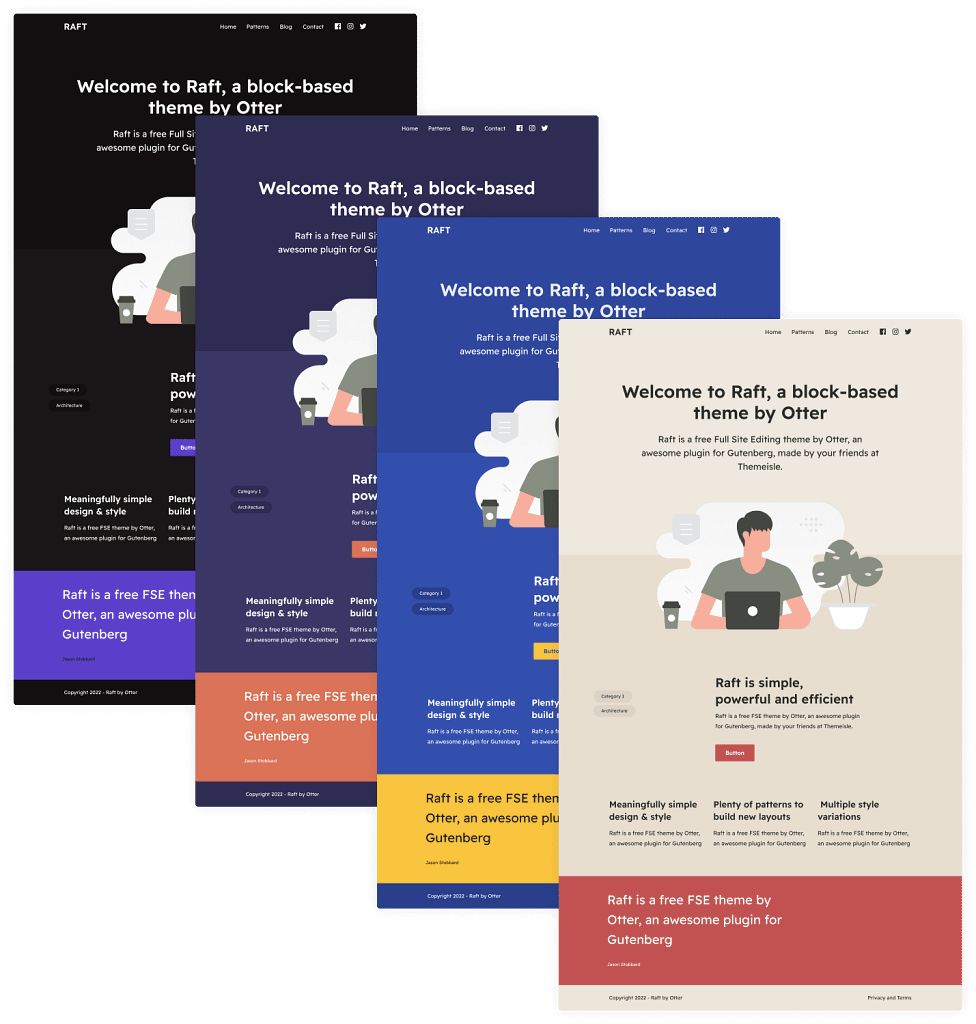
Ниже вы можете увидеть, как это выглядит на практике и как легко придать вашему сайту совершенно другую эстетику, просто настроив эти глобальные стили в FSE:

4. Исследуйте новые тематические блоки
Как мы видели, новый Редактор сайтов очень похож на Редактор блоков. Он содержит блоки, с которыми вы уже знакомы и, вероятно, используете их регулярно.
Однако в полнофункциональном редактировании сайта появилась группа новых элементов, известных как тематические блоки. К ним относятся навигация, логотип сайта, заголовок сайта и блоки слогана сайта, которые вы, вероятно, будете использовать в своих заголовках.
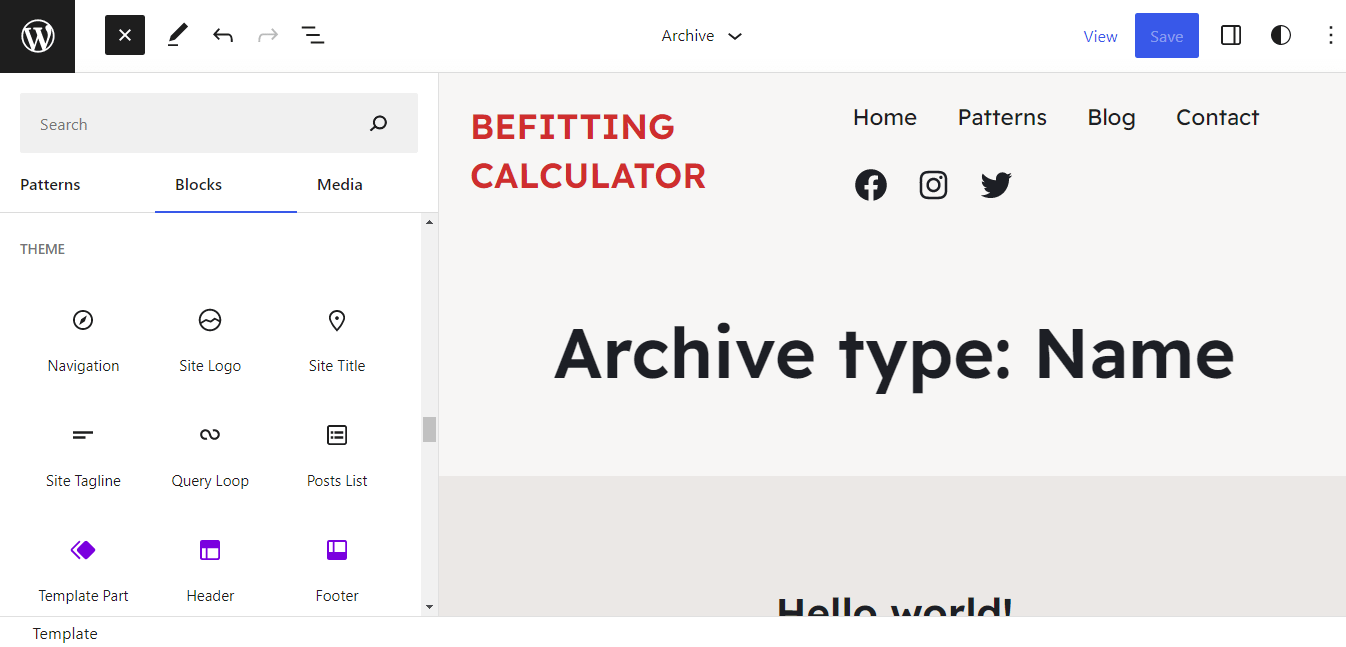
Давайте посмотрим на некоторые другие интересные тематические блоки. Мы будем использовать Архив шаблон.
Если нажать на плюс (+) рядом с левым верхним углом, вы увидите панель со списком доступных блоков. Прокрутите вниз, пока не найдете Тема блоки:

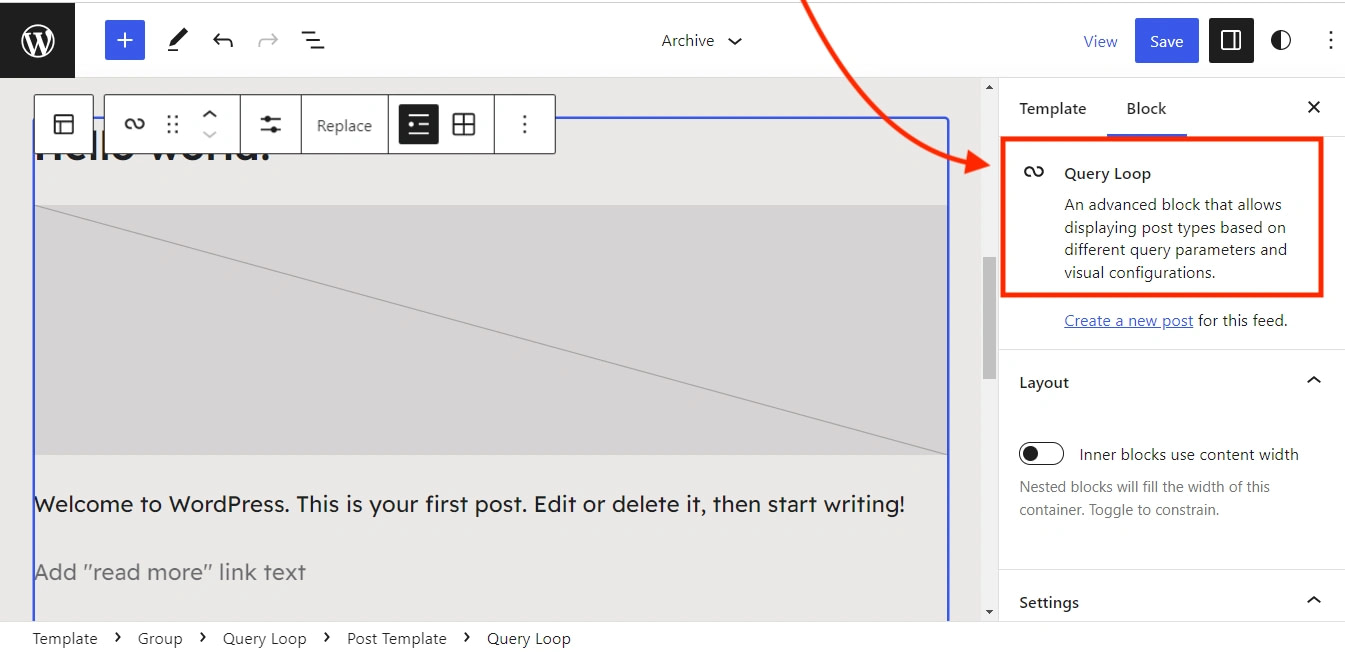
Одним из таких блоков является Цикл запроса:

Этот элемент является важной функцией на любой странице архива, потому что он позволяет отображать сообщения по различным параметрам. Например, если вы хотите, чтобы в вашем блоге была страница категории, вам нужно отобразить список релевантных сообщений.
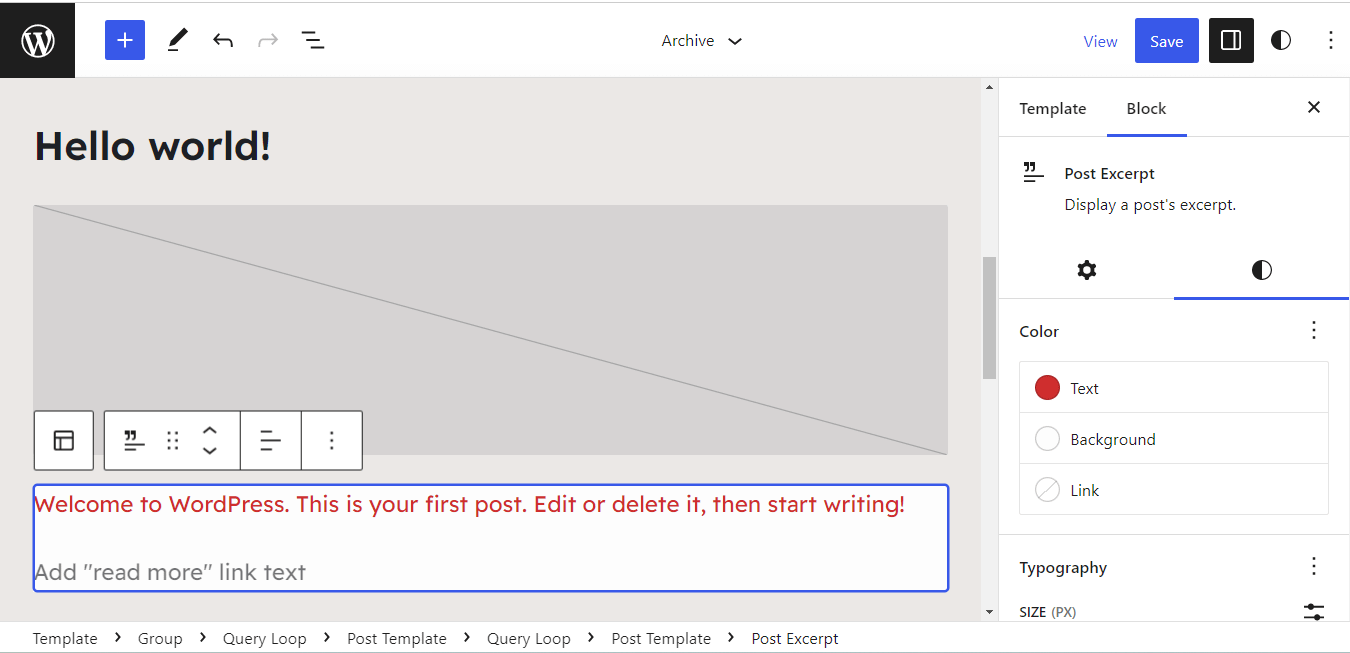
В настройках блока справа вы можете изменить цвета Цикл запроса и ширину его элементов. Вы также можете заметить, что Цикл запроса содержит другие тематические блоки, такие как Выдержка из поста и Дата публикации:

Вы можете нажать на эти блоки, чтобы получить доступ к их настройкам и параметрам настройки. Обратите внимание, что вам не нужно будет редактировать каждый экземпляр этого блока на вашей странице.
Например, если вы измените формат данных сообщения, это изменение будет применяться ко всем Дата публикации блокировать в Цикл запроса.
5. Используйте шаблоны блоков
Наконец, у нас есть шаблоны блоков. Это готовые дизайны, которые вы можете изменить в соответствии с вашими потребностями.
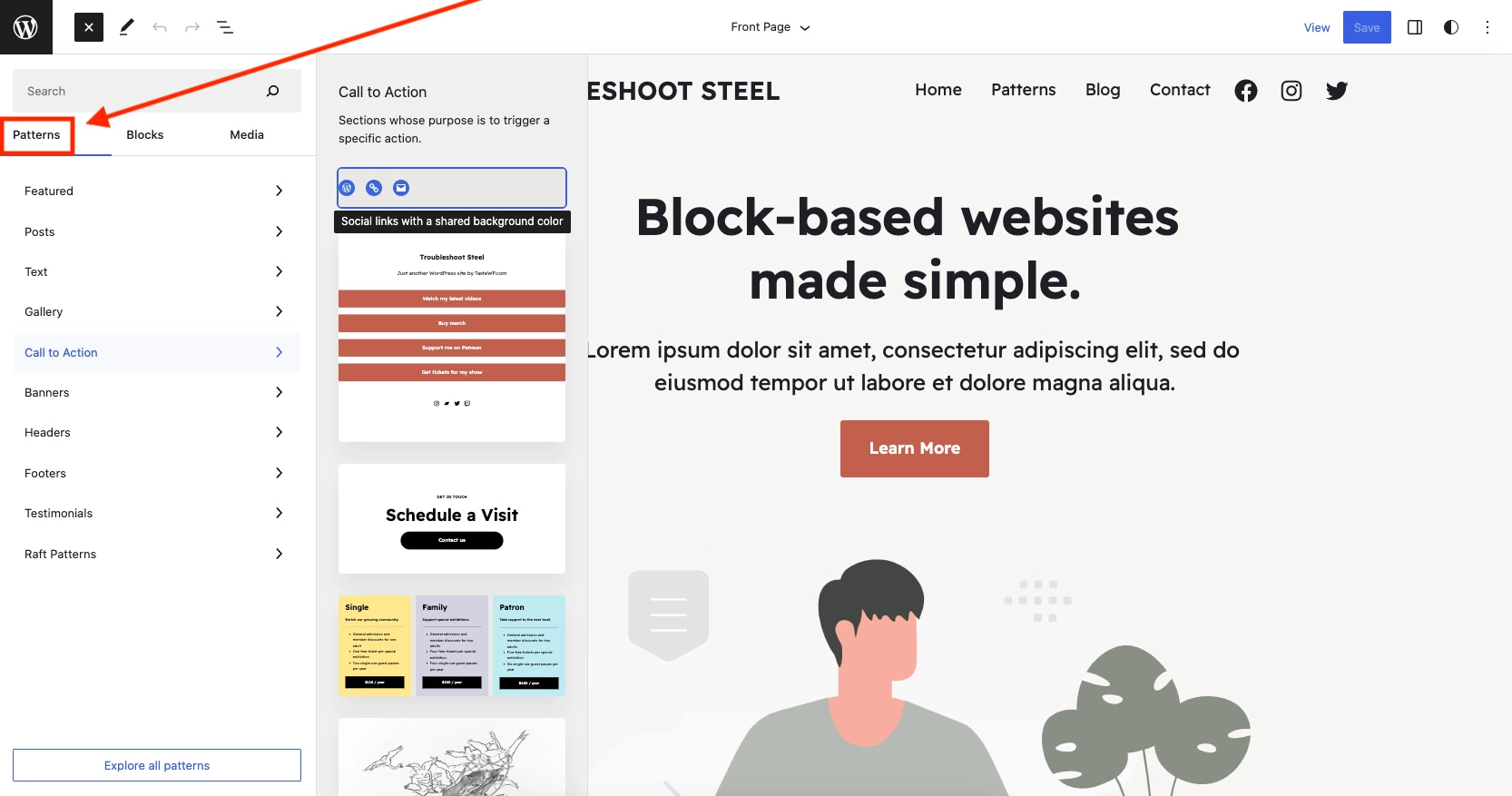
Чтобы получить доступ к этим проектам, просто нажмите на плюс (+) значок в Редакторе сайта и выберите Узоры. Затем вы можете выбрать тип дизайна, например заголовки, кнопки, галереи или целые страницы:

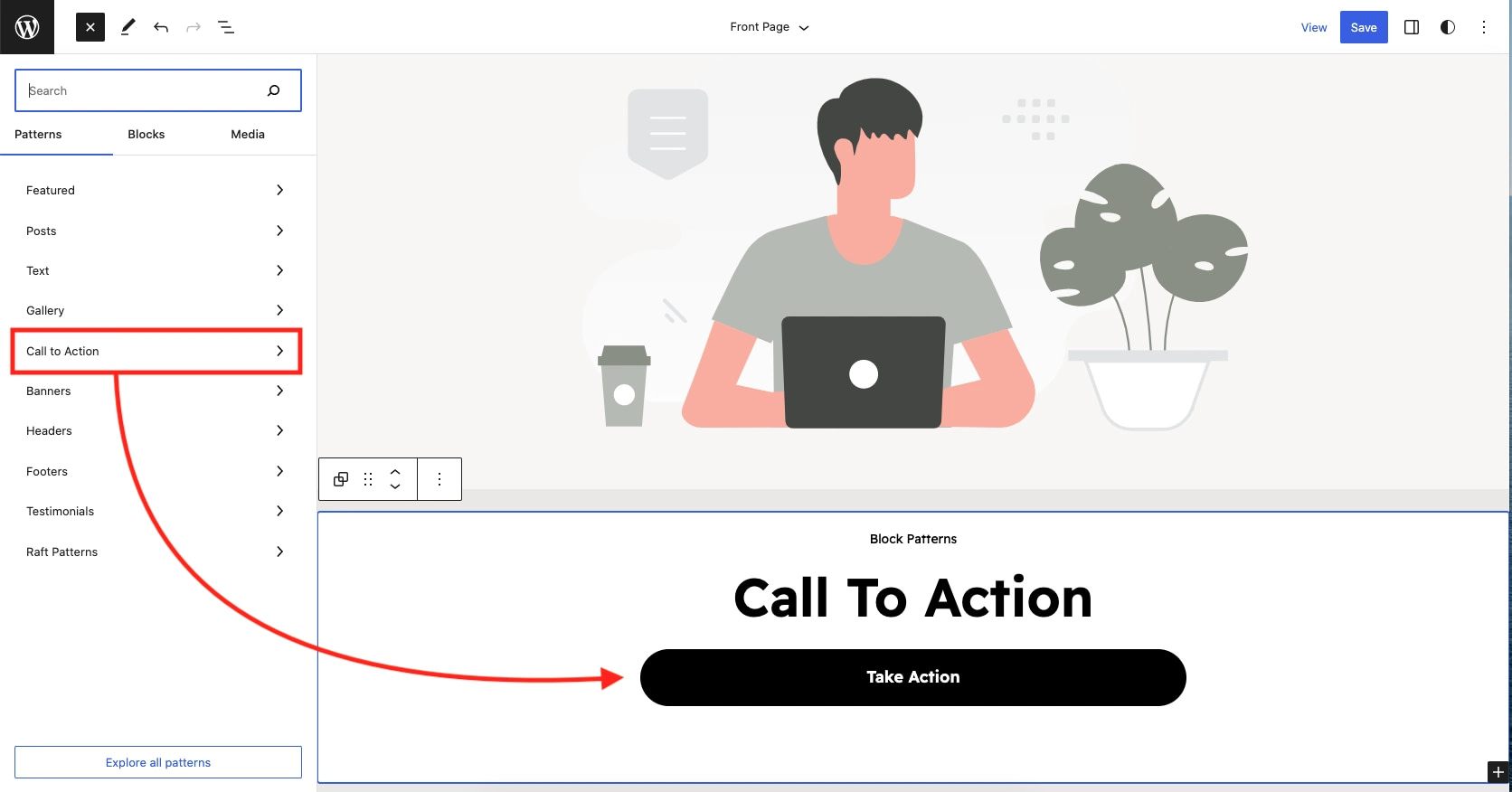
Например, вы можете выбрать призыв к действию для своей главной страницы:

Затем вы можете щелкнуть отдельные элементы в шаблоне блока, чтобы изменить их текст и внешний вид. Существуют также шаблоны блоков для тематических сообщений, выносок подписчиков и многого другого.
Если вы установили Блоки выдрывы получите дополнительные шаблоны блоков на выбор!
Начните с полного редактирования сайта WordPress сегодня
Полное редактирование сайта WordPress (FSE) упрощает процесс веб-дизайна. Теперь вы можете редактировать каждую область вашего веб-сайта из одного и того же места, используя блоки для создания новых элементов.
В этом посте мы рассмотрели пять основных способов использования FSE:
- Выберите блочную тему, например Raft.
- Поэкспериментируйте с доступными шаблонами и частями шаблонов или создайте свои собственные.
- Используйте глобальные стили, чтобы применить изменения ко всему сайту.
- Исследуйте новые тематические блоки, такие как Цикл запроса.
- Используйте шаблоны блоков для призывов к действию, ценовых таблиц, заголовков и многого другого.
У вас есть вопросы об использовании полнофункционального редактирования сайта WordPress? Дайте нам знать в комментариях ниже!
Бесплатное руководство
4 основных шага к ускорению
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократить время загрузки на 50-80%. 🚀